layUI 表格表头工具栏 下拉框 回显问题
表头工具栏 ,select下拉框,随着下拉框的变化,切换下面表格的值;并且表格单元格内插入时间控件和实现可编辑。
(为了***,个别变量进行修改,可能不规范,理解一下意思)
代码如下:
planPaymentTable= table.render({
elem: '#text',
height: 312,
id: 'text',
data: data,
toolbar: '#toolbarDemo', //开启头部工具栏
defaultToolbar: [],
cols: [[ //标题栏
{align: 'center', title: '信息', colspan: 3
} //colspan即横跨的单元格数,这种情况下不用设置field和width
], [
{
field: 'payDate',
title: '支付时间',
align: 'center',
// edit: 'text',
event: 'payDate',
templet:function(res){
if (res.payDate&&res.status==1) {
return res.payDate ;
}
//利用templet特性,掺入html,实现日期控件
else if (res.payDate && res.status!=1) {
return '' ;
}else{
return '' ;
}
}
},
{
align: 'center',
field: 'payAmountIncludingAndNoTax',
title: '金额(含税/不含税)',
event: 'payAmountIncludingAndNoTax',
minWidth: 150,
templet: function (res) {
if (res.IncludingTax&&res.Amount) {
return res.IncludingTax+'
'+res.Amount;
}
//实现可编辑
if (res.IncludingTax&&resAmount) {
return '/
' +
'';
}
}
},
{align: 'center', field: 'status', title: '状态', templet: '#approveStatus'}
]],
done:function(a,b,c){
lay('.layui-input-date').each(function () {
laydate.render({
elem: this,
format: 'yyyy-MM-dd',
type: 'date',
trigger: 'click',
});
});
}
})
//监听头部工具栏的数据来源
form.on('select(getSourceData)',function(data){
debugger
var option=data.value;
if(option=='1'){
layui.table.reload('planPaymentTable', {data: data1});
$("#getSourceData").val("1")//赋值
$("#getSourceData").find("option:contains('1')").addClass("layui-this");//选中
form.render('select');//刷新重载
//form.render('select','getSourceData'); //不知道为啥这个不生效?求大神
}
if(option=='2'){
layui.table.reload('planPaymentTable', {data: contractPlanPayBySystemTrial});
$("#getSourceData").val("2")
$("#getSourceData").find("option:contains('2')").addClass("layui-this");
form.render('select');
}
if(option=='3'){
layui.table.reload('planPaymentTable', {data: contractPlanPayByPort});
$("#getSourceData").val("3")
$("#getSourceData").find("option:contains('3')").addClass("layui-this");
form.render('select');
}
});
})
这里选用
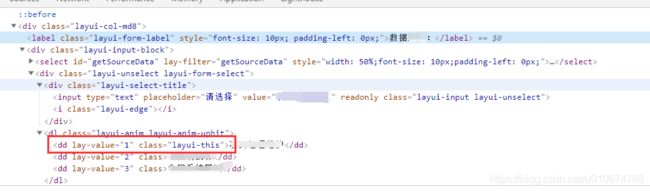
疑问:$("#Id").attr('selected', false); 不生效,不知道为啥哈哈。但是看了前端的代码后
当有回显的时候,class里都有这个,所以增加了以后实现了回显。
前端小白,都是试出来的。。。请大神指教