- 【前端面试】事件监听机制&React 的事件系统实现
贾明恣
前端react.js面试
目的React实现了自己的事件系统,主要是为了解决以下几个问题:跨浏览器兼容性:不同的浏览器在处理DOM事件时有不同的实现,React的事件系统抽象了这些差异,提供了一致的API给开发者使用。性能优化:React可以对事件进行池化(Pooling),这意味着事件对象可以在事件处理过程中被重用,减少了内存分配和垃圾回收的开销。合成事件(SyntheticEvents):React使用合成事件来封装所
- overflow-wrap详解
万能螺丝刀1
CSScss
overflow-wrapoverflow-wrap属性在CSS文本中是比较常用的,本部将带你深入理解overflow-wrap属性的各个方面,包括它的语法、取值、作用和浏览器兼容性,最后附上overflow-wrap的实例,希望能够对你有所帮助。overflow-wrap定义和用法overflow-wrap:normal|break-word默认值:normal适用于:所有元素继承性:有动画性:
- esbuild中的CSS处理:高效且强大的构建工具
软考鸭
javascript帮助文档css前端
在现代前端开发中,构建工具扮演着至关重要的角色,它们帮助我们优化资源、提高加载速度,并确保代码在各种浏览器中的兼容性。esbuild是一款新兴的构建工具,以其出色的性能和丰富的功能受到了开发者的青睐。本文将深入探讨esbuild中的CSS处理能力,展示其如何通过内置的CSSLoader实现高效的CSS打包和优化,以及它如何帮助开发者处理现代CSS特性和浏览器兼容性问题。esbuild的CSSLoa
- 【HTML】DOCTYPE作用
全宇宙最最帅气的哆啦A梦小怪兽
html前端
DOCTYPE是documenttype(文档类型)的缩写。是HTML5中一种标准通用标记语言的文档类型声明,告诉浏览器文档的类型,便于解析文档。不同渲染模式会影响浏览器对CSS代码甚至JS脚本的解析。它必须声明在第一行。DOCTYPE不存在或者形式不正确会导致HTML或XHTML文档以混杂模式呈现,就是把如何渲染html页面的权利交给浏览器。有多少浏览器就会有多少种展示方式,因此要提高浏览器兼容
- html5在不同浏览器兼容,HTML5浏览器兼容性解决方案
weixin_39732991
html5在不同浏览器兼容
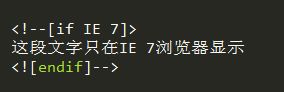
HTML5浏览器兼容性解决方案HTML5新增语义标签,以及如何兼容老版本浏览器。前言HTML5属于上一代HTML的新迭代语言,设计HTML5最主要的目的是为了在移动设备上支持多媒体。例如:video标签和audio及canvas标记。而HTML5在取消了过时的显示效果标记和等同时,也引入了一些新的语义标签,例如:更多的语义标签请参考一、语义标签兼容性1.解决思路主流浏览器都兼容HTML5的新标签。
- 2024年首发!高级界面控件Kendo UI全新发布2024 Q1
界面开发小八哥
ui界面控件kendouiUI开发
KendoUI是带有jQuery、Angular、React和Vue库的JavaScriptUI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,KendoUI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,KendoUI将开发时间加快了50%。KendoUI2
- 2024年及以后在您的项目中使用的最佳CSS框架
晓风晓浪
csstensorflow前端
在过去几年中,CSS已经取得了长足的进步。在过去,您可能会使用CSS来创建依赖于HTML表格和CSS浮动作为其布局系统的简单外观的Web应用程序。而现在,您可以设计复杂的交互式用户界面,具有优雅的设计。尽管CSS变得越来越先进,但为大型Web应用程序从头编写CSS样式可能会耗费时间。这也可能导致样式重复、CSS文件变长、跨浏览器兼容性错误,以及通常更复杂的代码库。为了解决这一挑战,CSS框架应运而
- 推荐十四款常见的Web前端开发框架
Java学习之平凡之路
资源收集
在做web开发的时候经常会遇到一个问题,那就是,选择什么样的框架来做前端开发。下面封程中把目前常用的一些前端的框架简单的给大家介绍一下.1.BootstrapBoostrap绝对是目前最流行用得最广泛的一款框架。它是一套优美,直观并且给力的web设计工具包,可以用来开发跨浏览器兼容并且美观大气的页面。它提供了很多流行的样式简洁的UI组件,栅格系统以及一些常用的JavaScript插件。Bootst
- [HTML]Web前端开发技术20(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,datetime-local,required,MPEG4——喵喵画网页
猫佛
喵喵画网页html前端html5javascriptcss3计算机学习
希望你开心,希望你健康,希望你幸福,希望你点赞!最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!喵喵喵,你对我真的很重要!目录前言HTML5新增的表单属性HTML5新增的input类型HTML5表单新增输入类型HTML5视频与音频CSS3基础应用CSS3浏览器兼容性课后练习网页标题:顺序结构的应用网页标题:if..else语句的应用网页标题:switch结构的应用网页标题:顺序
- 软件测试开发/全日制/测试管理丨Web 兼容性测试
Web兼容性测试是确保一个网站或Web应用在不同的浏览器、操作系统和设备上能够正常运行的测试过程。由于不同的浏览器和设备具有不同的渲染引擎和特性,Web兼容性测试成为确保用户在各种环境中都能获得一致性和优质体验的关键步骤。以下是进行Web兼容性测试时常采用的一些关键方面:1.跨浏览器兼容性测试:确保网站或应用在主流浏览器(如Chrome、Firefox、Safari、Edge、InternetEx
- 软件测试开发/全日制/测试管理丨用户端 Web 自动化测试
随着Web应用的普及和不断发展,用户端Web自动化测试成为确保Web应用质量的重要手段。这种测试方法不仅提高了测试效率,也帮助团队及时发现和解决潜在问题,确保用户体验的连贯性和稳定性。工具选择用户端Web自动化测试的第一步是选择适当的工具。Selenium是一个广泛使用的工具,支持多种编程语言,如Java、Python、C#等,而且与各种浏览器兼容。其他工具如WebDriverIO、Protrac
- js库和js框架你还分不清吗?一句话就讲明白了。
贝格前端工场
javascript开发语言ecmascript
一、JS库JS库(JavaScriptLibrary)是一组封装了常用功能和工具的JavaScript代码集合。它们提供了一系列的函数和方法,使得开发者能够更便捷地进行常见的操作和处理。JS库通常是轻量级的,只关注某个特定的功能或问题领域。一些常见的JS库包括:jQuery:是最流行的JS库之一,提供了简洁的API,用于处理DOM操作、事件处理、动画效果、AJAX请求等。它简化了跨浏览器兼容性问题
- 【兼容性】js 浏览器兼容问题处理方式
编程轨迹_
javascriptjs兼容性javascript浏览器IE火狐
⭐️本文首发自前端修罗场(点击即可加入),一个专注Web技术、答疑解惑、面试辅导、职业发展的社区。现在加入,即可参与打卡挑战,和一群人一起努力。挑战成功即可获取一次免费的模拟面试机会,进而评估知识点的掌握程度,获得更全面的学习指导意见,不走弯路,不吃亏!参考:http://www.frontopen.com/2552.html使用CSS来修正一切:20+常见错误和修复http://www.noup
- 浏览器兼容性问题及解决方案大汇总
遇· ฅ
css
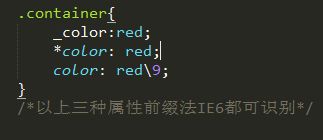
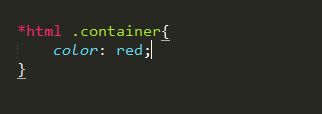
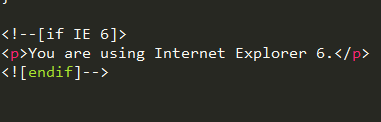
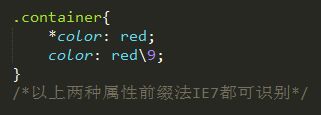
所谓浏览器兼容性问题:是指不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的效果。解决方法前端开发疆场需要检查浏览器的兼容性,这里推荐(CanIUse)这个查询网址。是一个针对前端开发人员制定的一个查询CSS、JS、HTML5、SVG,可以很好的保证网页在浏览器中的兼容性。CSS兼容问题1、不同浏览器的标签默认的内外边框不同。解决方案*{margin:0;padding:0;}/***
- vue + video.js实现视频列表页(多个视频)
River_tong
vue+video.js实现视频列表页vue项目中做一个视频列表页,本来用原生video标签来实现,由于考虑到手机浏览器兼容问题,找了很多插件,最后决定用video.js这个插件来实现。Video.js是一个有着HTML5背景的网络视频播放器。它同时支持HTM5和Flash视频,简单来说就是HTMl5和Flash视频播放器安装video.js$npminstallvideo.js在main.js中
- 前端笔试题涉及html、css、js、Vue 等
脏十三i
综合题你觉得前端工程师的价值体现在哪?为简化用户使用提供技术支持(交互部分)为多个浏览器兼容性提供支持为提高用户浏览速度(浏览器性能)提供支持为跨平台或者其他基于webkit或者其他渲染引擎的应用提供支持为展示数据提供支持(数据接口)什么是w3c标准,谈谈对w3c的理解?答:如果从WEB技术角度,可以分为三个方面的标准:结构、表现、行为。结构主要指(X)HTML标准,包括各种标签的名字、属性、语义
- HTML5原生的Drag和Drop,H5原生拖放(Drag and Drop)demo以及浏览器兼容性处理
晴-LQ
H5原生拖放(DragandDrop)demo以及浏览器兼容性处理这篇文章发布于2020/08/22,归类于JavaScript标签:js拖拽,原生js拖放,js拖放,js拖放浏览器兼容性,HTML5拖放,dragstart,drop一般在网页中,如果需要实现拖放,首先要有两个元素可拖动的元素,元素draggable="true"属性就是可拖放,如果设置为false就是不可拖放可以放置的区域,注意
- css 居中布局的几种常用方式
cesiuming
水平居中1、第一种方案:父元素设置:text-align:center;子元素设置:display:inline-block;优点:浏览器兼容性比较好缺点:text-align属性具有继承性,导致子级元素的文本也是居中显示的,解决方案在子级元素中增加text-align:lfet;子级元素.parent{width:100%;height:300px;background:#ccc;/**cent
- 高级web前端开发工程师的岗位职责最新(合集)
matlab@com
前端
高级web前端开发工程师的岗位职责最新1职责:1.主导公司前端开发的技术方向,指导其他前端开发人员工作2.负责产品的Web前端开发及用户交互体验设计;3.基于HTML、CSS、JavaScript标准进行页面制作,编写界面组件;4.协同后台开发工程师,完成Web系统开发任务;5.优化代码并保持良好浏览器兼容性(IE10+);6.页面优化和效率调优;岗位要求:1.本科及以上学历,计算机、通信相关专业
- 浏览器兼容性总结
飘曳_87de
浏览器的兼容性问题,通常是因为不同的浏览器对同一段代码有不同的解析,造成页面显示不统一的情况。1.最主要也是最常见的,就是浏览器对标签的默认样式的解析不一致,所以我们要统一,就要进行样式重置,最简单的初始化方法是*{margin:0;padding:0;}2.上下margin重合问题,相邻的两个divmargin-leftmargin-right不会重合,但相邻的margin-topmargin-
- BFC与浏览器兼容
我不信这样也重名
BFC一、BFC是什么BFC(Blockformattingcontext)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-levelbox参与,它规定了内部的Block-levelBox如何布局,并且与这个区域外部毫不相干。二、如何形成BFCfloat属性不设为noneposition属性设为absolute或fixeddisplay设为inline-block、table-
- 【面试总结系列】在开发 PC 端项目时,需要考虑哪些主流设备浏览器兼容性的问题?
八了个戒
前端面试问题解决前端内核csshtmljavascript
一、问题描述在开发PC端项目时,需要考虑哪些兼容性的问题?二、答案详解首先,为什么会出现浏览器兼容问题?各大厂商出于自身利益考虑而设置的种种技术壁垒,都让CSS应用起来比想象得要麻烦;由于各大主流浏览器由不同的厂家开发,所用的核心架构和代码也很难重和,这就为各种莫名其妙的Bug(代码错误)提供了温床。介绍一下目前最流行的五大浏览器以及五大内核浏览器:IE浏览器Firefox(火狐)浏览器Chrom
- css 上下布局 flex,Css Flex布局
SeaTable
css上下布局flex
Flex布局是Css3中新加入的额外布局系统。传统布局基于盒模型,依赖“display”、“position”、“float”属性,对于特殊布局非常不便。因此2009年,W3C提出新的布局方案-Flex布局,但由于浏览器兼容问题,Flex布局并没有大范围铺开。实现Flex布局的条件1.必须有一个父级容器作为Flex容器(作为容器)·定义一个Flex容器.box{display:flex;}2.Fl
- 未来软件测试行业发展的10大趋势,&就业钱景
不是Y君
前言技术在不断发展,几年前的技术到现在可能已经落伍了。特别是在软件开发和测试领域在不断创新,并可能将人工智能、机器学习、大数据等新兴技术结合起来的当下。无论是selenium测试自动化、浏览器兼容性测试,还是任何其他形式的测试方法,每一种测试方法都在不断地更新,以交付更好的产品。如果你是一名软件测试人员,那么了解业内顶尖的软件测试趋势是非常有必要的。为此我整理了测试未来行业发展的十大趋势,仅供大家
- Vue相关
kevin_3
Vue.js源码的入口主要做了些什么处理?Vue.js中的数据劫持是怎么实现的?浏览器兼容性呢?Vue.js中的依赖收集是怎么处理的?和闭包有什么关联吗?Vue.js中的模板解析需要经历哪几个阶段?Vue.js中的虚拟节点优势是什么?Vue.js中的DIFF算法是怎么处理的?Vue.js中DIFF算法的时间复杂度是多少?为什么?Vue.js中computed/watch实现的原理是什么?Vue.j
- browserslist 目标浏览器配置
Ashley的成长之路
前端Vue
browserslist的作用:可以根据提供的目标浏览器的环境来智能添加css前缀,达到兼容旧版本浏览器的目的;这样避免了一股脑的添加,也避免冗余的兼容代码,以提高代码的编译质量。//packpackage.json页{"browserslist":[//注意是一个数组">1%",//全球超过1%人使用的浏览器"last2versions",//所有浏览器兼容到最后两个版本根据CanIUse.co
- CSS探索浏览器兼容性
hzttaoh
css前端
学习如何探索浏览器的兼容性对于编写跨浏览器兼容的CSS代码非常重要。以下是一些学习CSS兼容性的方法:MDN文档:Mozilla开发者网络(MDN)提供了广泛而详细的CSS文档,其中包含有关CSS属性、选择器和功能的信息。在MDN上查阅特定属性或功能的文档时,通常会提供关于不同浏览器的兼容性信息。CanIUse:CanIUse(https://caniuse.com/)是一个非常有用的网站,它提供
- Vue3笔记
nknmn_
javascriptwebpack前端
一.前端工程化webpack代码压缩、解决js的浏览器兼容性问题、性能优化webpack.config.js文件下:mode节点:1.development开发时用,不代码压缩和性能优化,打包速度块2.production发布时用,代码压缩和性能优化,打包速度慢webpack.config.js文件是webpack的配置文件,打包前先读取这个配置文件,从而基于给定的配置,对项目打包默认的打包入口文
- React面试题
吃肉肉不吃肉肉
1React中有三种构建组件的方式React.createClass()、ES6class和无状态函数。2描述事件在React中的处理方式为了解决跨浏览器兼容性问题,您的React中的事件处理程序将传递SyntheticEvent的实例,它是React的浏览器本机事件的跨浏览器包装器。这些SyntheticEvent与您习惯的原生事件具有相同的接口,除了它们在所有浏览器中都兼容。有趣的是,Reac
- webpack底层原理和使用方法
贫僧法号依平
webpack前端node.js前端框架
文章目录1.webpack的定义2.webpack的背景3.webpack的核心思想3.webpack的作用4.webpack的优势5.webpack的劣势6.对比其他打包工具7.webpack的浏览器兼容性8.webpack的运行环境9.webpack的打包过程9.1初始化参数阶段9.1.1配置参数9.1.2实例化插件9.1.3实例化编译对象9.1.4加载插件9.1.5entry-option9
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟