本篇来自:https://blog.csdn.net/u012551350/article/details/52026740
RecyclerView 是Android L版本中新添加的一个用来取代ListView的SDK,它的灵活性与可替代性比listview更好。RecyclerView 同样也用到适配,枯燥重复的适配肯定会让你不胜其烦,下面让我们一起来打造一款通用的适配(BaseQuickAdapter)。受益群体几乎是所有Android开发者,希望更你们能够一起来维护这个项目,把这个项目做得更好,帮助更多人。
看到这里你肯定会有疑问,通用适配(BaseQuickAdapter),它具体能够做些什么呢,或者说它都有哪些功能?
这里非常感谢 陈宇明
本文结合他文章和我的一些修改,希望大家能够喜欢。
一、BaseQuickAdapter 简介
1、减少重复 Adapter 代码
2、添加 Item 的点击事件,长按事件以及子控件的点击事件
3、添加头部、尾部,下拉刷新、上拉加载(上拉加载的5种加载更多动画任你选择,后期会添加更多的加载动画)、没有更多数据
4、可以自定义头部、尾部、加载更多布局
5、添加 Item滑动动画 (9种动画切换,轻松一行代码)
6、添加新增、删除 Item动画 (目前支持默认的动画方式)
7、网格,列表,流式随意切换
8、添加空布局(列表无数据时,显示更加人性化)
9、拖拽和侧滑删除
10、支持多类型布局
11、类似淘宝列表切换
12、字母导航
13、类似探探翻牌
看了 BaseQuickAdapter 的特性,接着来看看外面如何在项目中导入(依赖)它。
BaseQuickAdapter 导入(依赖)
方式一:build.gradle 的 dependencies 添加如下代码:
//最新代码还没更新到 jcenter 仓库,推荐使用方法二依赖项目
compile 'com.github.baserecycleradapter:library:1.1.0'
方式二:下载源码,添加 library 库到你项目当中。
这里推荐使用方法二依赖进项目。
BaseQuickAdapter 使用
mRecyclerView.setAdapter(mAdapter = new BaseQuickAdapter(R.layout.rv_item, getItemDatas()) {
@Override
protected void convert(final BaseViewHolder helper, String item) {
helper.setText(R.id.tv_item_text, item);
}
});
Item点击,长按事件
//Item 点击事件
setOnItemClickListener(int viewId, AdapterView.OnItemClickListener listener)
//长按事件
setOnItemLongClickListener(int viewId, AdapterView.OnItemLongClickListener listener)
子控件的点击事件
helper.setOnClickListener(R.id.tv_item_text, new View.OnClickListener() {
@Override public void onClick(View v) {
//事件处理 }
});
添加头部,尾部
//头部 mAdapter.addHeaderView();
//尾部 mAdapter.addFooterView();
以下是添加头部的代码:
View headerView=getLayoutInflater().inflate(R.layout.rv_header, null);
headerView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT));
mAdapter.addHeaderView(headerView);
部的添加与头部的添加类似。
添加 Item动画
//一行代码开启动画 默认CUSTOM动画
mAdapter.openLoadAnimation(BaseQuickAdapter.CUSTOMIN);
当然你可以更换其他动画:
//ALPHAIN, SCALEIN, SLIDEIN_BOTTOM, SLIDEIN_LEFT, SLIDEIN_RIGHT, //SLIDEIN_LEFT_RIGHT, SLIDEIN_BOTTOM_TOP, CUSTOMIN
mAdapter.openLoadAnimation(BaseQuickAdapter.CUSTOMIN);
最后你可以自定义 Item动画:
mAdapter.openLoadAnimation(new BaseAnimation[]{
new BaseAnimation() {
@Override
public Animator[] getAnimators(View view) {
return new Animator[]{
ObjectAnimator.ofFloat(view, "alpha", 0.5f, 1.0f),
ObjectAnimator.ofFloat(view, "scaleX", 0.5f, 1.0f)};
}
}
});
设置加载更多
只需要设置加载更多接口,就可以实现加载更多功能。
mAdapter.setOnLoadMoreListener(new BaseQuickAdapter.RequestLoadMoreListener() {
@Override
public void onLoadMoreRequested() {}
});
以下演示正在加载中,加载失败点击重试,加载完成等状态:
mShowType++;
if (mShowType == 2) {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
//加载失败,点击重试
mAdapter.loadMoreFail();
}
}, DELAY_MILLIS);
} else if (mShowType >= 4) {
mHandler.post(new Runnable() {
@Override
public void run() {
//加载完成
mAdapter.loadMoreEnd();
}
});
} else {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
mAdapter.addData(addDatas());
//加载更多完成
mAdapter.loadMoreComplete();
}
}, DELAY_MILLIS);
}
你可以设置加载更多类型,只需要添加一行代码,实现不同的加载更多动画:
//设置加载更多 loadingview
setLoadMoreType(@LoadMoreTypeintloadMoreType)
这里有四种模式供你选择,APAY, BALL_BEAT, BALL_CLIP_ROTATE, BALL_SCALE,如果都不满足你的需求,你可以继承 BaseIndicator类从新加载视图,或给我留言。
添加空布局
View emptyView=getLayoutInflater().inflate(R.layout.rv_empty, null);
emptyView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT)); //添加空视图mAdapter.setEmptyView(emptyView); emptyView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "your click empty", Snackbar.LENGTH_SHORT).show(); }});
拖拽和侧滑
添加以下代码:
ItemTouchHelper.Callback callback = new SimpleItemTouchHelperCallback(mAdapter);
ItemTouchHelper mItemTouchHelper = new ItemTouchHelper(callback);
mAdapter.setItemTouchHelper(mItemTouchHelper);
mAdapter.setDragViewId(R.id.iv_drag);
mItemTouchHelper.attachToRecyclerView(mRecyclerView);
支持不同类型
mRecyclerView.setAdapter(mAdapter = new BaseMultiItemAdapter(this, getMultiItemDatas()) {
@Override
protected void convert(BaseViewHolder helper, MultiItem item) {
switch (helper.getItemViewType()) {
case MultiItem.SEND:
helper.setText(R.id.chat_from_content, item.content);//helper.setImageBitmap(R.id.chat_from_icon,getRoundCornerBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.chat_head), 16));
break;case MultiItem.FROM:
helper.setText(R.id.chat_send_content, item.content);//helper.setImageBitmap(R.id.chat_send_icon,getRoundCornerBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.from_head), 16));
break;
}
}@Override
protected void addItemLayout() {
addItemType(MultiItem.SEND, R.layout.chat_send_msg); addItemType(MultiItem.FROM, R.layout.chat_from_msg); }
});mAdapter.openLoadAnimation(true);btnSend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {MultiItem multiItem = new MultiItem();
multiItem.itemType = MultiItem.SEND;
multiItem.content = etChat.getText().toString();
mAdapter.add(multiItem);
mRecyclerView.smoothScrollToPosition(mAdapter.getItemCount());
//mRecyclerView.scrollToPosition(mAdapter.getItemCount() - 1);
}});
数据源:
public static List getMultiItemDatas() {
List list = new ArrayList<>();
for (int i = 0; i < 100; i++) {
MultiItem multiItem = new MultiItem();
if (i % 2 == 0) {
multiItem.itemType = MultiItem.SEND;
multiItem.content = "海,妹子约吗";
} else {
multiItem.itemType = MultiItem.FROM;
multiItem.content = "大哥,你别怕";
}
list.add(multiItem);
}
return list;
}
这样就轻松实现了聊天界面。
这样简单的配置就可以实现多类型布局,不需要你写格外的代码。
流式布局
先来看看效果图:
一行代码实现流式布局效果:
mRecyclerView.setLayoutManager(newFlowLayoutManager());
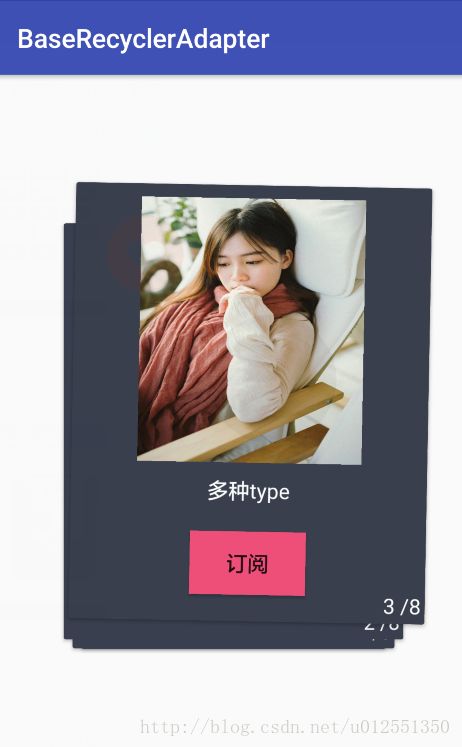
探探翻牌
类似流式效果,重写 LayoutManager 实现翻牌效果:
mRecyclerView.setLayoutManager(newOverLayCardLayoutManager());
//添加 itemTouchHelper
final TanTanCallback callback = new TanTanCallback(mRecyclerView, mAdapter, mAdapter.getData());
//测试竖直滑动是否已经不会被移除屏幕
//callback.setHorizontalDeviation(Integer.MAX_VALUE);
final ItemTouchHelper itemTouchHelper = new ItemTouchHelper(callback);itemTouchHelper.attachToRecyclerView(mRecyclerView);
效果图一览:
具体实现请参考 Demo
淘宝商品列表切换
先来看看效果图:
看看代码的实现:
//线性 if (mIsLinearManager) {
mAdapter.setLayoutType(BaseQuickAdapter.TRANS_0_VIEW);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
} else {
//网格
mAdapter.setLayoutType(BaseQuickAdapter.TRANS_1_VIEW);
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2));
//需要显示加载更多则加上下面这句 从新关联recycler
mAdapter.onAttachedToRecyclerView(mRecyclerView);
}
mIsLinearManager = !mIsLinearManager;
注意:最多支持3种不同类型的转换。
单选
实现单选,有好几位同仁都在问我,其实实现单选是比较简单的,方案也比较多,我这里就不在细讲了。下面我给出一种实现方案:
public void setItemChecked(int position) {
if (mLastCheckedPosition == position)
return;
mBooleanArray.put(position, true);
if (mLastCheckedPosition > -1) {
mBooleanArray.put(mLastCheckedPosition, false);
mAdapter.notifyItemChanged(mLastCheckedPosition);
} mAdapter.notifyDataSetChanged();mLastCheckedPosition = position;
}
mBooleanArray 存储是否被点击,把点击前的索引值置为 false , 点击索引置为 true 。
敬请大家的关注,后期会一直维护本库,有什么好的想法,可以提出来。我们互相学习进度。 下一个版本会自定义下拉刷新,全新多项的刷新贡大家喜欢。再次感谢大家一直对我的关注,新年将近,祝愿大家新年新气象,新年大吉!
源码传送门