【Android Studio 颜控党必看】自定义AlertDialog中按钮样式、自定义ActionBar背景及文字样式、修改状态栏颜色 “一网打尽”
文章目录
- 前言
- 一、自定义对话框中的按钮样式
- 二、自定义ActionBar的背景颜色、文字样式
- 三、修改状态栏颜色
- 总结
前言
最近对安卓开发感兴趣,于是从0开始学习,在学习了java非常基础的课程之后,就通过阅读郭大神的《第一行代码》来进行APP的开发学习。
学习完前三章,并且刚好看完了《挪威的森林》这本苦涩忧郁的青春小说,感触良多。
于是就想着做一款非常简单的无交互无信息传递的APP,用来介绍和这本小说相关的东西,包括书评、作者、同名电影等。
为了练手,APP中刻意使用了目前学到的开发内容,如Recycler View/ List View、一些经典布局和组件等,同时在开发过程中为了美观也学习了如何屏幕适配以及自定义一些样式。
在本文中,主要记录本次开发过程中遇到的问题和解决方案,基本不包括原理介绍
这些解决方案是我在翻阅了多个博客和网页之后,挑选出来简单易实现,且经过实验验证可行的方案,应该可以放心使用~
有些会放参考原文,没有放的就说明我当时忘了收藏…
欢迎到Github上查看源码:挪威的森林APP
在本文中,介绍几种常用的自定义样式方法,包括:
- 自定义AlertDialog中的按钮样式
- 自定义ActionBar的背景颜色、文字样式
- 自定义手机状态栏的颜色
一、自定义对话框中的按钮样式
在开发过程中发现,向AlertDialog创建的对话框添加Positive和Negative按钮后,这个按钮默认的样式巨丑无比,背景色是奢华的暗紫色,字体颜色好像是黑色,颜控表示搁谁也不能忍,于是寻找自定义按钮样式的方法。
一开始查到的方法都是说在theme.xml文件中添加style自定义AlertDialog样式,就像下面这样:
<style name="AlertDialogCustom" parent="@style/Theme.AppCompat.Dialog.Alert">
- "buttonBarPositiveButtonStyle"
>@style/positiveBtnStyle
- "buttonBarNegativeButtonStyle">@style/negativeBtnstyle
style>
<style name="positiveBtnStyle" parent="Widget.AppCompat.Button.ButtonBar.AlertDialog">
- "android:textColor"
>@color/black
- "android:background"
>@color/white
style>
<style name="negativeBtnstyle" parent="Widget.AppCompat.Button.ButtonBar.AlertDialog">
- "android:textColor"
>#999999
- "android:background"
>@color/white
style>
然后在java代码中通过下面的方式使用这个自定义样式创建AlertDialog:
AlertDialog alertDialog_comment = new AlertDialog.Builder(new ContextThemeWrapper(v.getContext(), R.style.AlertDialogCustom))
但是我按照这个方法搞了好久也不能实现自定义功能,在positiveBtnStyle中定义了格式后,也不会使实际显示的样式发生改变。
在经过多方查找后,我找到了一个非常靠谱的方法:直接获得AlertDialog实例的按钮,并对获得的按钮使用set方法来设置文字、背景样式
在Activity.java文件中添加以下代码(假设已经先定义了一个AlertDialog实例叫alertDialog):
// 获取positive按钮
Button pos_button = (Button)alertDialog.getButton(AlertDialog.BUTTON_POSITIVE);
// 设置positive按钮样式
pos_button.setBackground(ContextCompat.getDrawable(v.getContext(),R.color.transparent));
pos_button.setTextColor(ContextCompat.getColor(v.getContext(),R.color.white));
// 获取negative按钮
Button neg_button = (Button)alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE);
// 设置negative按钮样式
neg_button.setBackground(ContextCompat.getDrawable(v.getContext(),R.color.transparent));
neg_button.setTextColor(ContextCompat.getColor(v.getContext(),R.color.white));
这样的操作可以使我们能分别设置positive及negative按钮的样式,非常方便!
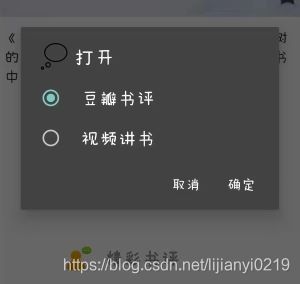
在上面的代码中,我将按钮背景设置为了“透明”(R.color.transparent),按钮中文字颜色设置为白色(因为我的对话框是暗色的),比较好看~效果如下:
至于我的对话框为啥是暗色的,我觉得应该是因为我在定义对话框实例时,使用了继承自@style/Theme.AppCompat.Dialog.Alert的自定义style:
AlertDialog alertDialog_comment = new AlertDialog.Builder(new ContextThemeWrapper(v.getContext(), R.style.AlertDialogCustom))
这行代码就表示创建的对话框使用R.style.AlertDialogCustom格式,该格式中我没有放任何东西,只是继承了@style/Theme.AppCompat.Dialog.Alert:
<style name="AlertDialogCustom" parent="@style/Theme.AppCompat.Dialog.Alert">
style>
然鹅我并不知道为啥这样就会变暗…
本节参考:Android原生AlertDialog修改标题,内容,按钮颜色,字体大小等
二、自定义ActionBar的背景颜色、文字样式
相比于对话框,ActionBar的样式好搞多了,直接在theme中定义style就可以。它的坑主要是在style的parent怎么写,因为这和app中activity继承自AppCompatActivity还是Activity有关,比较混乱,我也没有搞清楚。
但是下面这个style的写法对应了activity继承AppCompatActivity的开发,没有问题。
下面的部分实现了设置ActionBar背景为黑色,并设置上面文字颜色为白色的功能。
我们在valus/theme.xml中添加:
<style name="MyActionBar" parent="@style/Widget.AppCompat.ActionBar">
- "android:titleTextStyle"
>@style/MyActionBarTitleText
- "background">@color/black
- "titleTextStyle">@style/MyActionBarTitleText
style>
<style name="MyActionBarTitleText" parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
- "android:textColor"
>@color/white
style>
这样我们自定义了ActionBar的style,下面需要把这个style添加到我们的APP总主题中,于是在总主题中(总主题的parent是DarkActionBar)添加ActionBar的自定义主题:
<style name="Theme.NorwegianWood" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
......
- "android:actionBarStyle"
>@style/MyActionBar
- "actionBarStyle">@style/MyActionBar
- "overlapAnchor">false
style>
上面的结果是经过多次查找和实验修改得到的,东拼西凑实现出来,所以参考已经找不到了…
三、修改状态栏颜色
网上有很多动态修改手机状态栏颜色的文章,但都很复杂,这里提供一个我找到的封装好的方法,原文在这里:Android开发技巧——设置系统状态栏颜色
使用方法很简单:
- 首先在build.gradle的dependences中引入封装文件:
implementation 'com.githang:status-bar-compat:latest.integration'
- 在每个activity对应的.java文件中的onCreate()中添加修改状态栏颜色的代码:
StatusBarCompat.setStatusBarColor(this, Color.parseColor("#000000"), false);
setStatusBarColor的第一个参数是this代表当前活动,第二个参数是我们希望设置的状态栏颜色,第三个参数代表参数2的颜色是否是浅色,如果是则填true,否则填false。当然,第三个参数也可以不填,因为作者实现了多个构造函数。
总结
开发过程中遇到了很多小问题,也学到了很多新知识,这里再放几个虽然小但实用的问题及解决方案链接,便于查阅,亲测可用有效:
Android设置TextView点击时变换颜色
TextView文字加下划线的方法
Android实现点击两次返回键退出应用程序
下一篇博客将着重介绍使用AndroidAutoSize解决适配问题。