何为JSPatch这里就不在赘述,本文主要讲解下,集成JSPatch过程和遇到的坑.
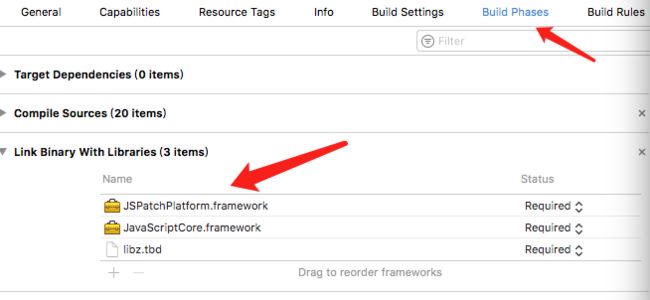
1,需要导入的框架
a,jspatchPlatform.framework 在官网上下载
b,javaScriptCore,framework xcode自带框架
c,libz.tbd 静态库.
OK,这就是集成JSPatch所用的库,是不是很少,就这些就够了,小伙伴可以亲自试试.
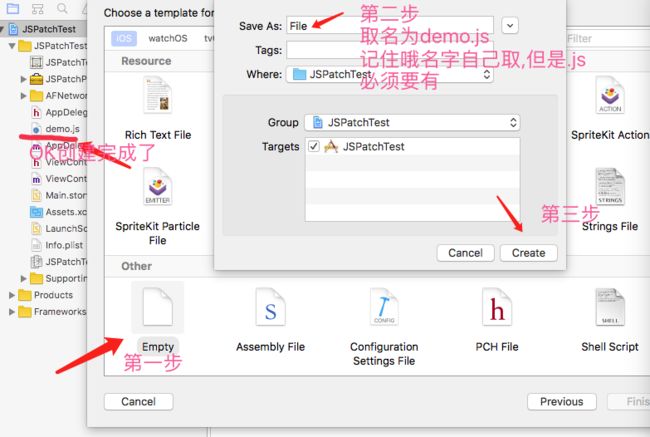
2,新建JSPatch所需要的.js文件(提供两种方式)
a,xcode创建
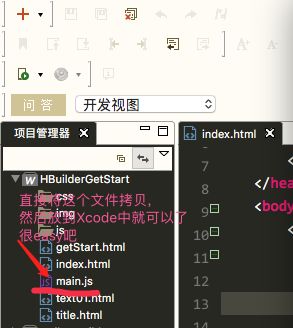
b,前段开发工具创建(这里以HB为例子,毕竟这个是中文的,其他平台方法一样)
3,上代码.
a,首先介绍个代码转换工具 OC转JSPatch专用工具 (备注这个工具也有坑,也是本人亲自测试的,很多代码转化后直接复制到.js中,没有达到预期的效果,所以工具虽好,还是要合理使用).
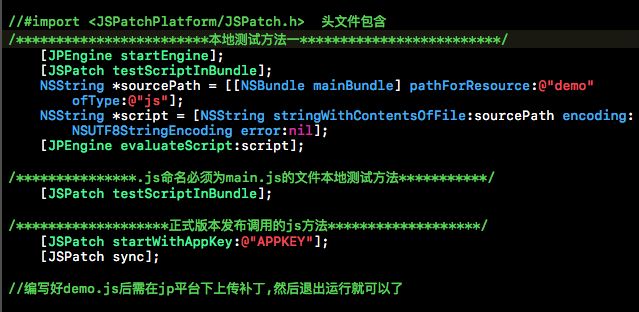
b,介绍启动JSPatch三种方法(建议在AppDelegate书写下面代码)
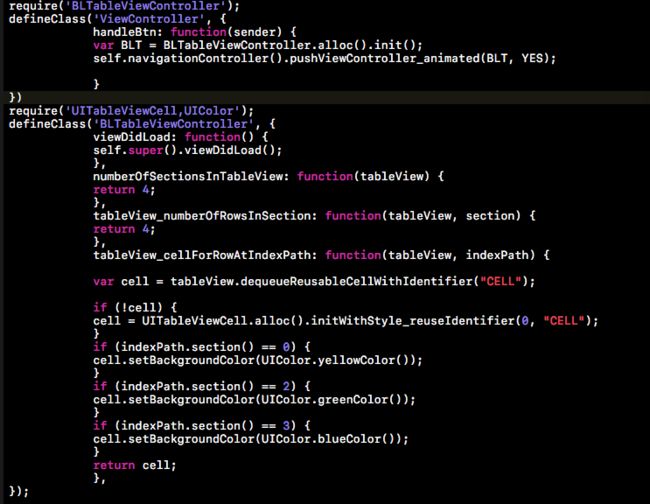
c,你的.js文件中代码的书写(可以参考demo,为这里也提供一份代码供参考)
d,本地测试完了之后需要做两件事情:
1,需要把测试demo.js文件拷贝一份到桌面,方便后面传如后台.
2,拷贝完成之后,移除demo.js文件.
4,上传demo.js文件到JSPatch后台管理 JP官网
a,首先要发布APP,小伙伴老老实实先注册吧.这个我就不说了.
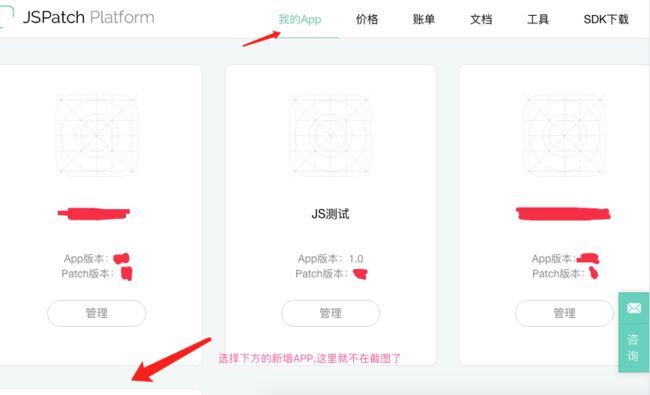
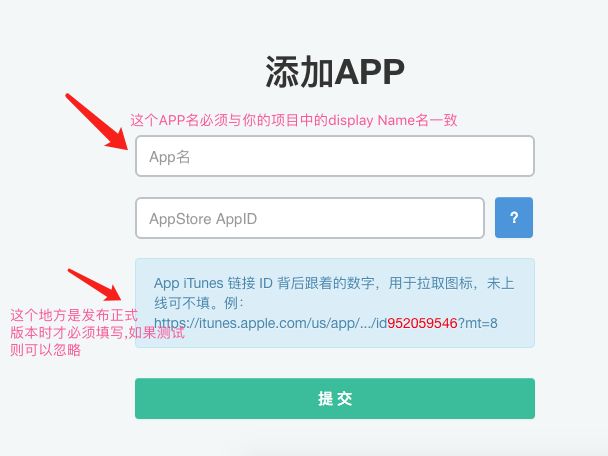
b,创建APP,并获取appkey
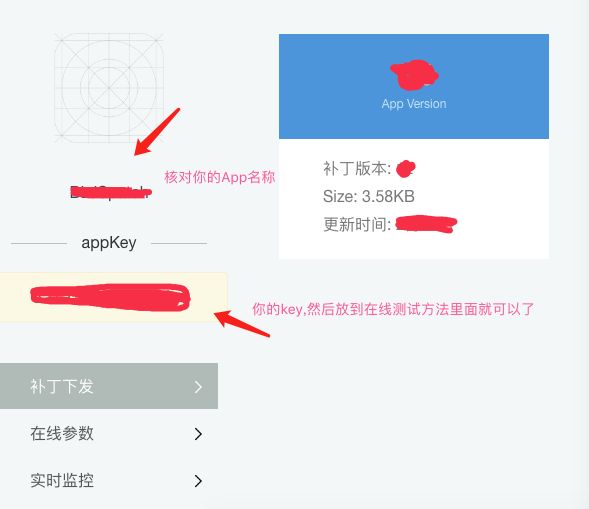
APPKey在哪了?请往下看
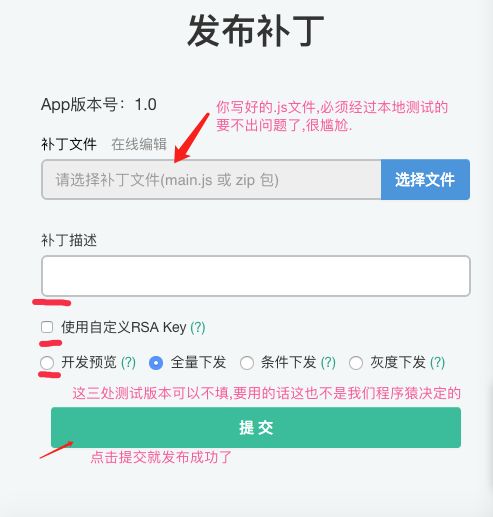
c,发布补丁
d,如何查看,补丁已经生效了.退出App,再进App,如果bug已修复,说明达到预期的效果,若果还是在修改之前状态,可以检查下.js代码.再有问题可以联系本人.
5,遇到的问题总结
a,关于xcode8模拟器跑.js脚本文件注意(以前的Xcode版本没测试了,因为我已不用),必须是用"[JSPatchstartWithAppKey:@"APPKEY];"这个方法的采用打开,真机不需要打开
b,就是.js文件在本地测试是好的,上传补丁后是就是不能修复bug.因为本人遇到过,所以谈谈自己的看法(如有错误欢迎大家支出),在配置都有错误的情况下,可以着重看下代码的问题,毕竟我们初学者都是用转换工具转换的,很容易出现发现不了的bug,建议慎用工具,可以人工加工具结合使用;
c,官方错误排查 www.jspatch.com/Docs/erro