实时阴影在3D游戏中基本上已经得到了广泛的应用。实时的阴影效果能给游戏场景的真实度加分不少。
阴影和光照的关系基本上是相辅相成的。对阴影的渲染主要用到帧缓冲对象(Framebuffer Object),及其相关的绘制到纹理的技术。本来打算先写一篇OpenGL ES绘制到纹理的相关文章的,后来发现通用的绘制到纹理的技术和实时阴影有很多共通点,因此就放在一篇文章里描述要来的方便一些。
首先讲一下实时阴影算法的原理吧。主要利用到OpenGL ES在坐标变换之后的坐标点的深度值。通俗的来讲,OpenGL ES在经过世界坐标变换之后,会生成每个坐标点转换后的深度值,然后这些深度值经过深度检测(DEPTH_TEST)和坐标归一化(转换为-1,1之间的坐标),最终得到的点的Z值既是我们在屏幕上所能看到的点。
那么,思路就出来了——
1.变换观察点
我们将观察点放在光源处,也就是从光源点作为观察点,那么最终归一化之后,将会得到一个Za值,然后将这个深度值写入已经绑定纹理的帧缓冲(Framebuffer Object),渲染到纹理。
2.重置观察点并比较深度值
从真正的观察点进行坐标变换,也会得到一个Zb值,从刚才帧缓冲中绑定的纹理中,采样获得第1步计算出的深度值Z。我们比较这两个Z值,如果Zb > Za则表示该坐标点不在阴影内(正常光照显示),否则该点在阴影内(显示环境光+(漫反射+镜面反射)×阴影系数)(注:这里摄像头朝Z-方向)。
看下代码的关键步骤吧。
创建深度帧缓冲并绑定纹理
// 创建并绑定一个纹理对象
glGenTextures(1, &shadowmap_tex);
glBindTexture(GL_TEXTURE_2D, shadowmap_tex);
// 设置纹理对象的数据,因为是作为渲染目标,因此这时没有数据
// 使用GL_DEPTH_COMPONENT16和GL_DEPTH_COMPONENT选项表明作为深度纹理
glTexImage2D(GL_TEXTURE_2D, 0, GL_DEPTH_COMPONENT16, g_glstate.swidth, g_glstate.sheight, 0, GL_DEPTH_COMPONENT, GL_FLOAT, 0);
// 设置过滤选项,没什么特别的
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
// 创建并绑定帧缓冲对象
glGenFramebuffers(1, &shadowmap_fbo);
glBindFramebuffer(GL_FRAMEBUFFER, shadowmap_fbo);
// 将创建的纹理对象绑定到帧缓冲区
// GL_DEPTH_ATTACHMENT参数表明作为深度缓冲
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_TEXTURE_2D, shadowmap_tex, 0);
设置观察点为点光源坐标
void QGLSL_SetUniformMat4v(const char *name, const char *uniform, const mat4 *in) {
GLint loc = QGLSL_GetUniformLoc(shader, uniform);
if (loc >= 0) {
glUniformMatrix4fv(loc, 1, GL_FALSE, in->m);
}
}
...
QGLSL_SetUniform1v(shadow_shader, "isPassLight", 1);
QGLSL_SetUniformMat4v(shadow_shader, "model", &model);
QGLSL_SetUniformMat4v(shadow_shader, "view", &lit_view);
QGLSL_SetUniformMat4v(shadow_shader, "projection", &lit_projection);
QGLSL_SetUniformMat4v(shadow_shader, "light_view", &lit_view);
QGLSL_SetUniformMat3v(shadow_shader, "norm_mat", &norm_mat);
上面函数就不一一介绍了,大致就是激活阴影shader程序,然后逐一设置常量。
绑定帧缓冲区绘制到纹理
// 激活并清空帧缓冲
glBindFramebuffer(GL_FRAMEBUFFER, shadowmap_fbo);
glViewport(0, 0, g_glstate.swidth, g_glstate.sheight);
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
glClear(GL_DEPTH_BUFFER_BIT);
// 设置偏移,减少阴影计算时的失真
glEnable(GL_POLYGON_OFFSET_FILL);
glPolygonOffset(2.5f, 20.0f);
// 渲染场景
QUnit_shadow_mapping_DrawScene();
绑定默认缓冲区,重置观察点并绘制到系统缓冲
// 重置观察点到相机位置
QGLSL_SetUniform1v(shadow_shader, "isPassLight", 0);
QGLSL_SetUniformMat3v(shadow_shader, "norm_mat", &norm_mat);
QGLSL_SetUniformMat4v(shadow_shader, "model", &model);
QGLSL_SetUniformMat4v(shadow_shader, "view", &camera_view);
QGLSL_SetUniformMat4v(shadow_shader, "light_view", &lit_view);
QGLSL_SetUniformMat4v(shadow_shader, "projection", &camera_projection);
// 解除刚才绑定的缓冲区对象,默认绘制到系统离屏缓冲
glBindFramebuffer(GL_FRAMEBUFFER, 0);
// 关闭偏移
// glCullFace(GL_BACK);
glDisable(GL_POLYGON_OFFSET_FILL);
// 使用shader
QGLSL_Active(shadow_shader);
// 设置纹理对象(做采样对比Z值绘制阴影时使用)
QGLSL_SetUniform1v(shadow_shader, "s_shadowmap", 0);
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, shadowmap_tex);
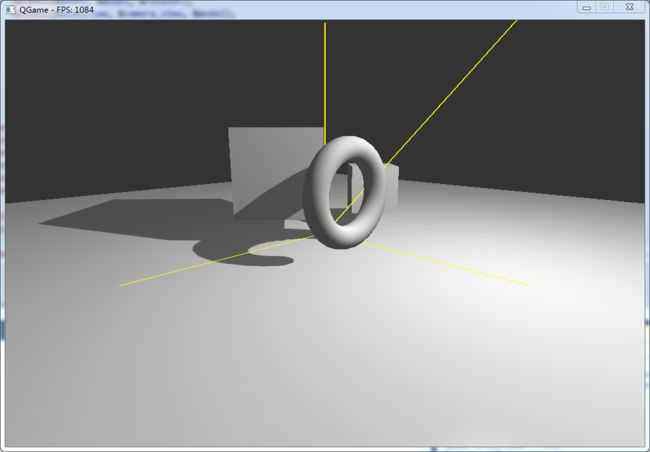
最终绘制结果如下:
Shader代码以及重要的几步工作
// vertex shader
precision highp float;
attribute vec3 vert_pos;
attribute vec3 vert_norm;
varying vec3 v_pos;
varying vec3 v_norm;
varying vec4 v_shadowcoord;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
uniform mat4 light_view;
uniform mat3 norm_mat;
void main(void) {
const mat4 bias = mat4(0.5, 0.0, 0.0, 0.0,
0.0, 0.5, 0.0, 0.0,
0.0, 0.0, 0.5, 0.0,
0.5, 0.5, 0.5, 1.0);
v_norm = normalize(norm_mat * vert_norm);
v_pos = vec3(view * model * vec4(vert_pos, 1.0));
v_shadowcoord = bias * projection * light_view * model * vec4(vert_pos, 1.0);
gl_Position = projection * view * model * vec4(vert_pos, 1.0);
}
在vertex shader source中很重要的一个东西就是这个bias矩阵,经过MLP(区别于MVP,L指的是Light)变换后的xyz值是0-1之间的,需要将其归一化为-1~1之间的值,通过矩阵运算很容易实现。
// fragment shader source
precision highp float;
struct Light {
vec3 pos;
vec3 la;
vec3 ld;
vec3 ls;
};
uniform Light light;
struct Material {
vec3 ka;
vec3 kd;
vec3 ks;
float shininess;
};
uniform Material material;
// uniform sampler2DShadow s_shadowmap;
uniform sampler2D s_shadowmap;
varying vec3 v_pos;
varying vec3 v_norm;
varying vec4 v_shadowcoord;
uniform int isPassLight;
void main(void) {
if (1 == isPassLight) {
return;
}
vec3 s = normalize(light.pos - v_pos);
vec3 r = reflect(-s, v_norm);
vec3 v = normalize(-v_pos.xyz);
float sDotN = max(dot(s, v_norm), 0.0);
vec3 ambient = light.la * material.ka;
vec3 diffuse = light.ld * material.kd * sDotN;
vec3 specular = vec3(0.0);
if (sDotN > 0.0) {
specular = light.ls * material.ks * pow(max(dot(r, v), 0.0), material.shininess);
}
// 这里用作矫正偏移的
vec2 poissonDisk[4] = vec2[](
vec2(-0.94201624, -0.39906216),
vec2(0.94558609, -0.76890725),
vec2(-0.0941848101, -0.92938870),
vec2(0.34495938, 0.29387760)
);
vec4 shadow_coord = v_shadowcoord.xyzw / v_shadowcoord.w;
float shadow = 1.0;
for (int i = 0; i < 4; ++i) {
// 采样深度纹理,然后比较z值
vec4 tex_col = texture2D(s_shadowmap, shadow_coord.xy + poissonDisk[i]/700.0);
if (tex_col.z < shadow_coord.z) {
shadow -= 0.2;
}
}
gl_FragColor = vec4(ambient + (diffuse + specular) * shadow, 1.0);
}
至此,全部完成。