- 独立&安全 | 企业选择系统定制化开发的最主要优势
编辑器
随着信息化和互联网的迅猛发展,网络经济给企业带来了巨大的好处。越来越多的企业选择利用第三方平台来建设网店系统,这也导致竞争变得越来越激烈。另一方面,选择定制开发独立商城对企业也有很多好处。这些好处包括以下几点:1.独特性:独立商城的定制开发使得企业的网店与众不同,拥有自己独一无二的风格和特色。这有助于企业在激烈的市场竞争中脱颖而出,并树立自己的品牌形象。2.灵活性:定制开发的独立商城可以根据企业的
- 餐饮行业如何做私域流量,这里有妙招(建议收藏)
javascript
在数字化浪潮下,餐饮行业的竞争愈发激烈。私域流量的构建和管理成为企业提升品牌影响力、增强客户黏性、提高营业额的重要途径。而数据作为21世纪的“石油”,其价值在私域流量的运营中更是不可忽视。本文将重点探讨如何从挖掘数据价值的角度,助力餐饮企业做好私域流量。一、数据驱动的客户洞察数据是了解客户需求、喜好和消费习惯的窗口。通过收集和分析客户的行为数据、消费数据、反馈数据等,企业可以构建更精准的客户画像,
- 使用 @NoRepositoryBean 简化数据库访问
java后端
在SpringDataJPA应用程序中管理跨多个存储库接口的数据库访问逻辑可能会变得乏味且容易出错。开发人员经常发现自己为常见查询和方法重复代码,从而导致维护挑战和代码冗余。幸运的是,SpringDataJPA为这个问题提供了一个强大的解决方案:@NoRepositoryBean注解。在本文中,我们将探讨@NoRepositoryBean如何允许我们在超级接口中定义通用查询和方法,然后可以由所有基
- 咱们一起学 LINUX(六):揭秘内核文件表的实现机制
lilye66
咱们一起学习LINUXlinux运维服务器
咱们一起学LINUX(六):揭秘内核文件表的实现机制在Linux知识的探索旅程中,我们不断深入挖掘其内部的奥秘。今天,我们将聚焦于内核文件表的实现,这是Linux文件管理体系中极为关键的一部分。我希望通过分享这些知识,能与大家共同进步,进一步提升对Linux系统的理解深度。一、内核文件表的核心结构剖析在Linux内核中,每个进程都有一个对应的task_struct结构体,而进程的文件表就保存在ta
- GO语言 链表(单向链表
徐小黑ACG
链表数据结构
链表的前提GO语言的链表类似于C语言的链表,它通过结构体和结构体指针实现。结构体GO语言定义结构体如下typeuserstruct{namestringageintnext*user}结构体指针结构体指针就是指向结构体的指针,我们在链表中会用到结构体指针实现链表节点之间的连接next*user就是结构体指针构建链表构建链表需要三点:头节点,尾节点,中间节点头节点的作用相当于链表的入口,尾节点用来表
- go语言基础^-^ (1)
徐小黑ACG
golang
大家好,我是练习时长两天半的个人练习生。变量定义var name type var name type =值var name =值(自动判断类型name:=值(全局变量定义的时候不可以这样常量定义:const name type=值变量类型:变量类型包括但不限于,int,float,string,bool等类型go的输入输出需要提前导入包import"fmt"输出:fmt.Pr
- ES6——Set集合和Map集合练习题
阿常11
es6前端ecmascript
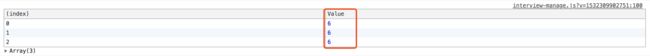
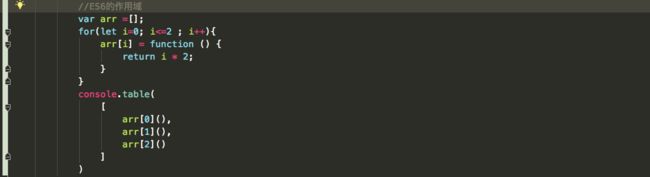
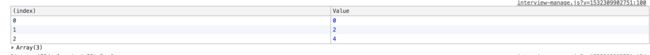
根据前一篇文章,让ai给我们出下面的练习题:Set练习题创建一个Set并添加数字1到10,然后将其转换为数组并打印。编写一个函数,接收一个数组作为参数,返回一个新的数组,新数组只包含原数组中唯一的元素(去重)。创建一个Set,添加多个元素,然后使用delete方法移除特定元素,打印剩余元素的数量。使用for...of循环遍历一个Set,打印每个元素。将一个数组转换为Set,然后添加一个新元素,再转
- JVM垃圾回收器的原理和调优详解!
喵手
零基础学Javajvm
全文目录:开篇语前言摘要概述垃圾回收器分类及原理1.Serial垃圾回收器2.Parallel垃圾回收器3.CMS垃圾回收器4.G1垃圾回收器源码解析示例代码使用案例分享案例1:Web服务的GC调优案例2:大数据任务的GC优化应用场景案例垃圾回收调优策略优缺点分析优点缺点核心类方法介绍测试用例小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/5
- 长三角国家算力枢纽节点赋能制造业数字化转型的机理与路径
罗伯特之技术屋
大数据与数字化的设计应用专栏人工智能
摘要长三角作为先进制造业最集聚、发展基础最雄厚、创新型经济最活跃和最具潜力的国家级创新策源地,“东数西算”工程中国家算力枢纽节点的建设,对加快推动长三角先进制造业实现升级转型具有重要意义。因此,结合当前制造业数字化转型过程中遇到的困境与问题,探寻长三角国家算力枢纽节点赋能制造业数字化转型的逻辑机理、现实挑战和实现路径,以期推动制造业转型升级和长三角区域一体化绿色高质量发展。关键词:东数西算;算力网
- Spring注解篇:@RequestParam详解!
喵手
Springbootspringjava后端
全文目录:开篇语前言摘要概述源码解析使用案例分享应用场景案例优缺点分析核心类方法介绍测试用例测试用例分析使用场景优缺点分析测试用例小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。
- 超强、超详细Redis入门教程:从基础到实战!
喵手
数据库redis数据库缓存
全文目录:开篇语前言:Redis——现代应用的灵魂目录什么是Redis?Redis的常见应用场景Redis的安装与环境配置1.Linux环境下安装2.MacOS环境下安装3.Windows环境下安装Redis核心数据结构剖析字符串(String)哈希(Hash)列表(List)️集合(Set)与有序集合(SortedSet)⚙️Redis的持久化机制Redis的高可用架构(主从复制与哨兵模式)Re
- 深度解析:MyBatis-Plus实现分页查询的封装!
喵手
零基础学Javamybatis
全文目录:开篇语前言摘要概述什么是分页查询?为什么选择MyBatis-Plus?本文目标源码解析分页插件核心逻辑使用案例分享1.配置MyBatis-Plus分页插件2.定义分页查询方法3.Controller层调用应用场景案例优缺点分析优点缺点核心类方法介绍测试用例小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛
- C++和Python要点对比 【数据结构】
川辉
数据结构算法C++c++python数据结构
C++和Python要点对比前言本人以C++作为工作项目应用主语言,但是也会用到python,而且经常使用python作为力扣算法题的刷题主语言,经常发现容易混淆的函数、语法、和数据结构,于是想做个整理,持续更新。提示:以下是本篇文章正文内容,下面案例可供参考一、数据结构对比1.链表功能实现1.C++C++中的链表是一种线性数据结构,它由一系列节点组成,每个节点包含一个数据元素和一个指向下一个节点
- 链表与数组-选择合适的数据结构进行高效存储
一键难忘
算法之翼链表与数组算法数据结构
链表与数组-选择合适的数据结构进行高效存储在编程和算法的学习中,链表和数组是两种常见且基础的数据结构。它们各自有着独特的优势和劣势,选择合适的数据结构对于提升程序的性能至关重要。本文将深入探讨链表与数组的特性、应用场景以及如何根据具体需求选择合适的数据结构。一、数据结构概述1.1数组数组是一种线性数据结构,通常用于存储固定大小的相同类型的元素。数组在内存中是连续分布的,每个元素都有一个固定的索引,
- ERROR: Could not install packages due to an OSError: [Errno 13] Permission denied: ‘d:\\python\\liwe
无事闲。
pycharmidepython
当python安装库的时候出现这样的报错的时候1、关闭防火防2、关闭360安全管家,杀毒软件等3、重新执行pip命令即可
- React项目中不可或缺的7个自定义Hooks
React项目中不可或缺的7个自定义Hooks原文链接:https://dev.to/sovannaro/7-react-custom-hooks-i-cant-live-without-in-my-projects-14lj?bb=206697\作者:SovannaroKhem\译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技
- 查看解决端口占用,以及docker解决端口占用的原理
柠檬编程工作室
java面试经验Dockerdocker容器运维
在软件开发和部署过程中,端口占用是一个常见的问题。以下是查看和解决端口占用问题的完整解决方案:一、查看端口占用情况1.在Linux系统中方法一:使用lsof命令sudolsof-i:输出信息中会显示占用端口的进程名称、PID和其他详细信息。方法二:使用netstat命令sudonetstat-tuln|grep参数说明:-t:显示TCP连接。-u:显示UDP连接。-l:显示监听状态的端口。-n:显
- Prometheus学习笔记
柠檬编程工作室
k8s运维Dockerprometheus学习笔记
Prometheus官方教程Prometheus官方下载网址Prometheus简介Prometheus是一个开源的监控和报警系统,专为大规模分布式系统设计。它能够实时地收集、存储和查询时间序列数据,广泛用于监控云原生应用、微服务架构和容器化环境(如Kubernetes)。Prometheus的关键特点:时间序列数据存储:Prometheus以时间序列的形式存储数据,数据点由时间戳、指标名称和标签
- 统计项目代码行数的实用工具cloc,简单易上手
柠檬编程工作室
运维Linux运维
是的,cloc是一个流行的工具,用于统计代码行数,支持多种语言,能够快速计算源代码文件中的行数、注释行数和空白行数。你可以在Mac和Ubuntu上使用npm安装它,但其实cloc并不是通过npm来安装的,它更常见的是通过包管理工具如apt或brew来安装。方法1:通过npm安装(适用于Node.js环境)如果你使用Node.js,并且希望通过npm安装cloc,可以使用以下命令:npminstal
- YOLOv9改进,YOLOv9检测头融合ASFF(自适应空间特征融合),全网首发
挂科边缘
YOLOv9改进YOLO目标检测人工智能深度学习计算机视觉
摘要一种新颖的数据驱动的金字塔特征融合策略,称为自适应空间特征融合(ASFF)。它学习了在空间上过滤冲突信息以抑制不一致的方法,从而提高了特征的尺度不变性,并引入了几乎免费的推理开销。#理论介绍目标检测在处理不同尺度的目标时,常采用特征金字塔结构。然而,这种金字塔结构在单步检测器中存在尺度不一致性问题,即不同尺度的特征层在检测过程中可能产生冲突,导致精度下降。ASFF方法通过学习每个尺度特征的自适
- 在Windows系统中降级Python版本后,pycharm运行时提示No Python at “C:\Users\***\AppData\Local\Programs\Python\Python
WUYA_2761
pythonwindowspycharm
在Windows系统中降级Python版本后,pycharm运行时提示NoPythonat‘"C:\Users***\AppData\Local\Programs\Python\Python312\python.exe’当你在Windows系统中降级了Python版本,而PyCharm仍然尝试使用旧的Python解释器时,你可能需要在PyCharm中手动更新Python解释器的路径。以下是解决这个
- GD32F1系列同时使用多个GPIO外部中断
weixin_42490907
GD32单片机嵌入式硬件
关于GD32F1系列同时使用多个GPIO外部中断时的数据详解1、中断优先级分组和抢占优先级/响应优先级①优先级分组NVIC_PRIGROUP_PRE0_SUB4:0bit抢占优先级,4bit子优先级NVIC_PRIGROUP_PRE1_SUB3:1bit抢占优先级,3bit子优先级NVIC_PRIGROUP_PRE2_SUB2:2bit抢占优先级,2bit子优先级NVIC_PRIGROUP_PRE
- 湿度传感器pcb遇到的问题
司端杨
画湿度传感器pcb遇到的问题:1.lora模块封装画反了。由于在布局时,使用快捷键X使被选中的器件左右对调,导致封装反了。重新调整lora模块部分布局。再画pcb时要注意快捷键X、Y的使用(X:被选中的器件左右对调;Y:被选中的器件上下对调)。2.去耦电容的位置摆放:几乎所有芯片的电源和地之间都会放置去耦电容,作用有两个,其一是滤除沿电源传导过来的高频干扰,其二是及时补充器件高速工作时所需的尖峰电
- python识别复杂验证码2020_python 验证码识别示例(二) 复杂验证码识别
y921112y921112
在这篇博文中手把手教你如何去分割验证,然后进行识别。一:下载验证码验证码分析,图片上有折线,验证码有数字,有英文字母大小写,分类的时候需要更多的样本,验证码的字母是彩色的,图片上有雪花等噪点,因此识别改验证码难度较大二:二值化和降噪:三:切割:四:分类:五:测试识别率六:总结:综合识别率在70%左右,对于这个识别率我觉得还是挺高的,因为这个验证码的识别难度还是很大代码:一.下载图片:#-*-cod
- dubbo 支持哪些通信协议?支持哪些序列化协议?说一下 Hessian 的数据结构?
小新杂谈社
微服务后端面试分布式
面试题dubbo支持哪些通信协议?支持哪些序列化协议?说一下Hessian的数据结构?PB知道吗?为什么PB的效率是最高的?面试官心理分析上一个问题,说说dubbo的基本工作原理,那是你必须知道的,至少要知道dubbo分成哪些层,然后平时怎么发起rpc请求的,注册、发现、调用,这些是基本的。接着就可以针对底层进行深入的问问了,比如第一步就可以先问问序列化协议这块,就是平时RPC的时候怎么走的?面试
- AI在电商平台商品描述生成中的应用
AI天才研究院
计算AI大模型企业级应用开发实战大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
AI在电商平台商品描述生成中的应用关键词:人工智能、电商平台、商品描述、自然语言处理、机器学习、深度学习摘要:本文深入探讨了人工智能在电商平台商品描述生成中的应用。首先,我们回顾了人工智能的概述和电商平台的发展背景。随后,分析了商品描述在电商平台中的重要性以及存在的问题。接下来,我们重点介绍了AI在商品描述生成中的应用技术,包括自然语言处理、机器学习和深度学习等。文章还通过实战案例展示了AI商品描
- 利用IDEA反编译jar包
star9595
Java实用技能
有时使用jd-gui进行反编译不太靠谱,可以通过idea反编译方式,两者进行对比:1.利用IDEA反编译jar包(idea需要安装插件JavaBytecodeDecomplier)2.在需要编译的jar包的目录下,打开命令行界面,输入以下命令:java-cp"D:/ProgramFiles/JetBrains/IntelliJIDEA2019.1.3/plugins/java-decompiler
- 【Linux】强大的文本编辑器vim
Errol_King
Linux从入门到接着入门linuxvim
文章目录vi与vim简介正常模式进入输入模式i/I/a/A/o/O光标移动复制、粘贴、剪切撤销其他命令模式保存、退出查找、替换设置vim可视模式vi与vim简介vi编辑器是所有Unix及Linux系统下标准的编辑器,就相当于windows系统中的记事本一样,它的强大不逊色于任何最新的文本编辑器。是我们使用Linux系统不能缺少的工具。由于对Unix及Linux系统的任何版本,vi编辑器是完全相同的
- 系统架构设计中的非功能需求分析与设计
Evaporator Core
系统架构设计师OraclePython开发经验系统架构需求分析
引言在系统架构设计中,非功能需求(Non-FunctionalRequirements,NFRs)与功能需求同样重要。非功能需求定义了系统的质量属性,如性能、可用性、安全性、可扩展性等。这些需求虽然不直接描述系统的功能,但它们对系统的成功与否起着决定性作用。本文将深入探讨非功能需求的分析与设计方法,帮助读者理解如何在系统架构设计中有效地处理非功能需求。第一章:非功能需求的分类与重要性非功能需求通常
- 信息系统项目管理师考试概述与备考策略
Evaporator Core
系统架构设计师软考信息系统项目管理师基础班信息系统项目管理师提高班系统架构性能优化
引言信息系统项目管理师(以下简称“软考高项”)是中国计算机技术与软件专业技术资格(水平)考试中的高级资格认证之一。该认证旨在评估考生在信息系统项目管理领域的理论知识和实践能力,涵盖项目管理的各个方面,包括项目启动、规划、执行、监控和收尾等。通过软考高项的认证,不仅能够提升个人职业竞争力,还能为企业提供高质量的项目管理人才。本文将系统介绍软考高项考试的基本情况、考试内容、备考策略以及学习方法,帮助考
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla