1.UI布局
iOS移动客户端的开发,界面布局必不可少,刚开始主要是通过frame来实现布局,这种方法十分清楚明了,只是需要自己设计好每个视图的位置大小比例,稍微复杂一点,并且对不同屏幕尺寸的适用性不高,因此,在iOS6之后,苹果推出了AutoLayout相对布局方式,用于实现适配不同操作系统版本与屏幕尺寸,并逐渐被程序员青睐。
2.AutoLayout自动布局的代码实例及解释
使用AutoLayout添加约束,iOS6中新加入了一个类.
创建约束
NSLayoutConstraint *view_1TopToSuperViewTop = [NSLayoutConstraint constraintWithItem:v1 // 用于约束的视图 attribute:NSLayoutAttributeTop //想要约束的属性(宽,高,左,右,上,下) relatedBy:NSLayoutRelationEqual //约束关系(等于,大于,小于) toItem:self.view //参考视图 attribute:NSLayoutAttributeTop //参考视图参考属性 multiplier:1 //倍率关系 constant:30]; //额外距离正加负减
添加约束
- (void)addConstraint:(NSLayoutConstraint *)constraint //添加单个约束 - (void)addConstraints:(NSArray *)constraints //添加约束数组
刷新约束
可以通过-setNeedsUpdateConstraints和-layoutIfNeeded两个方法来刷新约束的改变,使UIView重新布局。
代码实例:
UIView*v1=[[UIViewalloc]initWithFrame:CGRectZero];
v1.translatesAutoresizingMaskIntoConstraints=NO;//关闭AutoresizingMask布局
v1.backgroundColor=[UIColorblueColor];
[self.viewaddSubview:v1];
UIView*v2=[[UIViewalloc]initWithFrame:CGRectZero];
v2.translatesAutoresizingMaskIntoConstraints=NO;//关闭AutoresizingMask布局
v2.backgroundColor=[UIColorredColor];
[self.viewaddSubview:v2];
设置v1视图的宽度为self.view的宽度,高度为self.view的高度的一半
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:v1attribute:NSLayoutAttributeWidthrelatedBy:NSLayoutRelationEqualtoItem:self.viewattribute:NSLayoutAttributeWidthmultiplier:1.0constant:0]];
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:v1attribute:NSLayoutAttributeHeightrelatedBy:NSLayoutRelationEqualtoItem:self.viewattribute:NSLayoutAttributeHeightmultiplier:0.5constant:0]];
设置v2与v1的高度宽度相同,即宽度为self.view的宽度,高度为self.view的高度的一半
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:v2attribute:NSLayoutAttributeHeightrelatedBy:NSLayoutRelationEqualtoItem:v1attribute:NSLayoutAttributeHeightmultiplier:1constant:0]];
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:v2attribute:NSLayoutAttributeWidthrelatedBy:NSLayoutRelationEqualtoItem:v1attribute:NSLayoutAttributeWidthmultiplier:1constant:0]];
设置v2视图底部与self.view底部位置相同,如果不设置,则默认视图位置从父视图左上角(0,0)处开始
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:v2attribute:NSLayoutAttributeBottomrelatedBy:NSLayoutRelationEqualtoItem:self.viewattribute:NSLayoutAttributeBottommultiplier:1constant:0]];
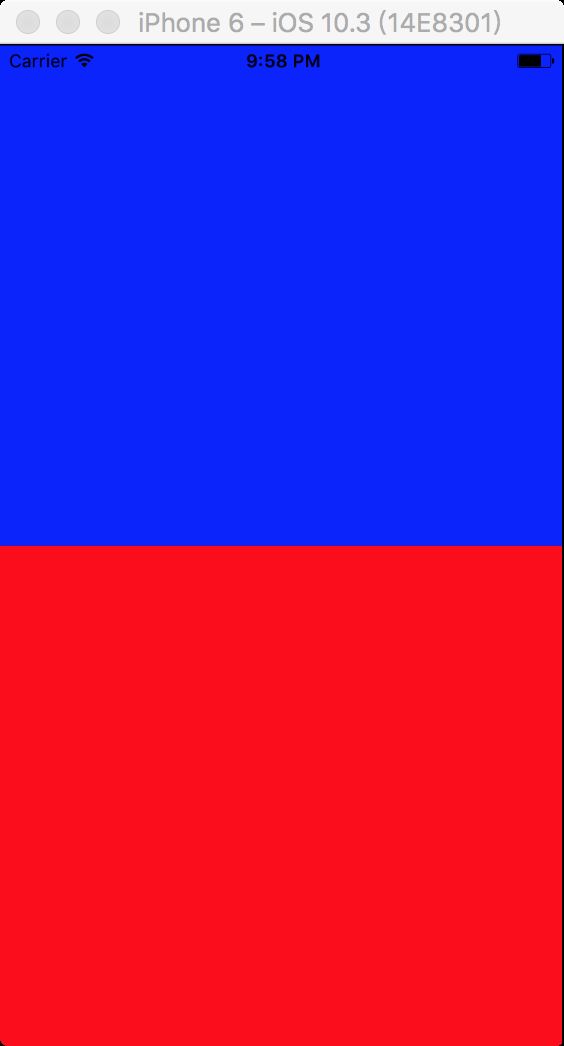
运行结果如图
可以看到,为了实现简单的两个视图的布局,AutoLayout代码复杂,下面使用VFL约束来做一下,代码就比较简洁了。
首先是关于constraintsWithVisualFormat:函数的介绍:
constraintsWithVisualFormat:参数为NSString型,指定Contsraint的属性
options:字典类型的值;这里的值一般在系统定义的一个enum里面选取
metrics:nil;一般为nil ,参数类型为NSDictionary,衡量标准
views:就是上面所加入到NSDictionary中的绑定的View
VFL约束使用规则
|: 表示父视图
-:表示距离
V::表示垂直
H::表示水平
>= :表示视图间距/宽度/高度必须大于或等于某个值
<= :表示视图间距/宽度/高度必须小宇或等于某个值
== :表示视图间距/宽度/高度必须等于某个值
@:限制间距/宽度/高度最大为某个值
NSDictionary*views =NSDictionaryOfVariableBindings(v1,v2);
[self.viewaddConstraints:[NSLayoutConstraintconstraintsWithVisualFormat:@"H:|[v1]|"options:0metrics:nilviews:views]];//设置v1宽度
[self.viewaddConstraints:[NSLayoutConstraintconstraintsWithVisualFormat:@"H:|[v2]|"options:0metrics:nilviews:views]];//设置v2宽度
[self.viewaddConstraints:[NSLayoutConstraintconstraintsWithVisualFormat:@"V:|[v1][v2(==v1)]|"options:0metrics:nilviews:views]];//设置v1与v2高度相同
[self.viewaddConstraints:[NSLayoutConstraintconstraintsWithVisualFormat:@"V:|-0-[v1]-0-[v2]-0-|"options:0metrics:nilviews:views]];//设置v1与v2无间距且各自距父视图顶部与底部无间距且高度和为父视图高度。
虽然VFL已经比较简洁了,但在我看来,如果子视图过多,又由于约束需要添加到最近公共父视图,或者是较高层次父视图,视图间的相对关系也比较复杂,AutoLayout代码会更加复杂。然而frame虽然计算麻烦,但是归根结底都是子视图在父视图中的位置大小,思路相对更加清晰明了。所以具体如何实现布局,还需要实际考虑。