LMAttributedString是一个函数式编辑富文本的库
写这个库的原因是在学习ReactiveCocoa时候,理解了那么一点点的关于函数式编程的思想而写的,所以写的比较简陋望见谅。
CovoaPods
使用CocoaPods ,加入LMAttributedString您的Xcode项目,在指定它在你的Podfile。
pod 'LMAttributedString'
下载
GitHub网址
关于怎么使用
先创建一个LMAttributedString对象,[LMAttributedString creatAttrubutedString],然后调用setAttributes:的方法。该方法是一个block里面有个LMAttributeWorker对象,用该对象来设置文本和效果。一个worker只操作对应设置的文本。
操作完毕把LMAttributedString对象里的string属性设置到UIlable或其他控件中label.attributedText = attribute.string;
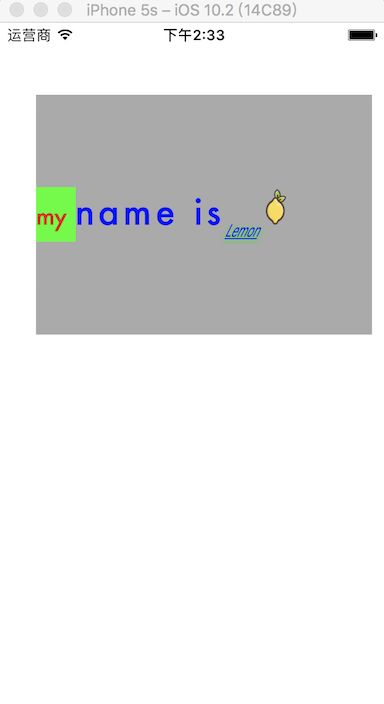
效果图
LMAttributedString *attribute = [[[[LMAttributedString creatAttrubutedString] setAttributes:^(LMAttributeWorker *worker) {
[worker setString:@"my "];
[worker setFont:[UIFont fontWithName:@"futura" size:20.0]];
[worker setTextColor:[UIColor redColor]];
[worker setBackgroundColor:[UIColor greenColor]];
[worker setLigature:LMOtherLigature];
}]appendAttributes:^(LMAttributeWorker *worker) {
[worker setString:@"name is"];
[worker setFont:[UIFont fontWithName: @"futura" size: 30]];
[worker setTextColor:[UIColor blueColor]];
[worker setLigature:LMTextNotLigature];
[worker setSpace:3];
}] appendAttributes:^(LMAttributeWorker *worker) {
[worker setString:@"Lemon"];
[worker setShadow:CGSizeMake(0, 1) andRadius:5 andColor:[UIColor greenColor]];
[worker setLink:@"www.baidu.com"];
[worker setFont:[UIFont systemFontOfSize:15]];
[worker setBaselineOffset:-10];
[worker setObliqueness:0.5];
[worker setExpansion:-0.5];
[worker setImage:@"lemon" andBounds:CGRectMake(0, 0, 30, 30)];
}];
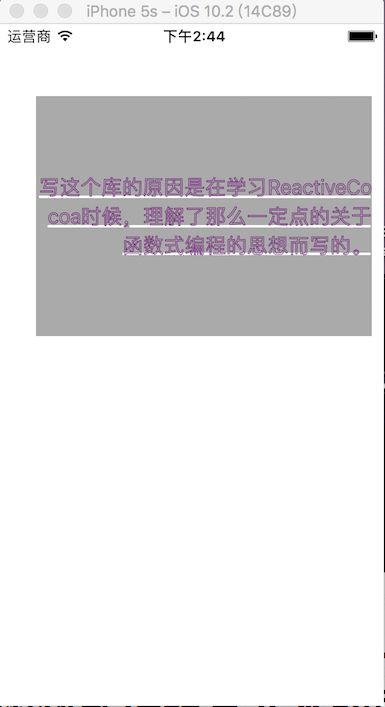
LMAttributedString *attribute = [[LMAttributedString creatAttrubutedString] setAttributes:^(LMAttributeWorker *worker) {
[worker setString:@"写这个库的原因是在学习ReactiveCocoa时候,理解了那么一定点的关于函数式编程的思想而写的。"];
[worker setlineSpacing:4];
[worker setlineBreakMode:NSLineBreakByCharWrapping];
[worker setTextAlignment:NSTextAlignmentRight];
[worker setUnderlineStyle:NSUnderlineStyleThick andColor:[UIColor whiteColor]];
[worker setStrokeWidth:3 andColor:[UIColor purpleColor]];
}];
该库是刚刚开始写,很多地方需要优化,希望大家能给点意见,和那些地方不好也希望提点。
实现原理
1.LMAttributedString类
LMAttributedString类目前定义是三个方法
+(instancetype) creatAttrubutedString;
-(LMAttributedString *)setAttributes:(LMSetTypeBlock) block;
-(LMAttributedString *) appendAttributes:(LMSetTypeBlock) block;
>>第一个方法创建实例对象
>>第二个方法是普通设置文本方法
>>第三个方法是拼接一段新文本
`LMSetTypeBlock`定义一个含有LMAttributeWorker对象的block
typedef void(^LMSetTypeBlock)( LMAttributeWorker *worker);
`-(LMAttributedString *)setAttributes:(LMSetTypeBlock) block;`方法的实现
-(LMAttributedString *)setAttributes:(LMSetTypeBlock)block{
NSCParameterAssert(block != NULL);
LMAttributeWorker *worker = [[LMAttributeWorker alloc] initWithAttributedString:self];
block(worker);
return self;
}
创建一个`LMAttributeWorker`对象,然后把该对象作为block的参数返回。
###2.LMAttributeWorker类
该类负责功能是设置LMAttributedString中的富文本字符串。
-(instancetype) initWithAttributedString:(LMAttributedString *) string;
创建该对象时要传入一个LMAttributedString对象。
该对象准守一个`LMAttributeWork`协议,类里实现协议的方法。
-(void)setString:(NSString *)string{
if (self.setTextCount > 0) {
return;
}
NSMutableAttributedString *abString = [[NSMutableAttributedString alloc] initWithString:string];
[self.attributedString.string appendAttributedString:abString];
self.setTextCount++;
}
-(void)setFont:(UIFont *)font{
LMNeedSetStringAssert
[self.attributedString.string addAttribute:NSFontAttributeName value:font range:[self stringRange]];
}
.
.
.
.
###3.LMAttributeWork协议
该协议封装好要怎么设置文本的方法
@protocol LMAttributeWork
/**
设置文本(注意一个worker只能设置一次文本)
@param string 文本
*/
-(void) setString:(nonnull NSString *)string;
/**
删除线
@param style 线的类型
@param color 线的颜色
*/
-(void) setStrikethroughStyle:(NSUnderlineStyle) style andColor:(nullable UIColor *) color;
.
.
.
.
[文章出处](http://lemonfan.cn/articles/2017/03/LMAttributedString.html)