Python GUI编程(Tkinter)笔记
Python GUI编程Tkinter笔记
- 1 显示任意格式图片
- 2 固定框架Frame大小
- 3 选择文件夹或文件
- 4 展示菜单栏
- 5 展示选择的图片
1 显示任意格式图片
Tkinter只支持显示GIF图片,若需要显示PNG、JPG、BMP等格式图片,方法如下:
import tkinter
from PIL import Image, ImageTk
root = tkinter.Tk()
label_text = tkinter.Label(root, text="图片标题")
label_text.pack()
img_open = Image.open('img/result.bmp')
img_png = ImageTk.PhotoImage(img_open)
label_img = tkinter.Label(root, image=img_png)
label_img.pack()
root.mainloop()
2 固定框架Frame大小
frame会随内部的按钮等部件摆放设置变化而变化大小,请问怎样能固定住?
Frame如果设置大小的话,只有当使用了pack_propagate(0)或者grid_propagate(0)之后,(width,height)才起作用,而且调用前Frame要pack或者grid了。
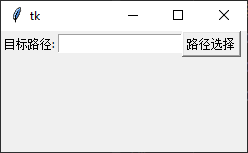
3 选择文件夹或文件
from tkinter import *
from tkinter.filedialog import askdirectory
def selectPath():
path_ = askdirectory()
print(path_)
path.set(path_)
root = Tk()
path = StringVar()
Label(root, text="目标路径:").grid(row=0, column=0)
Entry(root, textvariable=path).grid(row=0, column=1)
Button(root, text="路径选择", command=selectPath).grid(row=0, column=2)
root.mainloop()
4 展示菜单栏
from tkinter import *
def new():
s = '新建'
lb1.config(text=s)
def ope():
s = '打开'
lb1.config(text=s)
def sav():
s = '保存'
lb1.config(text=s)
def cut():
s = '剪切'
lb1.config(text=s)
def cop():
s = '复制'
lb1.config(text=s)
def pas():
s = '粘贴'
lb1.config(text=s)
def popupmenu(event):
mainmenu.post(event.x_root, event.y_root)
root = Tk()
root.title('菜单实验')
root.geometry('420x340')
lb1 = Label(root, text='显示信息', font=('黑体', 32, 'bold'))
lb1.place(relx=0.2, rely=0.2)
mainmenu = Menu(root)
menuFile = Menu(mainmenu) # 菜单分组 menuFile
mainmenu.add_cascade(label="文件", menu=menuFile)
menuFile.add_command(label="新建", command=new)
menuFile.add_command(label="打开", command=ope)
menuFile.add_command(label="保存", command=sav)
menuFile.add_separator() # 分割线
menuFile.add_command(label="退出", command=root.destroy)
menuEdit = Menu(mainmenu) # 菜单分组 menuEdit
mainmenu.add_cascade(label="编辑", menu=menuEdit)
menuEdit.add_command(label="剪切", command=cut)
menuEdit.add_command(label="复制", command=cop())
menuEdit.add_command(label="粘贴", command=pas())
root.config(menu=mainmenu)
root.bind('Button-3', popupmenu) # 根窗体绑定鼠标右击响应事件
root.mainloop()
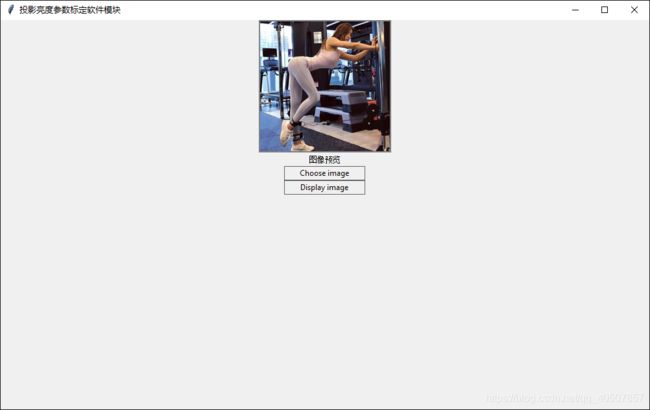
5 展示选择的图片
import tkinter as tk
from tkinter import *
from tkinter import filedialog
import cv2
import numpy as np
from PIL import Image, ImageTk
class DisplayImage:
'''用于展示选择的图片'''
def __init__(self, master):
self.master = master
master.title("GUI")
self.image_frame = Frame(master, bd=0, height=200, width=800, bg='yellow', highlightthickness=2,
highlightbackground='gray', highlightcolor='black')
self.image_frame.pack()
self.Text_label = Label(master, text='图像预览')
self.Text_label.pack()
self.Choose_image = Button(master, command=self.choose_pic, text="Choose image",
width=17, default=ACTIVE, borderwidth=0)
self.Choose_image.pack()
self.Display_image = Button(master, command=self.display_image, text="Display image",
width=17, default=ACTIVE, borderwidth=0)
self.Display_image.pack()
self.filenames = []
self.pic_filelist = []
self.imgt_list = []
self.image_labellist = []
def display_image(self, event=None):
# 在重新选择图片时清空原先列表
self.pic_filelist.clear()
self.imgt_list.clear()
self.image_labellist.clear()
# 清空框架中的内容
for widget in self.image_frame.winfo_children():
widget.destroy()
# 布局所选图片
for i in range(len(self.filenames)):
self.pic_filelist.append(Image.open(self.filenames[i]).resize((200, 200)))
self.imgt_list.append(ImageTk.PhotoImage(image=self.pic_filelist[i]))
self.image_labellist.append(Label(self.image_frame, highlightthickness=0, borderwidth=0))
self.image_labellist[i].configure(image=self.imgt_list[i])
self.image_labellist[i].pack(side=LEFT, expand=True)
def choose_pic(self, event=None):
self.filenames.clear()
self.filenames += filedialog.askopenfilenames()
def main():
window = tk.Tk()
GUI = DisplayImage(window)
window.title('投影亮度参数标定软件模块')
window.geometry('1000x600')
window.mainloop()
if __name__ == '__main__':
main()