EJS中文文档
express中使用ejs
安装ejs
$ npminstallejs
app.set("view engine","ejs"); //模版引擎设置为 ejs
基本语法
.<% code %>
无缓冲的条件语句元素
.<%= code %>
转义HTML,该code并且会打印出来
.<%- code %>
非转义的buffering,该code并且会打印出来
.<% include file %>
内嵌别的文件
.<% layout(file) -%>
指定布局文件
.<% script(file) -%>
包含js脚本文件
.<% stylesheet(file) -%>
包含css文件
.<% block(code, code) -%>
指定块内容
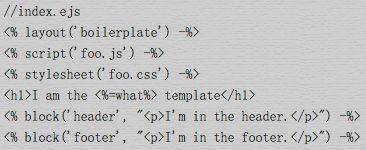
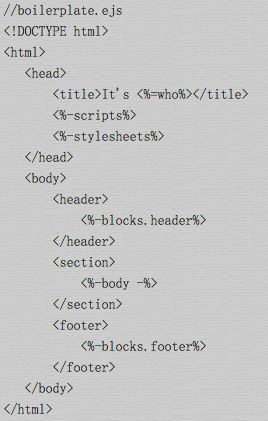
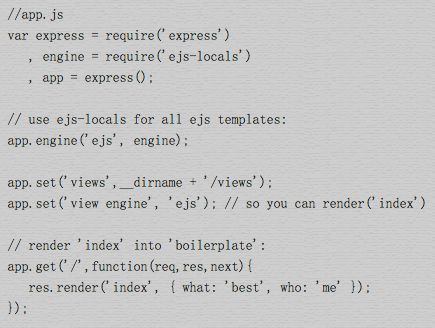
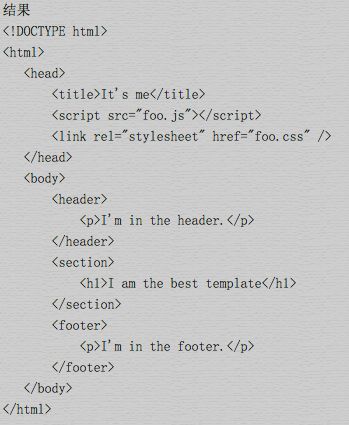
例子:
布局
EJS 不会特别地支持区块,但是可以采用包含头部和尾部的方法来实现局部,像这样:
<%-include('header')-%>
title
my page
<%-include('footer')-%>