本来是spring boot和前端vue一起学的(我这颗励志当全栈工程师的心啊(ˇ∀ˇ)),发现精力跟不上,于是就只研究vue。后台数据用REST方式从聚合数据获取,当然前提是有他们的账号。
npm i vue-cli -g //安装vue脚手架
vue init webpack-simple#1.0 newsapp // webpack-simple工程目录比较简单,说实话,默认的webpack脚手架工程看不懂。。。以后再研究吧,vue版本选1.0,2.0还没学
cd newsapp & npm i
npm i vue-resource --save // 需要用到vue-resource
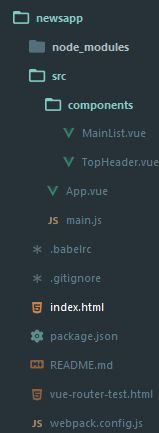
工程目录:
index.html , 使用bootstrap
newsapp
main.js 没啥变化
import Vue from 'vue'
import App from './App.vue'
Vue.config.debug = true
new Vue({
el: 'body',
components: { App }
})
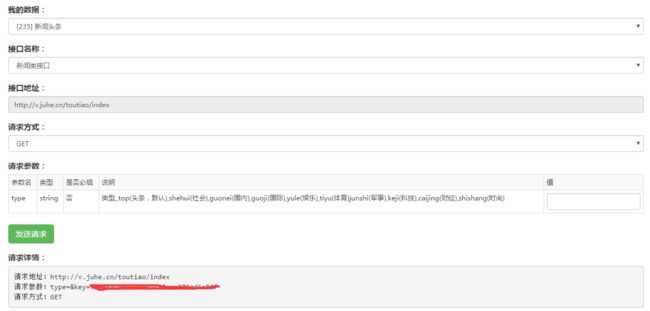
插播一下聚合数据的请求格式:
返回格式类似于这样:
{
"reason":"成功的返回",
"result":{ "stat":"1",
"data":[
{
"title":"高晓松为王宝强打气 明天离婚案王宝强现身马蓉不出庭",
"date":"2016-10-17 15:01",
"author_name":"人民网", "thumbnail_pic_s":"http:\/\/02.imgmini.eastday.com\/mobile\/20161017\/20161017150141_b0a5bc32a3e75044e5604d090a702dac_1_mwpm_03200403.jpeg", "thumbnail_pic_s02":"http:\/\/02.imgmini.eastday.com\/mobile\/20161017\/20161017150141_b0a5bc32a3e75044e5604d090a702dac_1_mwpl_05500201.jpeg", "thumbnail_pic_s03":"http:\/\/02.imgmini.eastday.com\/mobile\/20161017\/20161017150141_b0a5bc32a3e75044e5604d090a702dac_1_mwpl_05500201.jpeg", "url":"http:\/\/mini.eastday.com\/mobile\/161017150141494.html?qid=juheshuju", "uniquekey":"161017150141494", "type":"头条", "realtype":"娱乐" }, { "title":"这年头当鸭居然这么不容易!", "date":"2016-10-17 16:15", "author_name":"任真天", "thumbnail_pic_s":"http:\/\/08.imgmini.eastday.com\/mobile\/20161017\/20161017161510_6932252a05947fa6dc80ffec4ee8e282_1_mwpm_03200403.jpeg", "thumbnail_pic_s02":"http:\/\/08.imgmini.eastday.com\/mobile\/20161017\/20161017161510_6932252a05947fa6dc80ffec4ee8e282_1_mwpl_05500201.jpeg",
//可以看到只要data数组就行了
App.vue
{{error}}
TopHeader.vue
MainList.vue