bootstrap 学习笔记
目录
bootstrap 学习笔记
共计 17讲 3个小时 ,小姐姐讲的,听声音很美丽
https://www.bilibili.com/video/BV1TU4y1p7zU?p=1
P1-BootStrap-BootStrap的介绍及下载 11:56
P2-BootStrap-BootStrap的使用与布局容器 15:22
P3-BootStrap-栅格网格系统-列组合与列偏移 20:38
P4-BootStrap-栅格网格系统-列排序与列嵌套 09:44
P5-BootStrap-常用样式-标题与段落 09:34
P6-BootStrap-常用样式-强调和对齐效果 07:31
P7-BootStrap-常用样式-列表 05:34
P8-BootStrap-常用样式-代码 07:53
P9-BootStrap-常用样式-表格 05:12
P10-BootStrap-常用样式-表单控件-文本框、下拉框与文本域 09:14
P11-BootStrap-常用样式-表单控件-单选框与复选框 07:25
P12-BootStrap-常用样式-表单控件-按钮 11:32
P13-BootStrap-常用样式-表单布局-水平表单和内联表单 16:20
P14-BootStrap-常用样式-缩略图和面板 09:24
P15-BootStrap-BootStrap组件-导航和分页导航 08:09
P16-BootStrap-BootStrap插件-下拉菜单 10:06
P17-BootStrap-BootStrap插件-模态框 12:28
1.主要内容
最新的是Bootstrap4 ,本视频讲解的是BootStrap3.3.7
2011年 俩twitter员工开发的 响应式 html/css/js 框架
可以快速开发网页,基于 html5 , css3 ,
bootstrap 基于 jQuery,如果用 Bootstrap js ,需要引入jQuery,
如果不用js ,引用其css 就可以了。

2.BootStrap的安装和使用
官网: http://getbootstrap.com
BootStrap 图标地址: https://icons.getbootstrap.com/
中文网: http://www.bootcss.com
中文网bootstrap3 css样式页面: https://v3.bootcss.com/css/
下载地址: http://v3.bootcss.com/getting-started
下载jquery地址: http://jquery.com
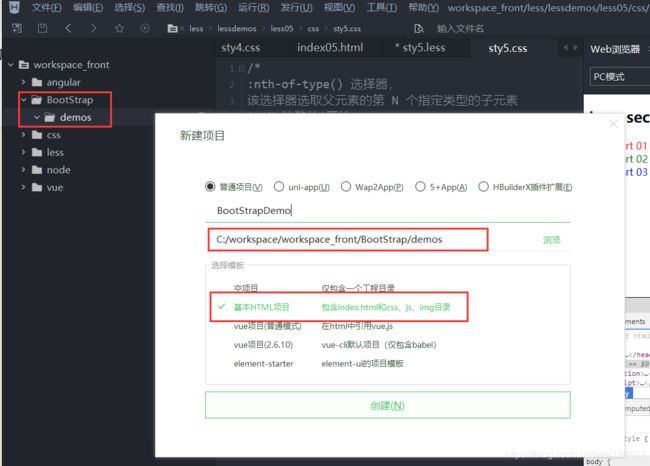
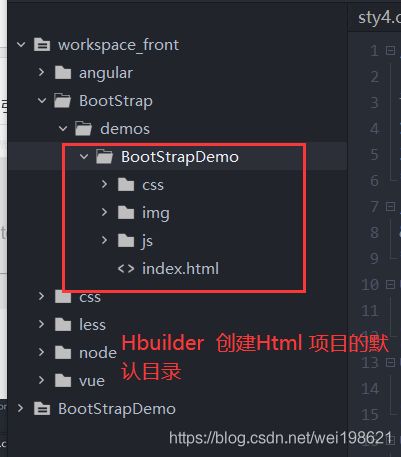
编辑器:HBuilder
HBuilderX 编辑器3.1.2下载地址: https://www.onlinedown.net/soft/1217175.htm
菜鸟教程学习 bootstrap
https://www.runoob.com/bootstrap/bootstrap-tutorial.html

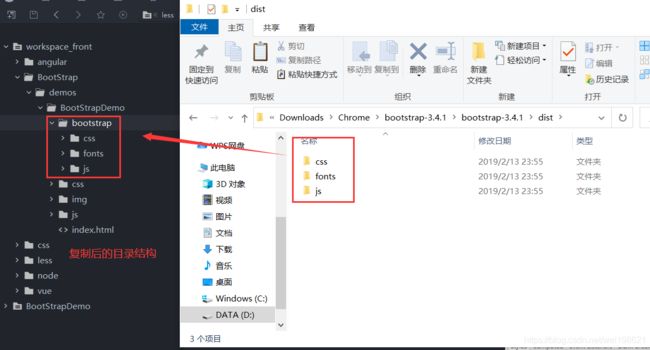
下载
下载地址: http://v3.bootcss.com/getting-started







3.布局容器和栅格网格系统
3.1 布局容器
01 引入 bootstrap css ; jquery ; bootstrap js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 载入BootStrap的css -->
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
</head>
<body>
<h1>hello world!</h1>
<!-- 如果需要使用Bootstrap的js插件,必须先引入jQuery -->
<script type="text/javascript" src="js/jquery-3.6.0.js">
</script>
<!-- 包含所有的bootstrap的js插件,可以根据需要使用Js插件 -->
<script type="text/javascript" src="bootstrap/js/bootstrap.js">
</script>
</body>
</html>
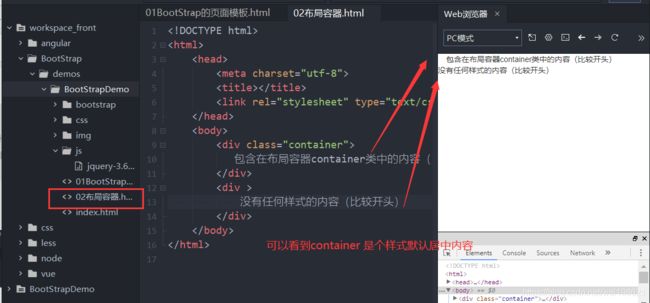
02 简单的 布局容器比较 container – container-fluid
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
</head>
<body>
<!--
container----固定宽度支持响应式布局(一般用这种)
container-fluid 流体 占据全部视口
-->
<div >
没有任何样式的内容(比较开头)
</div>
<div class="container" style="background-color: #008000;">
包含在布局容器container类中的内容(比较开头)
</div>
<div class="container-fluid" style="background-color: #1B6D85;">
包含在布局容器container-fluid类中的内容(比较开头)
</div>
</body>
</html>
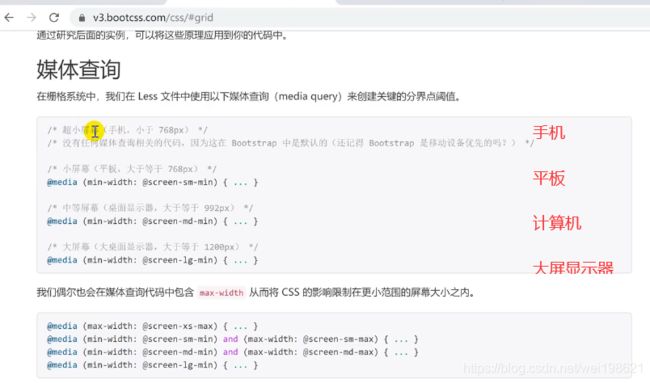
3.2 栅格网格系统
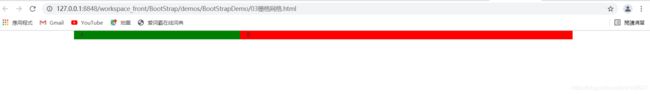
03 栅格网格示例
3.2.1 列组合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: green;">
4
</div>
<div class="col-md-8" style="background-color: red;">
8
</div>
</div>
</div>
</body>
</html>
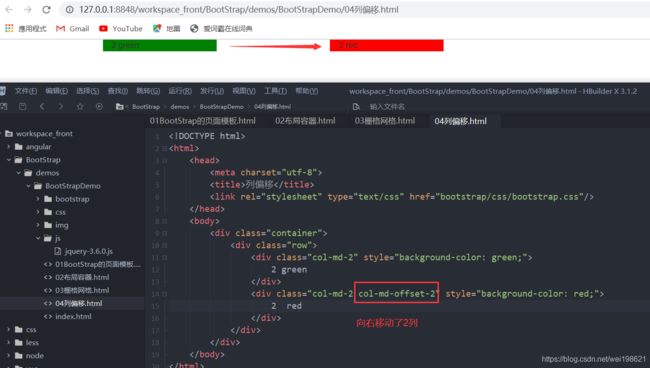
3.2.2 偏移列
col-md-offset-2 向右偏移2列
https://www.runoob.com/bootstrap/bootstrap-grid-system.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列偏移</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-2" style="background-color: green;">
2 green
</div>
<div class="col-md-2 col-md-offset-2" style="background-color: red;">
2 red
</div>
</div>
</div>
</body>
</html>
3.2.3 列排序
3.2.4 列嵌套
3.2.5 图标
https://www.runoob.com/try/try.php?filename=bootstrap3-glyphicons

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列排版</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
</head>
<body>
<p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes-alt"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order-alt"></span>
</button>
</p>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-user"></span> User
</button>
</body>
</html>