SurfaceFlinger草稿
http://gityuan.com/2017/02/05/graphic_arch/
surfaceFlinger定义&作用&所处位置
作用: 分配图形缓冲区;合成图形缓冲区;管理VSync事件
- App主要是具体的UI业务需求
- AMS则是管理系统四大组件以及进程管理,尤其是Activity的各种栈以及状态切换等管理;
- WMS则是管理Activiy所相应的窗口系统(系统窗口以及嵌套的子窗口);
- SurfaceFlinger则是将应用UI绘制到frameBuffer(帧缓冲区),最终由硬件完成渲染到屏幕上;
当app来到前台的执行流程:
- WMS会请求SurfaceFlinger来绘制surface.
- SurfaceFlinger创建layer;
- 一个生产者的Binder对象通过WMS传递给app, 因此app可以直接向SurfaceFlinger发送帧信息.
对于大多数的app来说都有3个layers: 状态栏,导航栏,应用UI. 每一个layer都是独立更新的.状态栏和导航栏是由系统进程负责渲染, app层是由app自己渲染,两者直接并没有协作.
surfaceFlinger 使用:
只需要调用new SurfaceComposerClient()便建立应用程序跟SurfaceFlinger服务建立连接, 获取了其中两个Binder的代理类。每一个app在SurfaceFlinger中都有一个Client对象相对应。
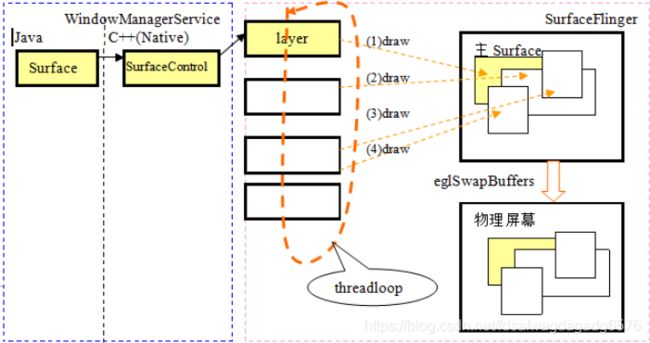
surfaceFlinger设计:
![]()
从图中可以看出,surface和elgsurface之间还有一层,就是surfaceFlinger.
流程App--opengl--wms(java surface--c++ surface)---surfaceFlinger--EGLsurface--window
WMS和surface关系? an: WMS为所有窗口分配Surface,掌管Surface的显示顺序(Z-order)
surfaceFlinger将多个surface做裁剪合成一个窗体
《卷I》第8章曾详细介绍了一个Activity通过Surface来显示自己的过程:
- Surface是一块画布,应用可以随心所欲地通过Canvas或者OpenGL在其上作画。
- 然后通过SurfaceFlinger将多块Surface的内容按照特定的顺序(Z-order)进行混合并输出到FrameBuffer,从而将Android“漂亮的脸蛋”显示给用户。
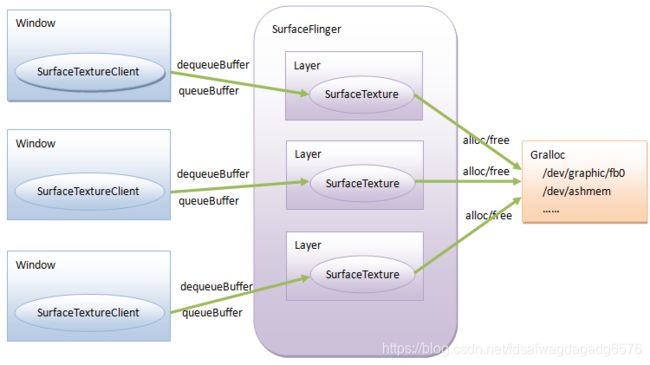
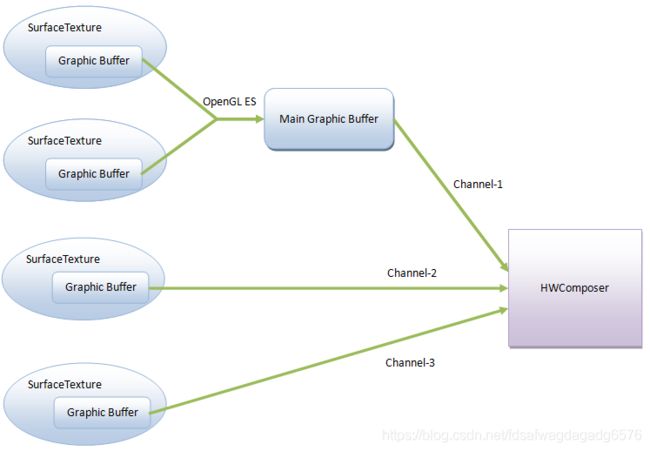
渲染流程
分配图形缓冲区 合成图形缓冲区
数据流程: opengl filter--surface--surfaceFinger--eglsurface--framebuffer(ANativeWindow_Buffer=windows)--display硬件中;surface是双缓冲
双缓冲的时间效率可以参见:https://blog.csdn.net/xuesen_lin/article/details/8954748
下面的内容引自:GUI系统之SurfaceFlinger(1)OpenGLES与EGL https://blog.csdn.net/xuesen_lin/article/details/8954553
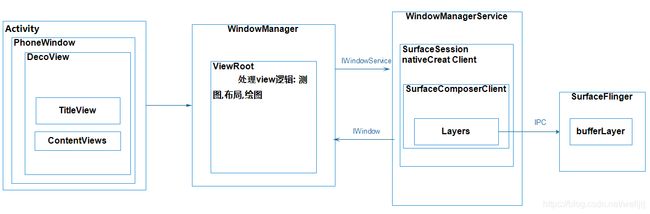
左图view 到surfaceFlinger 右图由底层往上层来逐步分析整个架构
1. Linux内核提供了统一的framebuffer显示驱动,设备节点/dev/graphics/fb*或者/dev/fb*,以fb0表示第一个Monitor,当前实现中只用到了一个显示屏
2. Android的HAL层提供了Gralloc,分为fb和gralloc两个设备。前者负责打开内核中的framebuffer、初始化配置,以及提供post、setSwapInterval等操作,后者则管理帧缓冲区的分配和释放。上层只能通过Gralloc访问帧缓冲区,这样一来就实现了有序的封装保护
3. 由于OpenGL ES是一个通用的函数库,在不同的平台系统上需要被“本地化”——即把它与具体平台上的窗口系统建立起关联,这样才能保证它正常工作。从FramebufferNativeWindow这个名称就能判断出来,它就是将OpenGL ES在Android平台上本地化的中介之一。后面我们还会看到应用程序端所使用的另一个“本地窗口”。为OpengGL ES配置本地窗口的是EGL
4. OpenGL或者OpenGL ES 更多的只是一个接口协议,实现上既可以采用软件,也能依托于硬件。这一方面给产品开发带来了灵活性,我们可以根据成本与市场定位来决定具体的硬件设计,从而达到很好的定制需求;另一方面,既然有多种实现的可能,那么OpenGL ES在运行时是如何取舍的呢?这也是EGL的作用之一。它会去读取egl.cfg这个配置文件,然后根据用户的设定来动态加载libagl(软件实现)或者libhgl(硬件实现)。然后上层才可以正常使用各种glXXX接口
5. SurfaceFlinger中持有一个GraphicPlane成员变量mGraphicPlanes来描述“显示屏”;GraphicPlane类中又包含了一个DisplayHardware对象实例(mHw)。具体是在SurfaceFlinger::readyToRun中,完成对它们的创建与初始化。并且DisplayHardware在初始化时还将调用eglInitialize、eglCreateWindowSurface等接口,利用EGL来完成对OpenGLES环境的搭建。其中:
surface =eglCreateWindowSurface(display, config, mNativeWindow.get(), NULL);
mNativeWindow 就是一个FramebufferNativeWindow对象。DisplayHardware为OpenGL ES设置了“本地化”所需的窗口
6. 很多模块都可以调用OpenGLES提供的API(这些接口以“gl”为前缀,比如glViewport、glClear、glMatrixMode、glLoadIdentity等等),包括SurfaceFlinger、DisplayHardware等
7. 与OpenGL ES相关的模块,可以分为如下几类:
Ø 配置类:即帮助OpenGL ES完成配置的,包括EGL、DisplayHardware都可以认为是这一类
Ø 依赖类:也就是OpenGL ES要正常运行起来所依赖的“本地化”的东西,上图中是指FramebufferNativeWindow
Ø 使用类:使用者也可能是配置者,比如DisplayHardware既扮演了“帮助”OpenGL的角色,同时它也是其使用方。另外只要处在与OpenGL ES同一个环境(Context)中的模块,都可以使用它来完成操作,比如SurfaceFlinger
surfaceFlinger 源码
开机显示桌面、从桌面点击 App 图标到 Activity显示在屏幕上的过程又是怎样的呢?下面介绍Android系统中的“画家” - SurfaceFlinger.
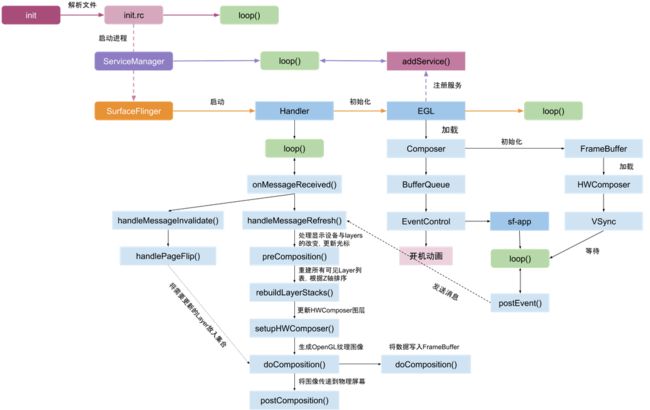
SurfaceFlinger 启动过程: