三、CSS3 3D转换
知识点:
rotate3d()
CSS3 translate3d()
CSS3 scale3d()
CSS3 matrix3d()
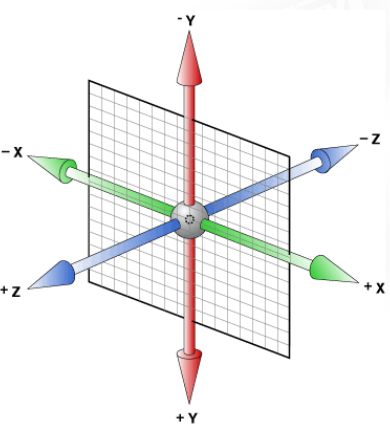
1、3D方向旋转:
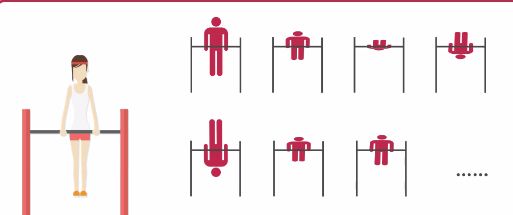
旋转rotateX
rotateX方法指定对象在x轴上的旋转角度。
【语法】
transform: rotateX(angle);
【参数说明】
angle表示旋转的角度。
rotateX的生活场景
旋转rotateY
rotateY方法指定对象在Y轴上的旋转角度。
【语法】
transform: rotateY(angle);
rotateY的类同场景
【参数说明】
angle表示旋转的角度。
旋转rotateZ
rotateZ方法指定对象在Z轴上的旋转角度。
【语法】
transform: rotateZ(angle);
rotateZ的类同场景
风车,顺时针为正值;逆时针为负值;
【参数说明】
angle表示旋转的角度。
· 旋转rotate3d
rotate3d方法指定对象的3D旋转角度。
【语法】
transform: rotate3d(x,y,z,angle);
【参数说明】
前3个参数分别表示旋转的方向x,y,z,第4个参数表示旋转的角度,参数不允许省略。
【备注】:
这是x,y,z的叠加效果;
transform中的X,Y,Z产生效果与否是0和非0区别;
若有第一个方向变化时,就用小数点区分其往某一个方向旋转的层度;
.001无效果,0.01有效果,所以最多支持到百分之0.1
2、3D方向移动
移动translateZ
translateZ方法指定对象Z轴的平移。
【语法】
transform: rotateZ(z);
【参数说明】
参数对应z轴。不允许省略。
【备注】
直观看无效果,主要运用于遮罩
移动translate3d
translate3d方法指定对象的3D位移。
【语法】
transform: translate3d(x,y,z);
【参数说明】
第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略。
translate3d(x,y,z)案例
translate3d

3、3D方向的缩放
缩放scaleZ
scaleZ方法指定对象在Z轴的缩放。
【语法】
transform: scaleZ(z);
【参数说明】
参数对应z轴。不允许省略。
【备注】
无直观视觉变化,不过实则是增加(缩小)了厚度
缩放scale3d
scale3d方法指定对象的3D缩放。
【语法】
transform: scale3d(x,y,z);
【参数说明】
第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略。
4、矩阵matrix3d
matrix3d方法以一个4*4矩阵的形式指定一个3D变换。
【语法】
transform:matrix3d(sx,n,n,n,n,sy,n,n,n,n,sz,n,n,n,n,1);
【参数说明】
使用16个值的4*4矩阵。
【备注】
注意区别2D转换: transform:matrix(a,c,b,d,tx,ty);
2D转换6个参数,3D转换16个参数。