瞧一瞧,看一看呐,用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!
瞧一瞧,看一看呐用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!
现在要写的呢就是,用MVC和EF弄出一个CRUD四个页面和一个列表页面的一个快速DEMO,当然是在不写一行代码的情况下.因为VS是这个做到这个的.条件呢,你需要一个VS2012或者VS2013和一个打开的数据库.至于2010可不可以,这个我尚不可知.这篇文章呢,有点长,主要是图,可以让一个没有接触过EF的人看我的图就可以弄一个DEMO出来了且一行代码都不用敲,个人认为能做到不敲代码而弄出这个的一个DEMO来倒并不是难事,点点几下也就可以了,最主要的是能做出来然后参透其中代码的意思,比如一些HTML的一些辅助方法,所以我这里也将其代码都一一附上了.另外我是有写过关于HTML辅助方法的文章的,有兴趣的可以看一下我另外写的文章.最好的是能再创建控制器的时候能创建一个空的控制器而用诸如HTML辅助方法等实现此DEMO,那样想必是学到很多的东西了.好吧,闲话少说,咱们开始吧.
第一步,创建一个MVC4或者MVC3的一个项目,如果用13就只能创MVC4的项目了.它是会跟我们生成一个项目文件的,比如Controller和View等(此可见下面的第十幅图),创建的图如下:
第二步,选择一个空的模板,引擎就选择Razor吧(2012的话就只有三个可以选择了),如图:
第三步,添加一个新建项,如图:
第四步,在新建项里,数据中添加一个ADO.NET数据实体模型,并将此模型的名字改成Info,因为我数据库里的表名是叫Info的.如图:
第五步,选择从数据库中生成.如图:
第六步,新建一个连接,表示联到哪个服务.不用管下图中的那个下一步的框,是我多框了一下.如图:
第七步,选择要连接服务名字(我的是.\SQLEXPRESS)和哪个数据库(我的Info表是在DPSL这个数据库中的),并测试一下能否联系上.如图:
第九步,选择一个表,模型命名空间一般会自动帮我们选择,一般来说也不用我们改,如图:
就这样就可以跟我们在文件里跟我们生成一个可视的一个模型了,其与数据库中的数据字段都是一样的.如图:
第十步,在Controllel中选择添加一个控制器,如图:
最后一步呢,就是在控制器里写上控制器名字,此处我是将其改成了名叫Info的控制器,模板就选择有读写操作的(如果不选择有读写操作的就实现不了了),2013的话会有六个供你选择,12则会有三个让你选择,数据上下文选择的就是这个服务中的数据库的名字加Entities,会有下拉框让你选择的.模型类就是这个表的名字,依旧会有下拉框供你选择.这个就不要弄混了.当然在进行这一步的时候,一定要把整个项目先生成一下,否则是没有模型和数据上下文供你选择的.就这样就自动会有五个页面帮你自动生成了.如图:
列表页面是这样的:
且附上其页面的代码:
1 @model IEnumerable<JustTest.Models.Info> 2 3 @{ 4 ViewBag.Title = "Index"; 5 } 6 7 <h2>Index</h2> 8 9 <p> 10 @Html.ActionLink("Create New", "Create") 11 </p> 12 <table> 13 <tr> 14 <th> 15 @Html.DisplayNameFor(model => model.name) 16 </th> 17 <th> 18 @Html.DisplayNameFor(model => model.age) 19 </th> 20 <th> 21 @Html.DisplayNameFor(model => model.sex) 22 </th> 23 <th></th> 24 </tr> 25 26 @foreach (var item in Model) { 27 <tr> 28 <td> 29 @Html.DisplayFor(modelItem => item.name) 30 </td> 31 <td> 32 @Html.DisplayFor(modelItem => item.age) 33 </td> 34 <td> 35 @Html.DisplayFor(modelItem => item.sex) 36 </td> 37 <td> 38 @Html.ActionLink("Edit", "Edit", new { id=item.id }) | 39 @Html.ActionLink("Details", "Details", new { id=item.id }) | 40 @Html.ActionLink("Delete", "Delete", new { id=item.id }) 41 </td> 42 </tr> 43 } 44 45 </table>
增加的页面将会是这样(另外附上此页面的代码):
1 @model JustTest.Models.Info 2 3 @{ 4 ViewBag.Title = "Create"; 5 } 6 7 <h2>Create</h2> 8 9 @using (Html.BeginForm()) { 10 @Html.AntiForgeryToken() 11 @Html.ValidationSummary(true) 12 13 <fieldset> 14 <legend>Info</legend> 15 16 <div class="editor-label"> 17 @Html.LabelFor(model => model.name) 18 </div> 19 <div class="editor-field"> 20 @Html.EditorFor(model => model.name) 21 @Html.ValidationMessageFor(model => model.name) 22 </div> 23 24 <div class="editor-label"> 25 @Html.LabelFor(model => model.age) 26 </div> 27 <div class="editor-field"> 28 @Html.EditorFor(model => model.age) 29 @Html.ValidationMessageFor(model => model.age) 30 </div> 31 32 <div class="editor-label"> 33 @Html.LabelFor(model => model.sex) 34 </div> 35 <div class="editor-field"> 36 @Html.EditorFor(model => model.sex) 37 @Html.ValidationMessageFor(model => model.sex) 38 </div> 39 40 <p> 41 <input type="submit" value="Create" /> 42 </p> 43 </fieldset> 44 } 45 46 <div> 47 @Html.ActionLink("Back to List", "Index") 48 </div> 49 50 @*@section Scripts {.. 51 @Scripts.Render("~/bundles/jqueryval")//此三行代码为我手动注释,如不注释会报那个错. 52 }*@
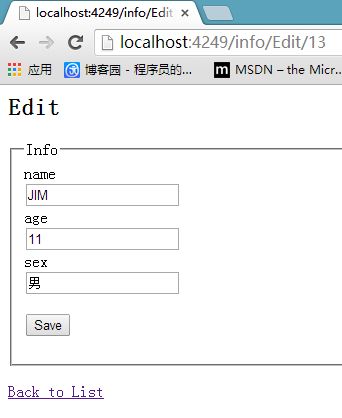
修改页面将会是这样(且附上代码):
1 @model JustTest.Models.Info 2 3 @{ 4 ViewBag.Title = "Edit"; 5 } 6 7 <h2>Edit</h2> 8 9 @using (Html.BeginForm()) { 10 @Html.AntiForgeryToken() 11 @Html.ValidationSummary(true) 12 13 <fieldset> 14 <legend>Info</legend> 15 16 @Html.HiddenFor(model => model.id) 17 18 <div class="editor-label"> 19 @Html.LabelFor(model => model.name) 20 </div> 21 <div class="editor-field"> 22 @Html.EditorFor(model => model.name) 23 @Html.ValidationMessageFor(model => model.name) 24 </div> 25 26 <div class="editor-label"> 27 @Html.LabelFor(model => model.age) 28 </div> 29 <div class="editor-field"> 30 @Html.EditorFor(model => model.age) 31 @Html.ValidationMessageFor(model => model.age) 32 </div> 33 34 <div class="editor-label"> 35 @Html.LabelFor(model => model.sex) 36 </div> 37 <div class="editor-field"> 38 @Html.EditorFor(model => model.sex) 39 @Html.ValidationMessageFor(model => model.sex) 40 </div> 41 42 <p> 43 <input type="submit" value="Save" /> 44 </p> 45 </fieldset> 46 } 47 48 <div> 49 @Html.ActionLink("Back to List", "Index") 50 </div> 51 52 @*@section Scripts { 53 @Scripts.Render("~/bundles/jqueryval")此三行代码为我手动注释,如不手动注释会报错. 54 }*@
删除的页面将会是这样(依旧附上代码):
1 @model JustTest.Models.Info 2 3 @{ 4 ViewBag.Title = "Delete"; 5 } 6 7 <h2>Delete</h2> 8 9 <h3>Are you sure you want to delete this?</h3> 10 <fieldset> 11 <legend>Info</legend> 12 13 <div class="display-label"> 14 @Html.DisplayNameFor(model => model.name) 15 </div> 16 <div class="display-field"> 17 @Html.DisplayFor(model => model.name) 18 </div> 19 20 <div class="display-label"> 21 @Html.DisplayNameFor(model => model.age) 22 </div> 23 <div class="display-field"> 24 @Html.DisplayFor(model => model.age) 25 </div> 26 27 <div class="display-label"> 28 @Html.DisplayNameFor(model => model.sex) 29 </div> 30 <div class="display-field"> 31 @Html.DisplayFor(model => model.sex) 32 </div> 33 </fieldset> 34 @using (Html.BeginForm()) { 35 @Html.AntiForgeryToken() 36 <p> 37 <input type="submit" value="Delete" /> | 38 @Html.ActionLink("Back to List", "Index") 39 </p> 40 }
再附上详情页和控制器的代码,图就不传了.
1 @model JustTest.Models.Info 2 3 @{ 4 ViewBag.Title = "Details"; 5 } 6 7 <h2>Details</h2> 8 9 <fieldset> 10 <legend>Info</legend> 11 12 <div class="display-label"> 13 @Html.DisplayNameFor(model => model.name) 14 </div> 15 <div class="display-field"> 16 @Html.DisplayFor(model => model.name) 17 </div> 18 19 <div class="display-label"> 20 @Html.DisplayNameFor(model => model.age) 21 </div> 22 <div class="display-field"> 23 @Html.DisplayFor(model => model.age) 24 </div> 25 26 <div class="display-label"> 27 @Html.DisplayNameFor(model => model.sex) 28 </div> 29 <div class="display-field"> 30 @Html.DisplayFor(model => model.sex) 31 </div> 32 </fieldset> 33 <p> 34 @Html.ActionLink("Edit", "Edit", new { id=Model.id }) | 35 @Html.ActionLink("Back to List", "Index") 36 </p>
1 using System; 2 using System.Collections.Generic; 3 using System.Data; 4 using System.Data.Entity; 5 using System.Linq; 6 using System.Web; 7 using System.Web.Mvc; 8 using MvcApplication3.Models; 9 10 namespace MvcApplication3.Controllers 11 { 12 public class InfoController : Controller 13 { 14 private DPSLEntities db = new DPSLEntities(); 15 16 // 17 // GET: /Info/ 18 19 public ViewResult Index() 20 { 21 return View(db.Info.ToList()); 22 } 23 24 // 25 // GET: /Info/Details/5 26 27 public ViewResult Details(int id) 28 { 29 Info info = db.Info.Find(id); 30 return View(info); 31 } 32 33 // 34 // GET: /Info/Create 35 36 public ActionResult Create() 37 { 38 return View(); 39 } 40 41 // 42 // POST: /Info/Create 43 44 [HttpPost] 45 public ActionResult Create(Info info) 46 { 47 if (ModelState.IsValid) 48 { 49 db.Info.Add(info); 50 db.SaveChanges(); 51 return RedirectToAction("Index"); 52 } 53 54 return View(info); 55 } 56 57 // 58 // GET: /Info/Edit/5 59 60 public ActionResult Edit(int id) 61 { 62 Info info = db.Info.Find(id); 63 return View(info); 64 } 65 66 // 67 // POST: /Info/Edit/5 68 69 [HttpPost] 70 public ActionResult Edit(Info info) 71 { 72 if (ModelState.IsValid) 73 { 74 db.Entry(info).State = EntityState.Modified; 75 db.SaveChanges(); 76 return RedirectToAction("Index"); 77 } 78 return View(info); 79 } 80 81 // 82 // GET: /Info/Delete/5 83 84 public ActionResult Delete(int id) 85 { 86 Info info = db.Info.Find(id); 87 return View(info); 88 } 89 90 // 91 // POST: /Info/Delete/5 92 93 [HttpPost, ActionName("Delete")] 94 public ActionResult DeleteConfirmed(int id) 95 { 96 Info info = db.Info.Find(id); 97 db.Info.Remove(info); 98 db.SaveChanges(); 99 return RedirectToAction("Index"); 100 } 101 102 protected override void Dispose(bool disposing) 103 { 104 db.Dispose(); 105 base.Dispose(disposing); 106 } 107 } 108 }
然后就这样搞定了.然后最好还是能创建空控制器把这个DEMO搞定.因为这样做在开发中想必是用不到的。而是要在这个不用写代码的DEMO里学到东西。另外我这边用13创建的时候出了点小问题,在创建链接和增加链接的时候会报一个错.是说,"当前上下文中不存在名称"Scripts".然后我将这两个页面最后的代码删除了,也就没有这个错了.如果有大神看到了这里且知道原因的话,烦请告之.共同进步.