ArcGIS.Server.9.2.DotNet实现类似GoogleMap的操作工具条
目的:
1.ArcGIS.Server.9.2.DotNet实现类似GoogleMap的操作工具条。
准备工作:
1.用ArcGis Server Manager或者ArcCatalog发布一个叫usa的Map Service,并且把这个Service启动起来。
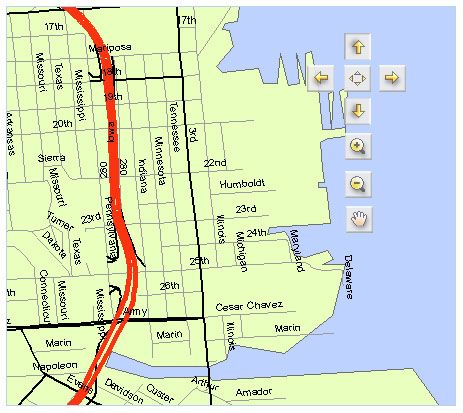
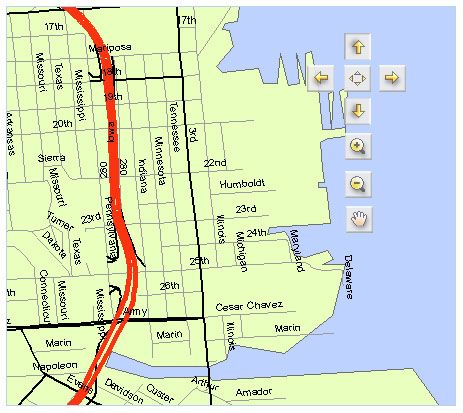
完成后的效果图:

开始:
1.从用ADF开发起就觉得,怎么Toolbar控件这么丑了,样式啊外观啊真不随意死板版的,这次就学一下GoogleMap的工具条了。
2.新建名为ToolbarSamples的ASP.NET Web应用程序,在页面上添加MapResourceManager1、Map1控件并且做好相应是设置工作能让地图显示。
3.在页面上添加Toolbar1控件并添加MapZoomIn、MapZoomOut、MapPan、MapFullExtent这4个功能,丑归丑了但是功能还是相当的好用了,所以还是得依靠它来实现功能了。目标就是用它的功能不用它的外观,既然不想在页面上见到它那就得把它给隐藏起来,在这个Toolbar1的外面包一个div把这个div设置为隐藏这样就达到目的了。具体如下:
至于为什么可以这样做?可以把地图页面运行起来查看一下网页源代码看看Toolbar1控件是如何进行调用工作的就能非常清楚的知道了。
7.这样就可以运行测试一下这4个图片按钮成功的达到了目的,虽然代码的实现方式相当的恶劣但是效果还是不错了,至少可以随意的控制这4个图片按钮的显示、位置等等,也还可以给它添加鼠标移上去移下来的等显示效果,总之已经是自己板上的肉了想怎么砍就怎么砍了,本人砍的还是是不咋好看了看各位自己的发挥了。
8.这个是对于Toolbar自带的几个功能了对于自定义的Tool和Command按钮也一样了如法炮制了。
9.接下来要实现地图4个方向的移动按钮功能,这个实现起来稍微复杂点。我是通过参考Navigation控件的实现的。可以在网页源代码里看一下Navigation控件的网页输出代码,可以找到它主要的onmousedown="navMouseDown(event, 'navigation1'); return false;" 和 createNavControl('navigation1', 'Map1', 3);这2个关键点,也就是说我们自己的按钮只要具备了这2个关键点也就成为一个Navigation控件了。
10.知道上面这些以后就知道该怎么动手了,在页面上添加4个图片按钮用来实现4个方向移动的功能,html代码如下:
1.ArcGIS.Server.9.2.DotNet实现类似GoogleMap的操作工具条。
准备工作:
1.用ArcGis Server Manager或者ArcCatalog发布一个叫usa的Map Service,并且把这个Service启动起来。
完成后的效果图:

开始:
1.从用ADF开发起就觉得,怎么Toolbar控件这么丑了,样式啊外观啊真不随意死板版的,这次就学一下GoogleMap的工具条了。
2.新建名为ToolbarSamples的ASP.NET Web应用程序,在页面上添加MapResourceManager1、Map1控件并且做好相应是设置工作能让地图显示。
3.在页面上添加Toolbar1控件并添加MapZoomIn、MapZoomOut、MapPan、MapFullExtent这4个功能,丑归丑了但是功能还是相当的好用了,所以还是得依靠它来实现功能了。目标就是用它的功能不用它的外观,既然不想在页面上见到它那就得把它给隐藏起来,在这个Toolbar1的外面包一个div把这个div设置为隐藏这样就达到目的了。具体如下:
1 <div style="Z-INDEX: 151; LEFT: 50px; POSITION: absolute; TOP: 120px;display: none;">
<div style="Z-INDEX: 151; LEFT: 50px; POSITION: absolute; TOP: 120px;display: none;">
2 <esri:Toolbar ID="Toolbar1" runat="server"
<esri:Toolbar ID="Toolbar1" runat="server"


3 </div>
</div>
4.把Toolbar1控件进行隐藏后那怎么来用它的那些个功能呢?这样就需要在页面上添加4个自己的图片按钮来分别调用Toolbar1控件上MapZoomIn、MapZoomOut、MapPan、MapFullExtent这4个功能。添加图片按钮html代码如下:
 <div style="Z-INDEX: 151; LEFT: 50px; POSITION: absolute; TOP: 120px;display: none;">
<div style="Z-INDEX: 151; LEFT: 50px; POSITION: absolute; TOP: 120px;display: none;">
2
 <esri:Toolbar ID="Toolbar1" runat="server"
<esri:Toolbar ID="Toolbar1" runat="server"


3
 </div>
</div>
1 省略
省略
2 <img src="images/zoominU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapZoomIn')" id="zoomin" style="Z-INDEX: 151; LEFT: 349px; POSITION: absolute; TOP: 142px;filter:alpha(opacity=90)" />
<img src="images/zoominU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapZoomIn')" id="zoomin" style="Z-INDEX: 151; LEFT: 349px; POSITION: absolute; TOP: 142px;filter:alpha(opacity=90)" />
3 <img src="images/esriZoomOutU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapZoomOut')" id="zoomout" style="Z-INDEX: 151; LEFT: 349px; POSITION: absolute; TOP: 180px;filter:alpha(opacity=90)" />
<img src="images/esriZoomOutU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapZoomOut')" id="zoomout" style="Z-INDEX: 151; LEFT: 349px; POSITION: absolute; TOP: 180px;filter:alpha(opacity=90)" />
4 <img src="images/fullextU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapFullExtent')" id="Img1" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
<img src="images/fullextU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapFullExtent')" id="Img1" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
5 <img src="images/panU.gif" id="pan" onmousedown="Tool_onMouseDown('Toolbar1MapPan')" style="Z-INDEX: 151; LEFT: 350px; POSITION: absolute; TOP: 215px;filter:alpha(opacity=90)" />
<img src="images/panU.gif" id="pan" onmousedown="Tool_onMouseDown('Toolbar1MapPan')" style="Z-INDEX: 151; LEFT: 350px; POSITION: absolute; TOP: 215px;filter:alpha(opacity=90)" />
6 省略
省略
7
5.看上面的html代码分别是4个图片同时给每一个图片增加了一个onmousedown的事件,这个onmousedown事件的Tool_onMouseDown方法,就是通过它来实现调用Toolbar1的控件上的功能的。具体代码如下:
 省略
省略2
 <img src="images/zoominU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapZoomIn')" id="zoomin" style="Z-INDEX: 151; LEFT: 349px; POSITION: absolute; TOP: 142px;filter:alpha(opacity=90)" />
<img src="images/zoominU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapZoomIn')" id="zoomin" style="Z-INDEX: 151; LEFT: 349px; POSITION: absolute; TOP: 142px;filter:alpha(opacity=90)" />
3
 <img src="images/esriZoomOutU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapZoomOut')" id="zoomout" style="Z-INDEX: 151; LEFT: 349px; POSITION: absolute; TOP: 180px;filter:alpha(opacity=90)" />
<img src="images/esriZoomOutU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapZoomOut')" id="zoomout" style="Z-INDEX: 151; LEFT: 349px; POSITION: absolute; TOP: 180px;filter:alpha(opacity=90)" />
4
 <img src="images/fullextU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapFullExtent')" id="Img1" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
<img src="images/fullextU.gif" onmousedown="Tool_onMouseDown('Toolbar1MapFullExtent')" id="Img1" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
5
 <img src="images/panU.gif" id="pan" onmousedown="Tool_onMouseDown('Toolbar1MapPan')" style="Z-INDEX: 151; LEFT: 350px; POSITION: absolute; TOP: 215px;filter:alpha(opacity=90)" />
<img src="images/panU.gif" id="pan" onmousedown="Tool_onMouseDown('Toolbar1MapPan')" style="Z-INDEX: 151; LEFT: 350px; POSITION: absolute; TOP: 215px;filter:alpha(opacity=90)" />
6
 省略
省略7

1 function
Tool_onMouseDown(btnId)
function
Tool_onMouseDown(btnId)
2 {
{
3 var tempbtn=document.getElementById(btnId);
var tempbtn=document.getElementById(btnId);
4 eval("var btnEvent= "+tempbtn.getAttribute("onmousedown"));
eval("var btnEvent= "+tempbtn.getAttribute("onmousedown"));
5 btnEvent();
btnEvent();
6 }
}
6.Tool_onMouseDown方法代码非常的简单就3句话,就是根据Toolbar1的控件的ID获取MapZoomIn、MapZoomOut等Tool控件的onmousedown事件的代码然后执行。 function
Tool_onMouseDown(btnId)
function
Tool_onMouseDown(btnId)2
 {
{3
 var tempbtn=document.getElementById(btnId);
var tempbtn=document.getElementById(btnId);4
 eval("var btnEvent= "+tempbtn.getAttribute("onmousedown"));
eval("var btnEvent= "+tempbtn.getAttribute("onmousedown"));5
 btnEvent();
btnEvent();6
 }
}
至于为什么可以这样做?可以把地图页面运行起来查看一下网页源代码看看Toolbar1控件是如何进行调用工作的就能非常清楚的知道了。
7.这样就可以运行测试一下这4个图片按钮成功的达到了目的,虽然代码的实现方式相当的恶劣但是效果还是不错了,至少可以随意的控制这4个图片按钮的显示、位置等等,也还可以给它添加鼠标移上去移下来的等显示效果,总之已经是自己板上的肉了想怎么砍就怎么砍了,本人砍的还是是不咋好看了看各位自己的发挥了。
8.这个是对于Toolbar自带的几个功能了对于自定义的Tool和Command按钮也一样了如法炮制了。
9.接下来要实现地图4个方向的移动按钮功能,这个实现起来稍微复杂点。我是通过参考Navigation控件的实现的。可以在网页源代码里看一下Navigation控件的网页输出代码,可以找到它主要的onmousedown="navMouseDown(event, 'navigation1'); return false;" 和 createNavControl('navigation1', 'Map1', 3);这2个关键点,也就是说我们自己的按钮只要具备了这2个关键点也就成为一个Navigation控件了。
10.知道上面这些以后就知道该怎么动手了,在页面上添加4个图片按钮用来实现4个方向移动的功能,html代码如下:
1 <img src="images/up.gif" id="up" onmousedown="navMouseDown(event, 'up','up'); return false;" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 42px;filter:alpha(opacity=90)" />
<img src="images/up.gif" id="up" onmousedown="navMouseDown(event, 'up','up'); return false;" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 42px;filter:alpha(opacity=90)" />
2 <img src="images/down.gif" id="down" onmousedown="navMouseDown(event, 'down','down'); return false;" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 107px;filter:alpha(opacity=90)" />
<img src="images/down.gif" id="down" onmousedown="navMouseDown(event, 'down','down'); return false;" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 107px;filter:alpha(opacity=90)" />
3 <img src="images/left.gif" id="left" onmousedown="navMouseDown(event, 'left','left'); return false;" style="Z-INDEX: 151; LEFT: 311px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
<img src="images/left.gif" id="left" onmousedown="navMouseDown(event, 'left','left'); return false;" style="Z-INDEX: 151; LEFT: 311px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
4 <img src="images/right.gif" id="right" onmousedown="navMouseDown(event, 'right','right'); return false;" style="Z-INDEX: 151; LEFT: 383px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
<img src="images/right.gif" id="right" onmousedown="navMouseDown(event, 'right','right'); return false;" style="Z-INDEX: 151; LEFT: 383px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
5 <script language="JavaScript" type="text/javascript">
<script language="JavaScript" type="text/javascript">
6 createNavControl('up', 'Map1', 3);
createNavControl('up', 'Map1', 3);
7 createNavControl('down', 'Map1', 3);
createNavControl('down', 'Map1', 3);
8 createNavControl('left', 'Map1', 3);
createNavControl('left', 'Map1', 3);
9 createNavControl('right', 'Map1', 3);
</script>
createNavControl('right', 'Map1', 3);
</script>
11.在上面的html代码中分别为每一个图片按钮添加了onmousedown事件和createNavControl的方法,但是对navMouseDown方法做了一下修改添加了一个往哪边移动的参数。原先Navigation控件是在一个控件中集成了各个方向的移动了是根据鼠标在图片上的位置决定往哪边移动了,我们要做的是把4个方向的移动拆分到4个图片按钮上进行实现这样就需要传一个往哪边移动的参数进去,我们把这个方向参数传进去了但是ADF的js类库不支持啊,所以接下来我们要对ADF的js类库中的这个navMouseDown方法进行修改让它支持我们传进去的方向参数。这里我们可以拷贝ADF的display_navigation.js文件到我们自己工程的目录里,然后在网头里添加对这个js文件的引用:
 <img src="images/up.gif" id="up" onmousedown="navMouseDown(event, 'up','up'); return false;" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 42px;filter:alpha(opacity=90)" />
<img src="images/up.gif" id="up" onmousedown="navMouseDown(event, 'up','up'); return false;" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 42px;filter:alpha(opacity=90)" />
2
 <img src="images/down.gif" id="down" onmousedown="navMouseDown(event, 'down','down'); return false;" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 107px;filter:alpha(opacity=90)" />
<img src="images/down.gif" id="down" onmousedown="navMouseDown(event, 'down','down'); return false;" style="Z-INDEX: 151; LEFT: 348px; POSITION: absolute; TOP: 107px;filter:alpha(opacity=90)" />
3
 <img src="images/left.gif" id="left" onmousedown="navMouseDown(event, 'left','left'); return false;" style="Z-INDEX: 151; LEFT: 311px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
<img src="images/left.gif" id="left" onmousedown="navMouseDown(event, 'left','left'); return false;" style="Z-INDEX: 151; LEFT: 311px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
4
 <img src="images/right.gif" id="right" onmousedown="navMouseDown(event, 'right','right'); return false;" style="Z-INDEX: 151; LEFT: 383px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
<img src="images/right.gif" id="right" onmousedown="navMouseDown(event, 'right','right'); return false;" style="Z-INDEX: 151; LEFT: 383px; POSITION: absolute; TOP: 74px;filter:alpha(opacity=90)" />
5
 <script language="JavaScript" type="text/javascript">
<script language="JavaScript" type="text/javascript">
6
 createNavControl('up', 'Map1', 3);
createNavControl('up', 'Map1', 3);7
 createNavControl('down', 'Map1', 3);
createNavControl('down', 'Map1', 3);8
 createNavControl('left', 'Map1', 3);
createNavControl('left', 'Map1', 3);9
 createNavControl('right', 'Map1', 3);
</script>
createNavControl('right', 'Map1', 3);
</script>
1 <script language="javascript" src="display_navigation.js"></script>
<script language="javascript" src="display_navigation.js"></script>
12.Navigation控件的功能就是在这个js文件中实现的,我们拷贝一份修改给这个项目用这样就不会破坏原来的Navigation控件的功能了。现在就针对我们的需要对这个js文件的方法进行修改。如下:
 <script language="javascript" src="display_navigation.js"></script>
<script language="javascript" src="display_navigation.js"></script>
1 省略
省略
2 var initialMouseX = 0
;
var initialMouseX = 0
;
3 var initialMouseY = 0
;
var initialMouseY = 0
;
4 //---自己添加的变量
//---自己添加的变量
5 var myNavDir=null
;
var myNavDir=null
;
6 //---
//---
7 省略
省略
8 //---添加了一个direction参数
//---添加了一个direction参数
9 function navMouseDown(e, controlName,direction)
{
function navMouseDown(e, controlName,direction)
{
10 省略
省略
11 var box = calcElementPosition(panner.divId);
var box = calcElementPosition(panner.divId);
12 initialMouseX = box.left + Math.round(box.width / 2);
initialMouseX = box.left + Math.round(box.width / 2);
13 //---添加对direction参数的处理
//---添加对direction参数的处理
14 if(direction!=undefined)
if(direction!=undefined)
15 {
{
16 myNavDir=direction;
myNavDir=direction;
17 navDir=direction;
navDir=direction;
18 }
}
19 else
else
20 {
{
21 getNavDirection(e);
getNavDirection(e);
22 }
}
23 //---
//---
24 nav_active = true;
nav_active = true;
25 省略
省略
26 //---
//---
27 省略
省略
28 function navMouseMove(e)
function navMouseMove(e)
29 {
{
30 getXY(e);
getXY(e);
31 //---添加对myNavDir的处理
//---添加对myNavDir的处理
32 if(myNavDir!=null )
if(myNavDir!=null )
33 {
{
34 navDir=myNavDir;
navDir=myNavDir;
35 }
}
36 else
else
37 {
{
38 getNavDirection(e);
getNavDirection(e);
39 }
}
40 //---
//---
41 //window.status = navDir;
//window.status = navDir;
42 checkNavDirection(navDir);
checkNavDirection(navDir);
43 省略
省略
44 function navMouseUp(e)
function navMouseUp(e)
45 {
{
46 //---清除direction
//---清除direction
47 direction=null;
direction=null;
48 //---
//---
49 //getNavDirection(e);
//getNavDirection(e);
50 document.onmousemove = panner.tempMoveFunction;
document.onmousemove = panner.tempMoveFunction;
51 省略
省略
 省略
省略2
 var initialMouseX = 0
;
var initialMouseX = 0
;3
 var initialMouseY = 0
;
var initialMouseY = 0
;4
 //---自己添加的变量
//---自己添加的变量
5
 var myNavDir=null
;
var myNavDir=null
;6
 //---
//---
7
 省略
省略8
 //---添加了一个direction参数
//---添加了一个direction参数
9
 function navMouseDown(e, controlName,direction)
{
function navMouseDown(e, controlName,direction)
{10
 省略
省略11
 var box = calcElementPosition(panner.divId);
var box = calcElementPosition(panner.divId); 12
 initialMouseX = box.left + Math.round(box.width / 2);
initialMouseX = box.left + Math.round(box.width / 2);13
 //---添加对direction参数的处理
//---添加对direction参数的处理14
 if(direction!=undefined)
if(direction!=undefined)15
 {
{16
 myNavDir=direction;
myNavDir=direction;17
 navDir=direction;
navDir=direction;18
 }
}19
 else
else20
 {
{21
 getNavDirection(e);
getNavDirection(e);22
 }
}23
 //---
//---24
 nav_active = true;
nav_active = true;25
 省略
省略26
 //---
//---27
 省略
省略28
 function navMouseMove(e)
function navMouseMove(e) 29
 {
{30
 getXY(e);
getXY(e);31
 //---添加对myNavDir的处理
//---添加对myNavDir的处理32
 if(myNavDir!=null )
if(myNavDir!=null )33
 {
{34
 navDir=myNavDir;
navDir=myNavDir;35
 }
}36
 else
else37
 {
{38
 getNavDirection(e);
getNavDirection(e);39
 }
}40
 //---
//---41
 //window.status = navDir;
//window.status = navDir;42
 checkNavDirection(navDir);
checkNavDirection(navDir);43
 省略
省略44
 function navMouseUp(e)
function navMouseUp(e) 45
 {
{46
 //---清除direction
//---清除direction47
 direction=null;
direction=null;48
 //---
//---49
 //getNavDirection(e);
//getNavDirection(e);50
 document.onmousemove = panner.tempMoveFunction;
document.onmousemove = panner.tempMoveFunction;51
 省略
省略
13.修改后保存js文件,然后运行测试4个方向移动的功能,成功!
14.上面以比较奇怪的方式实现了要求而且显示效果还不错,但是方式相当的不优雅了本人还在继续努力准备不用依靠Toolbar了直接调用ADF的js实现。
注意:使用这种方式调用的时候,需要能在页面中产生BUTTON事件的控件,比如用<a/>就调用不了,会提示说.button什么什么的为空
原文出处:http://www.cnblogs.com/hll2008/archive/2008/10/03/1303369.html

