首先需要了解一些基本知识
图像渲染工作原理
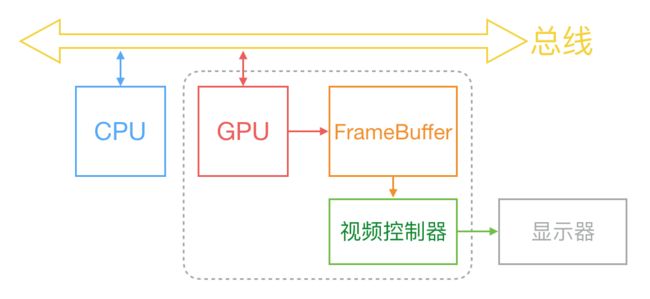
由CPU计算好显示内容,GPU 渲染完成后将渲染结果放入帧缓冲区,随后视频控制器会按照 HSync 信号逐行读取帧缓冲区的数据,经过可能的数模转换传递给显示器显示。如下图:
离屏渲染(Offscreen Render)
屏幕渲染有以下两种方式:
On-Screen Rendering
当前屏幕渲染,指的是在当前用于显示的屏幕缓冲区中进行渲染操作。
Off-Screen Rendering
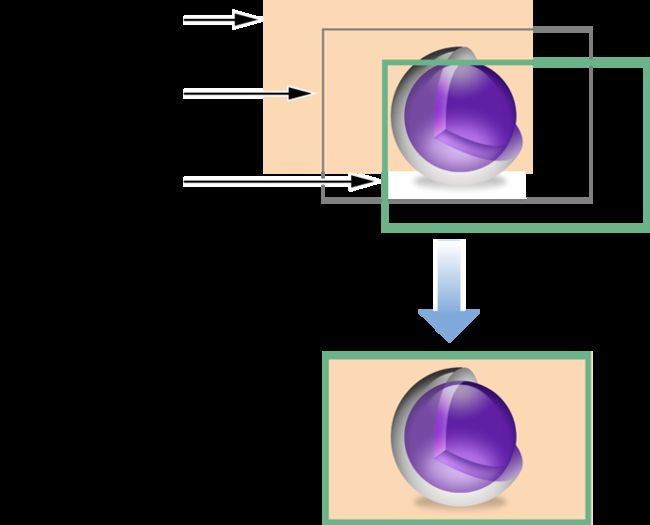
离屏渲染,指的是 GPU 或 CPU� 在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。过程中需要切换 contexts (上下文环境),先从当前屏幕切换到离屏的contexts,渲染结束后,又要将 contexts 切换回来,而切换过程十分耗费性能。
GPU 产生的离屏渲染主要是当 CALayer 使用圆角,阴影,遮罩等属性的的时候,图层属性的混合体被指定为在未预合成之前不能直接在屏幕中渲染,则过程中需要进行离屏渲染。
实际项目中 CPU 产生的离屏渲染主要由Core Graphics API(核心绘图)的使用导致。
离屏渲染的检测手段
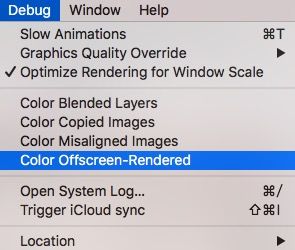
- 模拟器的 debug -> 选取 color Offscreen-Rendered.
- 使用 Instruments -> Core Animation 来监测离屏渲染
和离屏渲染相关的检查选项:
Color Offscreen-Rendered Yellow
开启后会把那些需要离屏渲染的图层高亮成黄色,这就意味着黄色图层可能存在性能问题。
Color Hits Green and Misses Red
如果shouldRasterize被设置成YES,对应的渲染结果会被缓存,如果图层是绿色,就表示这些缓存被复用;如果是红色就表示缓存会被重复创建,这就表示该处存在性能问题了。
CALayer产生GPU离屏渲染的操作与相应的优化手段
首先普及一下CALayer的层次结构
CALayer由背景色backgroundColor、内容contents、边缘borderWidth&borderColor构成
以下离屏渲染操作,按对性能影响等级 从高到低进行排序
操作①: shadows(阴影)
解决方案:
设置阴影后,设置CALayer的 shadowPath
view.layer.shadowPath = [UIBezierPath pathWithCGRect:view.bounds].CGPath;
操作②: masksToBounds = true + cornerRadius > 0 (常见的设置圆角手段)
cornerRadius 的文档中明确说明对 cornerRadius 的设置只对 CALayer 的 backgroundColor 和 borderWidth&borderColor 起作用,如果 contents 有内容或者内容的背景不是透明的话,只有设置 masksToBounds 为 true 才能起作用,此时两个属性相结合,产生离屏渲染。
解决方案:
- 后台绘制圆角图片,前台进行设置
- (void)setCircleImage
{
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
UIImage * circleImage = [image imageWithCircle];
dispatch_async(dispatch_get_main_queue(), ^{
imageView.image = circleImage;
});
});
}
#import "UIImage+Addtions.h"
@implementation UIImage (Addtions)
//返回一张圆形图片
- (instancetype)imageWithCircle
{
UIGraphicsBeginImageContextWithOptions(self.size, NO, 0);
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, self.size.width, self.size.height)];
[path addClip];
[self drawAtPoint:CGPointZero];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
对于 contents 无内容或者内容的背景透明(无涉及到圆角以外的区域)的layer,直接设置layer的 backgroundColor 和 cornerRadius 属性来绘制圆角。
//不要直接设置控件的 backgroundColor
//部分控件(如 UILabel )设置背景色是对CALayer的 contents 设置颜色而不是 backgroundColor
label.layer.backgroundColor = aColor
label.layer.cornerRadius = 5
- 使用混合图层,在layer上方叠加相应mask形状的半透明layer
sublayer.contents = (id)[UIImage imageNamed:@"xxx"].CGImage;
[view.layer addSublayer:sublayer];
操作③: mask(遮罩)
解决方案:
- 不使用mask
- 使用混合图层,具体同上方圆角第二解决方案
操作④: allowsGroupOpacity(组不透明)
开启CALayer的 allowsGroupOpacity 属性后,子 layer 在视觉上的透明度的上限是其父 layer 的 opacity (对应UIView的 alpha ),并且从 iOS 7 以后默认全局开启了这个功能,这样做是为了让子视图与其容器视图保持同样的透明度。
解决方案:
关闭 allowsGroupOpacity 属性,按产品需求自己控制layer透明度。
操作⑤: edge antialiasing(抗锯齿)
解决方案:
不设置 allowsEdgeAntialiasing 属性为YES(默认为NO)
CALayer离屏渲染终极解决方案:
当视图内容是静态不变时,设置 shouldRasterize(光栅化)为YES,此方案最为实用方便。
view.layer.shouldRasterize = true;
view.layer.rasterizationScale = view.layer.contentsScale;
但当视图内容是动态变化(如后台下载图片完毕后切换到主线程设置)时,使用此方案反而为增加系统负荷。
CPU离屏渲染的优化手段
将Core Graphics API(核心绘图)的绘制操作放到后台线程中进行。
在这篇文章里作者亲自试验了各种离屏渲染模式和优化方案的性能对比参数,感兴趣的话可以看一下。
参考链接
seedante--离屏渲染优化详解:实例示范+性能测试
绘制像素到屏幕上
ibireme--iOS 保持界面流畅的技巧