首先,我们来看看View中比较重要的几个方法
dispatchTouchEvent
onTouchListener ->onTouch()
onTouchEvent
onClickListener ->onClick()
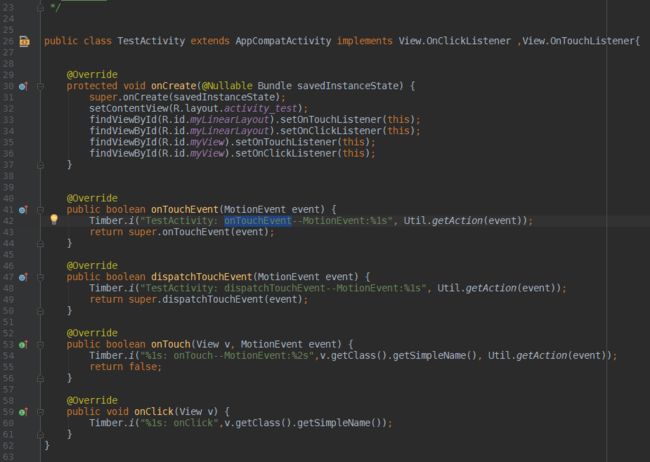
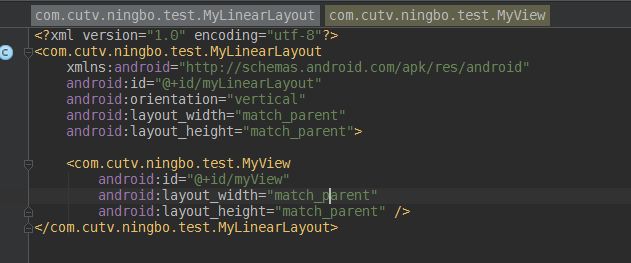
我们还是看代码比较容易懂吧
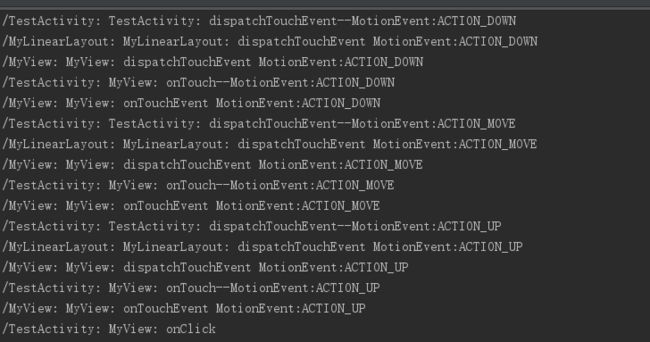
就从打印中,就可以看出,顺序是:
ActionDown :
dispatchTouchEvent Activity->ViewGroup->View
onTouch View
onTouchEvent View
ActionMove :
dispatchTouchEvent Activity->ViewGroup->View
onTouch View
onTouchEvent View
ActionUp :
dispatchTouchEvent Activity->ViewGroup->View
onTouch View
onTouchEvent View
onClick:View
我这版本是android25的
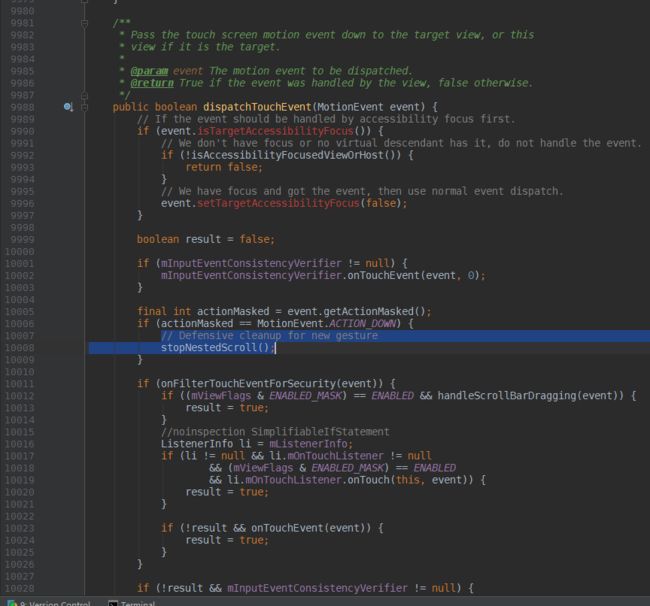
我们可以看到,传递到view就被处理了,好我们接下来按照这个看下View 中dispatchTouchEvent 方法:
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Defensive cleanup for new gesture 防守清理新姿态
stopNestedScroll();
}
这部分表示我现在接受到了按下的操作,清理滑动事件
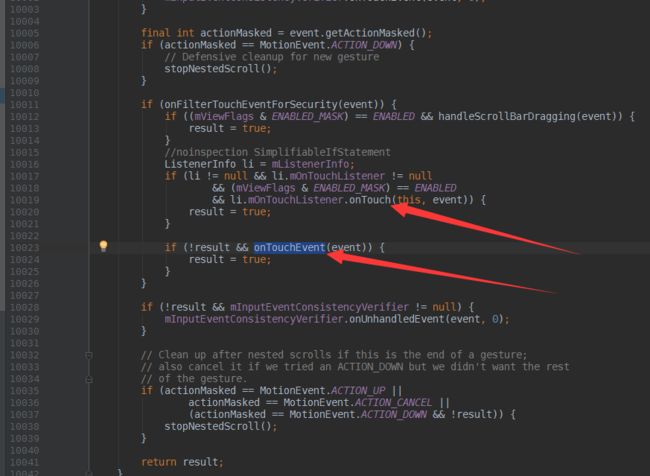
我们可以看到这两个方法,一个是OnTouchListener接口的onTouch事件,还有一个是OnTouchEvent事件,这里我们也可以看到如果onTouch方法返回为true,就不会执行onTouchEvent方法;
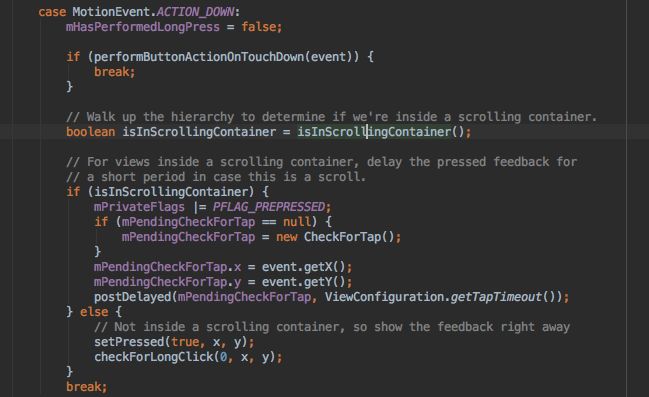
好,现在进入这个onTouchEvent方法看下
在ImageView和TextView中,这里有一个CLICKABLE 属性,其实在我们写代码的过程中,经常会忽略掉这个属性,因为我们经常会设置一些onClick的点击事件,然后这个属性就自动生效了,而如果我们没有设置,也想要点击效果,这样,我们就需要设置这个属性了。而一些如Button就默认设置了这些属性,就像下图设置这个属性:
并且,我们经常用的onClick方法,就是在这个performClick方法中,而这个就是在onTouchEvent事件中的Up事件,如箭头所示:
到这里,我们就可以知道,如果设置监听。而且onTouch方法返回true,onTouchEvent不执行,这样也就不会执行到onClick方法了。
在View层已经大概清楚了,现在,我们看看ViewGroup;
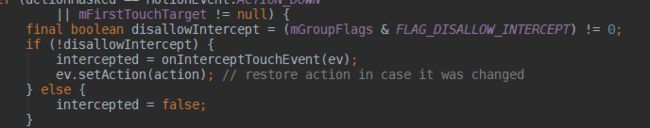
onInterceptTouchEvent 拦截事件,只要是返回true,就代表事件被拦截。
拦截,是指按下去自身以及以后的后续事件move,up拦截下来给自己的onTouch使用
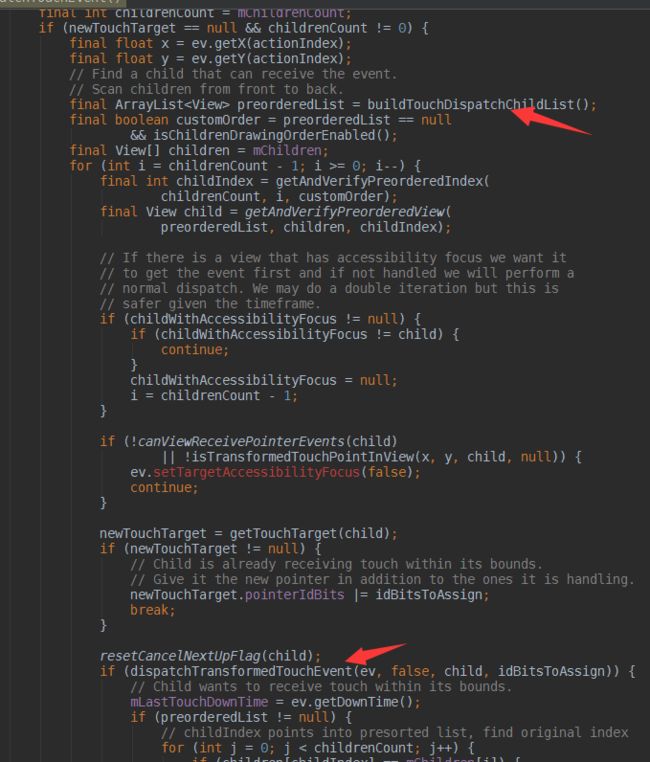
dispatchTransformedTouchEvent 分发事件
当开始一个新的触摸手势,丢掉以前所有的状态,该框架可能会取消上一个手势的上或取消事件。由于一个应用程序切换,ANR,或一些其他的状态变化。这样也就解释了在我们用滑动控件时,再次按下可以停下滑动
我们对应的去看下方法:
mFirstTouchTarget表示我们第一个触摸事件,对象中保存的是事件的状态
我们来看下buildTouchDispatchChildList方法,我们也可以看下注释,找到一个子控件响应这个事件,扫描子控件从前面到后面,这个其实是可能会有两个子控件重叠的情况,事件响应顺序从前面到后面
/**
* Transforms a motion event into the coordinate space of a particular child view,
* filters out irrelevant pointer ids, and overrides its action if necessary.
* If child is null, assumes the MotionEvent will be sent to this ViewGroup instead.
*/
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final boolean handled;
// Canceling motions is a special case. We don't need to perform any transformations
// or filtering. The important part is the action, not the contents.
final int oldAction = event.getAction();
if (cancel || oldAction == MotionEvent.ACTION_CANCEL) {
event.setAction(MotionEvent.ACTION_CANCEL);
if (child == null) {
handled = super.dispatchTouchEvent(event);
} else {
handled = child.dispatchTouchEvent(event);
}
event.setAction(oldAction);
return handled;
}
// Calculate the number of pointers to deliver.
final int oldPointerIdBits = event.getPointerIdBits();
final int newPointerIdBits = oldPointerIdBits & desiredPointerIdBits;
// If for some reason we ended up in an inconsistent state where it looks like we
// might produce a motion event with no pointers in it, then drop the event.
if (newPointerIdBits == 0) {
return false;
}
// If the number of pointers is the same and we don't need to perform any fancy
// irreversible transformations, then we can reuse the motion event for this
// dispatch as long as we are careful to revert any changes we make.
// Otherwise we need to make a copy.
final MotionEvent transformedEvent;
if (newPointerIdBits == oldPointerIdBits) {
if (child == null || child.hasIdentityMatrix()) {
if (child == null) {
handled = super.dispatchTouchEvent(event);
} else {
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
event.offsetLocation(offsetX, offsetY);
handled = child.dispatchTouchEvent(event);
event.offsetLocation(-offsetX, -offsetY);
}
return handled;
}
transformedEvent = MotionEvent.obtain(event);
} else {
transformedEvent = event.split(newPointerIdBits);
}
// Perform any necessary transformations and dispatch.
if (child == null) {
handled = super.dispatchTouchEvent(transformedEvent);
} else {
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
transformedEvent.offsetLocation(offsetX, offsetY);
if (! child.hasIdentityMatrix()) {
transformedEvent.transform(child.getInverseMatrix());
}
handled = child.dispatchTouchEvent(transformedEvent);
}
// Done.
transformedEvent.recycle();
return handled;
}
这里,就可以看到事件的分发,获取到控件,然后for循环遍历,如果有子控件,就分发给子控件,没有子控件,就调用super.dispatchTouchEvent,一句话总结就是有子控件消耗子事件返回true,如果子控件处理,就返回给父控件处理。
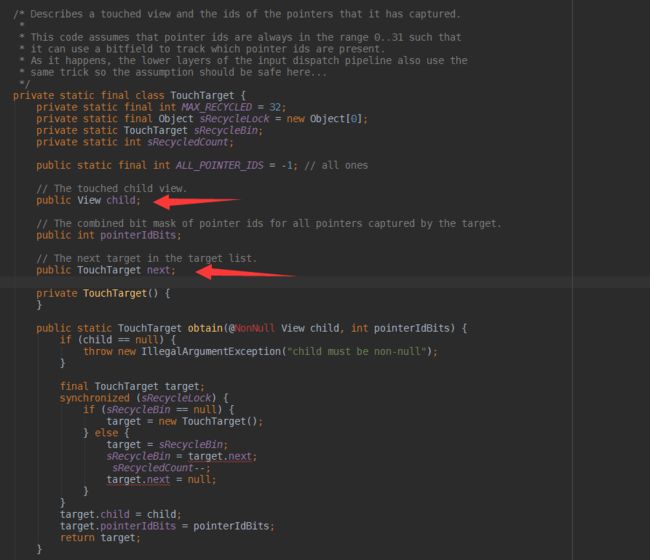
我们再来看看ViewGroup的内部类
我们可以看到一个next对象和一个子view,next就形成了一个链表,
/**
* Adds a touch target for specified child to the beginning of the list.
* Assumes the target child is not already present.
*/
private TouchTarget addTouchTarget(@NonNull View child, int pointerIdBits) {
final TouchTarget target = TouchTarget.obtain(child, pointerIdBits);
target.next = mFirstTouchTarget;
mFirstTouchTarget = target;
return target;
}
这里就是在链表中插了一个TouchTarget。
// Dispatch to touch targets.
if (mFirstTouchTarget == null) {
// No touch targets so treat this as an ordinary view.
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
} else {
// Dispatch to touch targets, excluding the new touch target if we already
// dispatched to it. Cancel touch targets if necessary.
TouchTarget predecessor = null;
TouchTarget target = mFirstTouchTarget;
while (target != null) {
final TouchTarget next = target.next;
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
handled = true;
} else {
final boolean cancelChild = resetCancelNextUpFlag(target.child)
|| intercepted;
if (dispatchTransformedTouchEvent(ev, cancelChild,
target.child, target.pointerIdBits)) {
handled = true;
}
if (cancelChild) {
if (predecessor == null) {
mFirstTouchTarget = next;
} else {
predecessor.next = next;
}
target.recycle();
target = next;
continue;
}
}
predecessor = target;
target = next;
}
}
我们也看下这一段,就是如果返回的事件状态不为空,就遍历这个事件列表,只要有子view处理了这个事件,就会返回true,这样的话,handled也返回为true,那最终也就返回为true了 .源码部分到这里就结束了。
我们看看如何自定义ViewGroup完成一些炫酷的操作,首先,我们需要先了解几个方法onInterceptTouchEvent()
拦截touch事件,它的主要作用是拦截当前的事件,如果返回true,则代表不再往子view传递事件,将事件交给当前的onTouchEvent方法消费,否则是可以传递到子view;
onTouchEvent()
处理当前事件,返回true当前控件消费了这个事件,也就是说在当前控件在处理完Touch事件后,是否还允许Touch事件继续向上(父控件)传递,一但返回True,则父控件不用操心自己来处理Touch事件。返回false,则向上传递给父控件去消费;
onMeasure()
测量计算子控件尺寸的大小,必须被重写来精确和有效的测量view的内容
onLayout()
在view给其子view设置尺寸和位置时被调用。子view,包括子view在内,必须重写onLayout(boolean, int, int, int, int)方法,并且调用各自的layout(int, int, int, int)方法。
解析View.MeasureSpec类
android.view.View.MeasureSpec
MeasureSpec对象,封装了layout规格说明,并且从父view传递给子view。每个MeasureSpec对象代表了width或height的规格。
MeasureSpec对象包含一个size和一个mode,其中mode可以取以下三个数值之一:
UNSPECIFIED,1073741824 [0x40000000],未加规定的,表示没有给子view添加任何规定。
EXACTLY,0 [0x0],精确的,表示父view为子view确定精确的尺寸。
AT_MOST,-2147483648 [0x80000000],子view可以在指定的尺寸内尽量大。