- pnpm简介
渔老师
npm前端javascript
pnpm简介pnpm是什么和npm,yarn一样,pnpm是一个包管理工具。不一样的是,pnpm解决了npm和yarn一直都没有解决的痛点。在许多方面比npm和yarn更优秀。pnpm对比npm/yarn的优点更快速的依赖下载更高效的利用磁盘空间更优秀的依赖管理更快速的依赖下载根据官方提供的数据从图上我们可以看出,pnpm平均比npm和yarn快上2~3倍。这一点在依赖的下载上额外明显。更高效的利
- 【Elasticsearch 实战应用】
wenshao.du
elasticsearch
Elasticsearch实战应用在现代企业技术架构中,Elasticsearch因其出色的性能、可扩展性和易用性,成为了处理大规模数据和构建搜索引擎的首选工具。本文将通过一个实际案例,详细讲解如何在SpringBoot项目中集成Elasticsearch,进行数据索引、搜索、聚合分析等操作。1.Elasticsearch简介Elasticsearch是一个基于ApacheLucene构建的开源分
- python之openpyxl模块
weixin_34248849
python数据结构与算法测试
一.Python操作EXCEL库的简介1.1Python官方库操作excelPython官方库一般使用xlrd库来读取Excel文件,使用xlwt库来生成Excel文件,使用xlutils库复制和修改Excel文件,这三个库只支持到Excel2003。1.2第三方库openpyxl介绍第三方库openpyxl(可读写excel表),专门处理Excel2007及以上版本产生的xlsx文件,xls和x
- mysql开启gtid主从切换_Mysql 基于GTID的主从复制及切换
蕲艾唉啊
mysql开启gtid主从切换
参考http://imysql.com/tag/gtidhttp://mysqllover.com/?p=594Mysql基于GTID的主从复制及切换一、主从复制配置两个mysql服务的my.cnf中相关内容配置[mysqld]#从复制数据库表设置replicate-wild-ignore-table=mysql.%,information_schema.%,innodb.%,innodb_log
- SpringBoot+restFul+filter+threadLocal实现多租户的项目
梦想一直在路上
本片博客参考了https://blog.csdn.net/gebitan505/article/details/51614805threadLocal的目的是:实现变量的全局话,在当前的项目当中是实现了用户名的多租户状态下的全局话fiter:进行token的拦截,ThreadLocal的代码packagecom.zwl.util;importjava.util.HashMap;importjava
- 深入解析:Postgres 和 MySQL 的核心差异与选择建议
zhu hong yu
mysql数据库postgresql
几十年来,关系数据库为无数应用程序提供了支持,它们仍然是许多现代系统的支柱。说到可用于生产的选项,有两种最为广泛使用的数据库,即PostgreSQL和MySQL。两者都提供了可靠的性能、可靠性和社区支持,但它们在处理数据的方式、功能集和配置难易程度方面存在明显差异。了解这些细微差别可以帮助您根据特定需求选择合适的数据库。何时应该使用PostgreSQL或MySQL?下表概括了一些最大的差异:标准P
- 工作流开发过程
Dev2010Daily
软件开发基础知识工作jbpm引擎java
1、首先要识别出工作流,即找出候选的工作流。2、可视化流程建模,此处将用到的是jBPM(jBPMGraphicalProcessDesignerGPD)editor3、开发运行时的元件4、布署运行时引擎jBPM提供了多种不同的布署场景:(1)引擎与实例同时使用---jBPMConsole(2)用JAVA类实例来实例化引擎5、实例化运行时实例6、监控和审计
- MySQL 很重要的库 - 信息字典
shenghuiping2001
网络安全mysqladbandroidinformation
在做owaspSQL注入的时候,有个很重要的库,那就是信息库:这个库就是:information_schema;(准确的说,数据字典)mysql>showdatabases;+--------------------+|Database|+--------------------+|information_schema|下面区这个库里面看看table:mysql>select*fromTABLES
- Strus2 @JSON(serialize=false),过滤不需要的变量
sageparadise
struts2Javasstruts2.0json
在用struts2的Action加@ParentPackage("json-default")注解orstruts.xml配置文件中Action所在的package继承json-default,Action中方法返回json类型的数据时,在没有任何设定的情况下,改类下的所有getter方法的返回值将被包含在返回给客户端的JSON字符串中。需要剔除不需要包含的属性,在类结构结构中需要在getter方
- SOA 术语概述,第 2 部分: 开发流程、模型和资产
rochening
soaumlibmeclipse工作平台
文档选项将此页作为电子邮件发送拓展Tomcat应用下载IBM开源J2EE应用服务器WASCE新版本V1.1级别:初级BertrandPortier(
[email protected]),IT架构师,IBM,Intel,Microsoft,HP2007年5月23日了解一些基本SOA术语。本文是本系列的第2部分,BertrandPortier将在其中定义一些术语(包括开发流程、模型和资产)并说明为
- MySQL基于gtid主从复制(一主一从、一主多从、双主一从)
晶核高手
mysqlmysql数据库
MySQL基于gtid主从复制(一主一从、一主多从、双主一从)MySQL基于gtid主从复制什么是GTID?全局唯一,一个事务对应一个GTID替代传统的binlog+pos复制;使用master_auto_position=1自动匹配GTID断点进行复制MySQL5.6开始支持在传统的主从复制中,slave端不用开启binlog;但是在GTID主从复制中,必须开启binlogslave端在接受ma
- wireshark解密TLS流量
头顶路由器
网络工程师
原理:通过设置环境变量截取浏览器的master_secret,进而实现解密TLS的目的。未解密的TLS包:1.设置系统属性环境变量右键我的电脑点击属性>>高级系统设置>>环境变量
- python使用多进程multiprocessing
小蜗笔记
pythonpython
python使用多进程multiprocessing1多进程解释2进程的演示3进程池方法4pool.map()的解析pool.map()的基本用法返回值语法示例注意事项适用场景5pool.join()详解示例注意事项pool.join()的运行逻辑阻塞特性的影响对计算速度的影响示例总结6apply_async(),apply(),和pool.map()`apply_async()`特性:语法:`a
- Nginx 配置文件基础语法解析
计算机毕设定制辅导-无忧学长
#Nginxnginxgithub运维
一、Nginx简介在当今的Web服务领域,Nginx无疑是一款备受瞩目的明星产品。它是由IgorSysoev开发的一款高性能的HTTP和反向代理服务器,同时也具备IMAP/POP3/SMTP代理服务功能。自2004年首次发布以来,凭借其卓越的性能、出色的稳定性和极高的灵活性,迅速在Web服务器市场中崭露头角。Nginx的高性能体现在多个方面。其采用了事件驱动和异步非阻塞的架构设计,使得它能够高效地
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
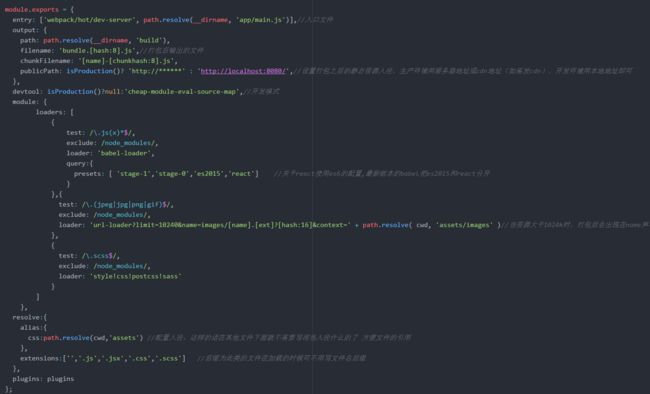
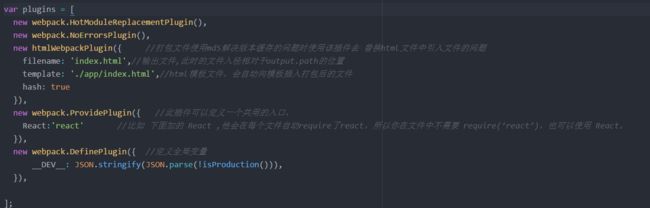
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- 大型系统中 HTTP 的优化与部署
计算机毕设定制辅导-无忧学长
#HTTPhttp网络协议网络
一、引言在当今数字化时代,大型系统的构建与运行离不开高效的网络通信。HTTP,作为超文本传输协议,在大型系统中扮演着举足轻重的角色,负责客户端与服务器之间的信息传输,是实现各类网络应用的基础。无论是电商平台的商品展示与交易、社交网络的动态分享与互动,还是在线办公系统的文件传输与协作,都依赖HTTP协议来确保数据的准确、快速传递。随着业务的不断拓展和用户量的急剧增长,大型系统面临着高并发请求、海量数
- 中型项目中 MyBatis 的挑战与应对
计算机毕设定制辅导-无忧学长
#MyBatismybatis
一、引言在当今的Java企业级开发领域,MyBatis无疑是一款占据重要地位的持久层框架。它像是一座桥梁,优雅地连接着Java应用程序与数据库,让数据的交互变得高效且便捷。当我们聚焦于中型项目时,随着业务复杂度的提升以及数据量的增长,MyBatis在为我们带来便利的同时,也悄然面临着诸多挑战。这些挑战涵盖了从性能瓶颈到代码维护性,从数据库兼容性到事务管理等多个关键层面。深入探究这些问题并找寻有效的
- 中型项目下的 MySQL 挑战与应对
计算机毕设定制辅导-无忧学长
#MySQLmysql数据库
中型项目里MySQL面临的挑战数据量增长挑战在中型项目的发展进程中,业务不断拓展,数据量往往会呈现出持续增长的态势,这就给MySQL带来了不小的挑战。要知道,MySQL单表虽然理论上可以存储10亿级的数据,但当数据量达到亿级时,其性能,比如查询速度等方面,就会面临严峻的考验,处理效率会大打折扣,进而影响整个系统的运行效率。例如,在某些项目实例(一主一从)中,曾出现过告警情况,每天凌晨会报SLA报警
- 为什么程序员和老板不能直接沟通?
街角那只猫
经验分享java
文章目录摘要为什么很多人从程序员到管理者,反而感到特别难?程序员想要和老板沟通需要克服什么小结摘要程序员掌握的都是面向程序的专业知识术语,对很多业务型,销售型的老板来说,他们根本不懂,所以沟通难度就很大。项目经理和产品经理基于原型图和设计图反而更好的老板沟通,老板通过原型图也很容易知道团队在做什么事,甚至可以根据原型直接提出修改建议。为什么很多人从程序员到管理者,反而感到特别难?这个的问题根本在于
- 上海计算机学会2020年10月月赛C++丙组T5小球的颜色
长春高老师编程
上海计算机学会月赛丙组c++算法开发语言
小球的颜色内存限制:256Mb时间限制:1000ms题目描述给定n个数字a1,a2,…,an。我们需要更改一些数字,使得最后数字种类不超过k种,请问最少需要更改多少数字。输入格式第一行:两个整数n与k;第二行:n个整数a1,a2,…,an。输出格式单个整数,表示答案。数据范围对于30%的数据,1≤n≤100;对于40%的数据,1≤n≤1000;对于100%的数据,1≤k≤n≤2×10^5。1≤ai
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- 为什么算法很难掌握
浅墨cgz
算法
算法之所以难以掌握,主要是因为以下几个原因:1.抽象性算法是对问题的抽象解决方案,通常不依赖于具体的编程语言或实现细节。初学者可能难以将抽象的逻辑转化为具体的代码。例如,动态规划(DP)的核心思想是将问题分解为子问题并存储中间结果,但这种抽象思维需要大量练习才能掌握。2.数学基础要求许多算法依赖于数学知识,例如:时间复杂度分析:需要理解大O表示法、递归关系等。图论算法:需要了解图的基本概念(如节点
- MySQL备份还原(多种不同的方式备份还原)
obboda
数据库
一、mysqldump+binlog实现完全+增量备份1)素材准备:mysql>createdatabaseschool;QueryOK,1rowaffected(0.01sec)mysql>useschoolDatabasechangedmysql>CREATETABLE`Student`(->`Sno`int(10)NOTNULLCOMMENT'学号',`Sname`varchar(16)NO
- Pinterest联盟营销综合指南
纯干苹果派
人工智能网络物联网大数据服务器ip
Pinterest不仅是社交媒体平台,还是一个优质的视觉搜索引擎,独特的交互方式和平台生态使得Pinterest依然很受欢迎,因此它也成为最适合进行联盟营销的平台之一。一、为什么要使用Pinterest联盟营销1.活跃用户多Pinterest活跃用户数超过5亿,庞大的用户基础在一定程度上意味着更高的购买潜力。2.用户质量高根据PAConsulting和Pinterest的数据,奢侈品牌最关注的消费
- 实战指南:使用Wireshark捕获并解密HTTPS数据包
md_1008
wiresharkhttps测试工具
在网络安全和数据分析领域,捕获和分析网络数据包是理解网络行为、诊断问题和进行安全审计的重要手段。HTTPS(HyperTextTransferProtocolSecure)作为现代Web通信的主要协议,通过SSL/TLS加密确保了数据的安全传输。然而,在某些情况下,如网络调试、安全测试或故障排除时,我们可能需要解密HTTPS数据包以查看其详细内容。本文将提供一份实战指南,教你如何使用Wiresha
- httpslocalhostindex 配置的nginx,一刷新就报404了
m0_74824112
nginx运维
当你的Nginx配置导致页面刷新时报404错误时,通常是由于以下几个原因造成的:静态文件路径配置错误:Nginx没有正确地指向静态文件的目录。前端路由问题:如果是SPA(单页应用),刷新页面时Nginx没有正确地将请求重定向到入口文件(如index.html)。反向代理配置错误:如果Nginx作为反向代理,后端服务可能没有正确处理请求。检查和解决步骤1.检查静态文件路径配置确保Nginx配置文件中
- 基于 SpringBoot 实现多租户架构:支持应用多租户部署和管理!
π大星的日常
java架构springbootjava
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- 【AI论文】迈向大型推理模型:大型语言模型增强推理综述
东临碣石82
人工智能语言模型自然语言处理
摘要:语言长久以来被视为人类推理不可或缺的工具。大型语言模型(LLM)的突破激发了利用这些模型解决复杂推理任务的浓厚研究兴趣。研究人员已经超越了简单的自回归词元生成,引入了“思维”的概念——即代表推理过程中间步骤的词元序列。这一创新范式使LLM能够模仿复杂的人类推理过程,如树搜索和反思性思维。近期,一种新兴的学习推理趋势采用强化学习(RL)来训练LLM掌握推理过程。这种方法通过试错搜索算法自动生成
- pnpm:简介
m0_67401499
面试学习路线阿里巴巴android前端后端
一、概念performantnpm,意味“高性能的npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”二、特点:速度快、节约磁盘空间、支持monorepo、安全性高pnpm相比较于yarn/npm这两个常用的包管理工具在性能上也有了极大的提升,根据目前官方提供的benchmark数据可以看出在一些综合场
- 将python文件(.py)打包为可执行文件(.exe)的多种方法,看这一篇就够了,万字教学,全网最全!!!
盲敲代码的阿豪
python实用知识点python可执行程序代码打包
文章目录前言1、PyInstaller库的使用(最简单,常用)1.1安装PyInstaller1.2常用参数及使用1.3其它参数(了解)1.4案例演示2、cx_Freeze库的使用2.1安装cx_Freeze2.2创建打包脚本2.3运行打包文件2.4参数说明2.5案例演示3、py2exe库的使用3.1安装py2exe3.2创建打包脚本3.3运行打包文件3.4参数说明3.5案例演示3.6常见问题4、
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,