Weex比React Native更简单,更容易学习,并且做到真正的跨平台,一套代码可以多个平台运行。所以建议大家都用Weex吧。我们主要讲的是Weex在iOS项目中的应用。
一、安装Node
已经安装Node的,请忽略过去。
检查Node是否安装的命令:
$ node -v
v7.3.0
大家可以看阿里团队的博文,我这里也说下。
1、要先安装Node。在Mac我是用Homebrew来安装的。
安装命令: brew install node
2、接着我们需要安装Weex CLI。
终端中执行: sudo npm install -g weex-toolkit
3、npm 是 Node 的模块管理器,执行install因为连的是国外的服务器,事件可能会很慢。如果大家运行上面的语句很慢 可以按下面的来做,如果大家已经翻墙,就不用按下面的来了。
3.1、删除代理设置:
#npm config delete proxy
#npm config delete https-proxy
然后 终端执行:
npm --registry https://registry.npm.taobao.org info underscore
也可以用下面2种方法:
3.2、终端执行:
npm config set registry https://registry.npm.taobao.org npm info underscore
如果上面配置正确这个命令会有字符串response
3.3:编辑 ~/.npmrc 加入下面内容,将配置写死,下次用的时候配置还在registry = https://registry.npm.taobao.org
4、如果安装中遇到下面的警报,可以忽略,不用管,也可以运行命令来修正。
4.1、安装的时候报警报:npm warn deprecated [email protected]: lodash@<3.0.0,
可以执行下面2句命令行即可:
npm uninstall lodash
npm install lodash@latestnpm cache clean
4.2、如果报错:npm ERR! tar.unpack untar error ,可以执行下面命令:sudo npm cache clean
二、引入SDK
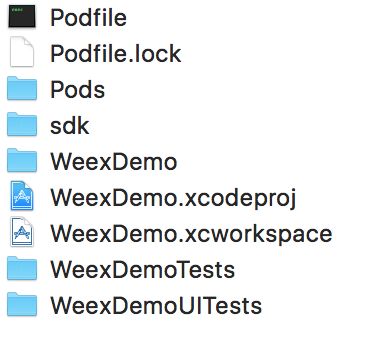
1、我们新建一个项目:WeexDemo。
2、从github下载Weex项目后,然后将ios/sdk 文件夹复制到根目录,并新建一个Podfile文件,文件内容为:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '7.0'
#inhibit_all_warnings!
def common
pod 'WeexSDK', :path=>'./sdk/'
end
target 'WeexDemo' do
common
end
3、命令行cd到根目录,然后执行pod install --verbose --no-repo-update
如图:
三、写代码
我们用最简单的方式来先把代码写出来。
首先我们先做个简单的Demo。已经放到github上了。大家可以下载看看,我们下面讲的就是这个Demo的代码。
1、新建一个项目,初始化SDK。
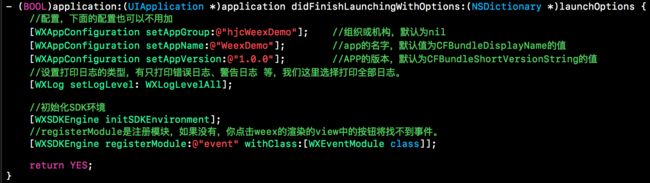
在AppDelegate文件里的didFinishLaunchingWithOptions方法里 初始化Weex的SDK。如图:
上图中,我们先配置了一些信息,也可以不配置。直接 初始化SDK:
[WXSDKEngine initSDKEnvironment];
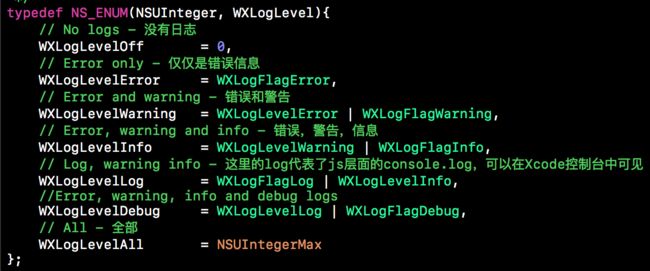
其中 打印类型 我们设置的为WXLogLevelAll。 该枚举的全部类型为:
初始化SDK后,需要调用registerModule方法 注册我们自己写的WXEventModule。Module可以让JS主动调用原生iOS代码。
registerModule我们后面再讲,我们可以先把registerModule这句 给注释掉。先看VC如何加载js 来实现一个页面的。
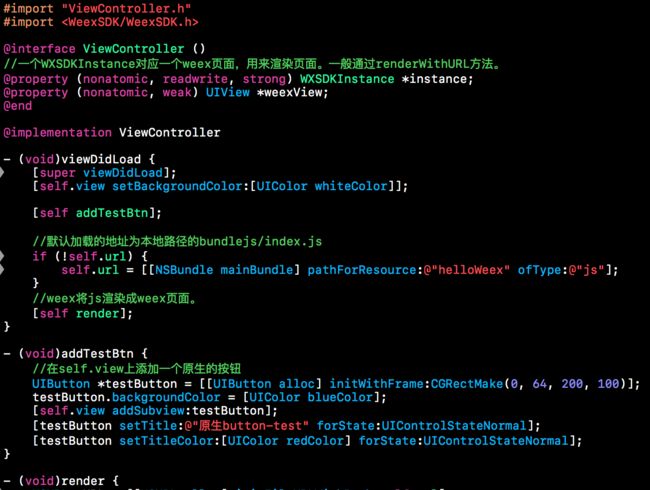
2、VC页面设置。
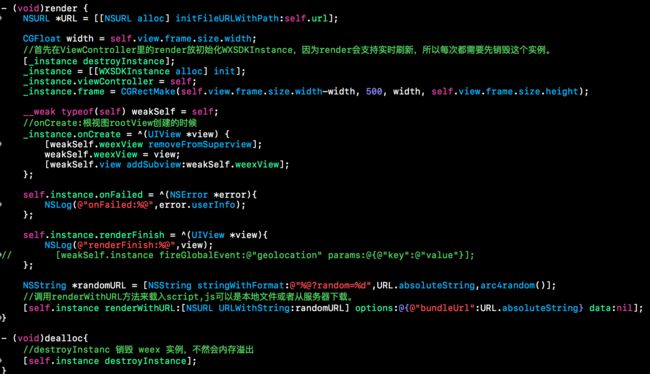
我们在ViewController页面 先写个原生的按钮,然后 用指定的 URL 渲染 weex 的 view,把该view添加到VC的view上。
self.view上加上一个原生的UIButton。用render方法来初始化JS的页面。
我们在viewDidLoad里读取了一个helloWeex.js的文件路径,下面我们会讲 这个js是怎么创建生成的。现在大家就当已经创建好了。
addTestBtn方法是用来创建原生UIButton的。
3、加载JS文件显示页面
我们先初始化WXSDKInstance,WXSDKInstance可以通过renderWithURL方法根据传入的js来创建相关的UIView,它有一些回调方法:
onCreate:根视图rootView创建的时候
onFailed:处理失败后
renderFinish:视图渲染完成
componentForRef:通过视图索引拿到对应的组件视图
我们在onCreate 的block中将WXSDKInstance生成好的UIView add到self.view上。
4、上面代码运行的效果如下:
四、前端页面
Sublime 可以设置weex高亮。大家可以点击去看下。
我们来看下 上面说的js文件 是怎么创建生成的。
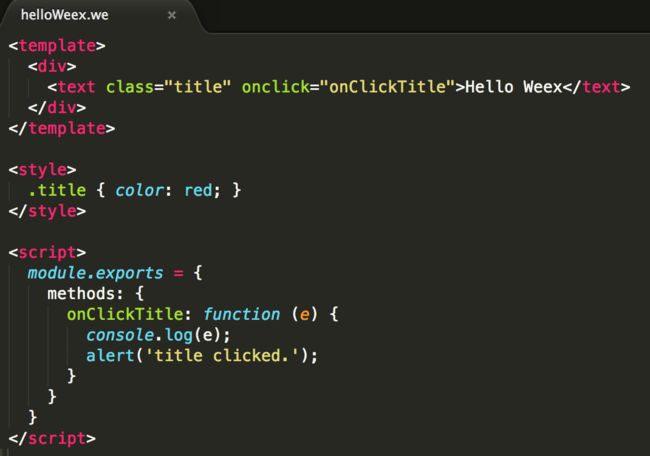
我们新建一个helloWeex.we的文件。如图:
1、代码分析
上文中的template模板中默认建了一个显示文字为“Hello Weex” 的text。其中class="title",也就是样式为title。onclick="onClickTitle":也就是 点击该文本会调用onClickTitle的js方法。
然后下面设置了title的样式:.title { color: red; } 。所以字体会显示红色。
最下面设置了onClickTitle的js方法。所以当你点击文本的时候 会在控制台打印日志,但是alert方法在iOS中没有执行,这个我们后面再说。
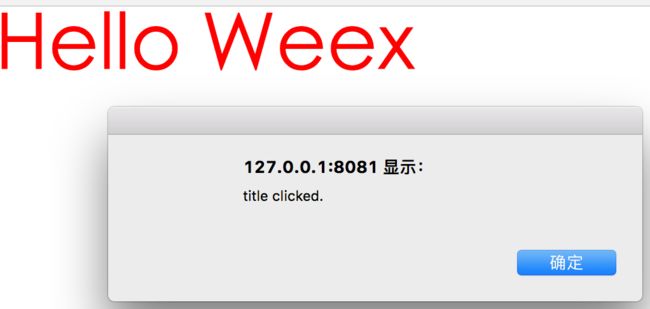
2、浏览器运行效果
在终端 cd到改文件所在的目录,然后执行: weex helloWeex.we 。
会自动打开浏览器:http://127.0.0.1:8081/weex_tmp/h5_render/?hot-reload_controller&page=helloWeex.js&loader=xhr
点击该文本,会提示相关文字:
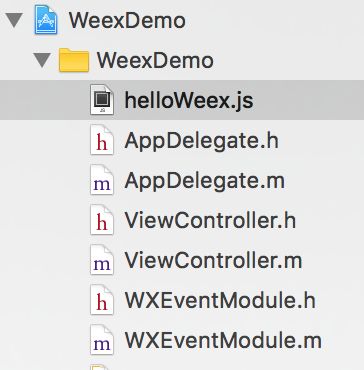
3、生成js文件
然后再终端执行:
weex helloWeex.we -o helloWeex.js
会生成 js文件,我们把这个js文件拖到项目中。目录如下:
4、WeexPlayground扫描
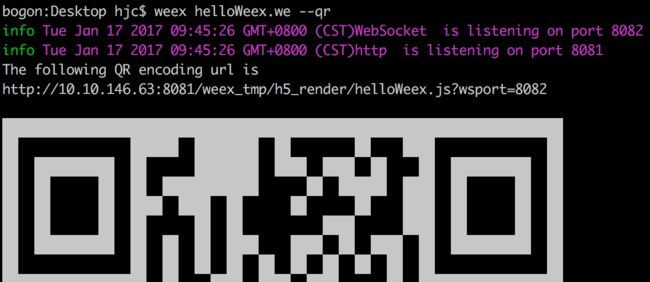
如果你想不想引入到自己项目中,而是想直接在手机上看上面helloWeex.we的效果。可以从AppStore下载WeexPlayground,然后 在终端中输入: weex helloWeex.we --qr 。
终端会生成一个二维码(如下图),然后用WeexPlayground 这个APP扫描这个二维码 即可。
github的地址为:https://github.com/bugaoshuni/WeexDemo.git