基于Canvas的九宫格抽奖,就是仿csdn的APP做的,能过审不?
引言:
九宫格抽奖一直就挺火爆,手机端也经常用,这不来了兴趣写了一波,看着效果还不错,拿出来大家唠唠!
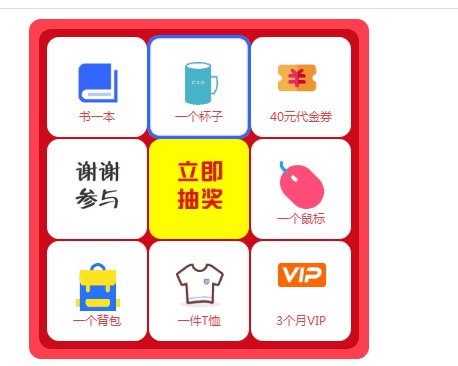
效果:
实现思路
-
绘制出背景大图,两张图片,一张稍微小,并且稍小的图片颜色更深一些;
-
绘制8张白色背景的小图片(绘制的顺序?待会说明),作为奖项卡的背景,一张立即抽奖的黄色背景图片放在中间;
-
在对应的背景图片上,绘制出奖项图片和文字,完成整个抽奖页面的布局;
-
给立即抽奖的背景图片添加点击事件,点击后旋转【开启定时任务】(旋转方式有3种,目前写了顺时针一种,另外两种,只需在第2步设置好顺序即可,待会详细说明);
-
旋转的步数,目前设置的规则是2圈 + (0-8)随机一位,因1圈是8步,2圈就是16步,加上随机0到8,可以得到的步数有8种:16 17 18 19 20 21 22 23;
-
达到最终步数以后,清除定时器,重置相关参数,根据旋转方形指示所在的下标确定中奖情况;
实现
绘制背景
大背景从坐标(0,0)开始,宽高是340;次背景图x,y分别加10,从(10,10)开始,宽高为320,颜色稍深。
//绘制选项卡背景
ChouJiang.prototype.drawBG=function(){
var image,img,sx=0,sy=0,sWidth=340,sHeight=340,dx=0,dy=0,dWidth=340,dHeight=340;
//背景
image = this.imgObj[14];
img = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
this.renderArr.push(img);
sx=0,sy=0,sWidth=320,sHeight=320,dx=10,dy=10,dWidth=320,dHeight=320;
//背景小
image = this.imgObj[15];
img = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
this.renderArr.push(img);
}
绘制奖项卡背景图
//绘制选项卡背景
ChouJiang.prototype.drawImage=function(){
var image,img,rect,x=0,sx=0,sy=0,sWidth=100,sHeight=100,dx=0,dy=0,dWidth=100,dHeight=100,dx_dis=18,dy_dis=18;
//绘制9张小背景
var imgKey = 0;
for(var i=0;i<3;i++){
dy = dy_dis+i*102;
for(var j=0;j<3;j++){
dx = dx_dis+j*102;
if(i==1&&j==1){
imgKey=4;
}else{
imgKey=3;
}
//背景
image = this.imgObj[imgKey];
img = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
this.renderArr.push(img);
if(imgKey==4){//中间的抽奖卡片
this.choujiangImage=img;
}else{
//注意添加的顺序 ,因为转动的时候是根据这个数组来的
if(i==0){
img.id=j;
this.imgArr.push(img);
}else if(i==1){
if(j==0){
img.id=7;
this.imgArr[7]=img;
}else if(j==2){
img.id=3;
this.imgArr[3]=img;
}
}else if(i==2){
if(j==0){
img.id=6;
this.imgArr[6]=img;
}else if(j==1){
img.id=5;
this.imgArr[5]=img;
}else if(j==2){
img.id=4;
this.imgArr[4]=img;
}
}
}
}
}
}说明:
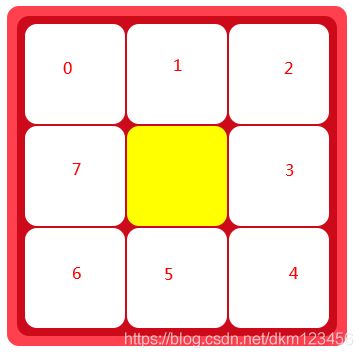
代码要注意的点就是imgArr数组里元素的摆放顺序,此代码设置的是顺时钟旋转,抽奖的时候是按imgArr顺序往后取,如果当前是0下标对应的元素,下一步要走的就是1下标对应的元素,再下一步就2下标对应的元素了,以此类推,取完7以后再回到0开始取,就达到了尾部接上头部的效果,所以imgArr的顺序决定了抽奖时旋转的顺序,数组元素的下标如图:如果要逆时针怎么设置下标?如下图即可如果要横着旋转抽奖呢?同样的道理代码给imgArr数组添加元素的时候按下图的下标添加即可:
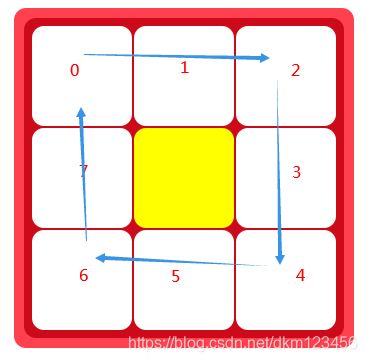
如果要逆时针怎么设置下标?如下图即可
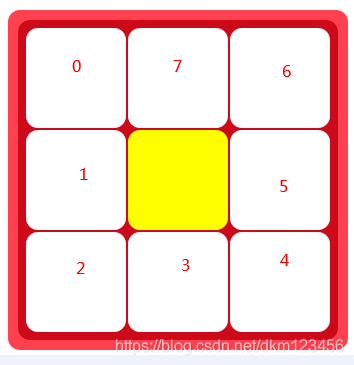
如果要横着旋转抽奖呢?同样的道理代码给imgArr数组添加元素的时候按下图的下标添加即可:
绘制奖项卡内容图片和文字
这个跟上面的道理差不多,对应上就行,代码很类似
//绘制选项图片和文字
ChouJiang.prototype.drawCard=function(){
var image,img,rect,x=0,sx=0,sy=0,sWidth=64,sHeight=64,dx=0,dy=0,dWidth=48,dHeight=48,disX=45,disY=40;
//绘制9张奖项卡
var imgKey = 5;
var content="",tx=ty=0,text;
for(var i=0;i<3;i++){
dy = i*102;
for(var j=0;j<3;j++){
dx = j*102;
//背景
image = this.imgObj[imgKey++];
img = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight,disX:disX,disY:disY});
//img.id=i;
this.renderArr.push(img);
//天气
tx=dx+68;ty=dy+102;
if(i==0){
if(j==0){
content=this.textArr[0];
}else if(j==1){
content=this.textArr[1];
}else if(j==2){
content=this.textArr[2];
}
}else if(i==1){
if(j==0){
content="";
}else if(j==1){
content="";
}else if(j==2){
content=this.textArr[3];
}
}else if(i==2){
if(j==0){
content=this.textArr[6];
}else if(j==1){
content=this.textArr[5];
}else if(j==2){
content=this.textArr[4];
}
}
text = new _.Text({
x:tx,
y:ty,
text:content,
font:'12px ans-serif',
textAlign:'center',
fill:true,
fillStyle:'#DD4646'
});
this.renderArr.push(text);
}
}
}抽奖指示图的绘制:一个圆角正方形,让它包裹在奖项卡背景图的外围,这里随机取(0-7)的一个数,也就是奖项卡背景数组对应的下标值,取到什么下标就绘制这个方形图片,框住在对应的那个背景图上,抽奖转动的时候也就是让这个方形图片按imgArr的顺序的往后一个个的框住,达到转动的效果:
绘制代码:
//抽奖时转动的方形图片
ChouJiang.prototype.drawCjImage=function(){
//随机从出现在一个卡片的位置
var index = _.getRandom(0,this.imgArr.length);
this.currImageIndex=index;//当前卡片被选择下标
var imgObj = this.imgArr[index];//卡片背景对象
var image,img,sx=0,sy=0,sWidth=100,sHeight=100,dx=imgObj.dx-2,dy=imgObj.dy-2,dWidth=104,dHeight=104;
//转动方形图片
image = this.imgObj[16];
img = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
this.renderArr2.push(img);
}此时已经绘制好全部页面了。
点击抽奖
我设定转圈数为2,每一圈是8步,然后在从0-7随机一个数字,假如随机到是5,总步数加起来是 2*8+5=21步;
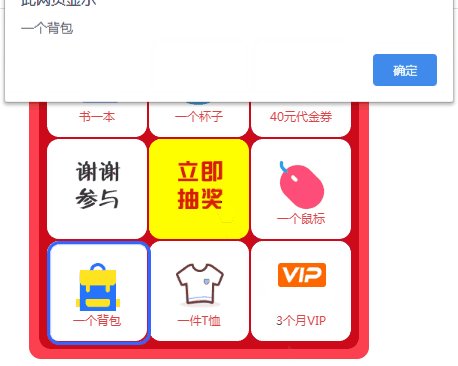
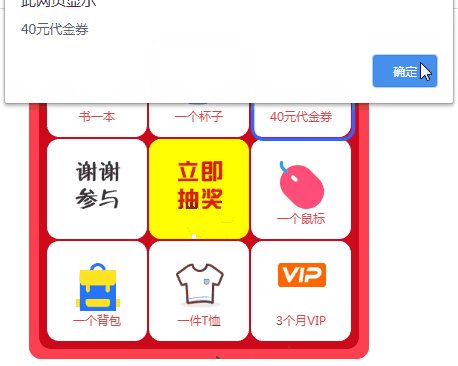
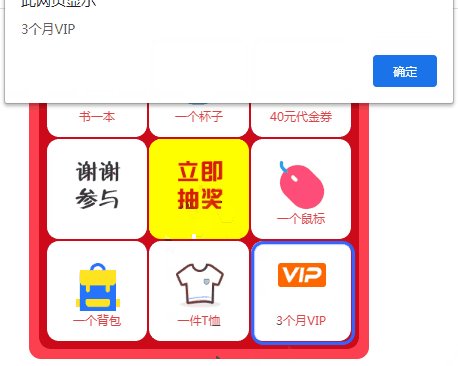
开启定时任务,里面代码让当前位置+1,比如上图中的背包下标是6,加1就是7,我们就从imgArr数组里面取到下标为7的元素,也就是图中的“谢谢参与”,让抽奖指示图的坐标位置和此元素的一样,这样就可以包裹住“谢谢参与”,效果如下图:
然后定时任务的下一步代码,当前位置同样执行递增,于是7+1=8,程序判断下标大于了7,于是设定为0,下一步就让抽奖指示图的位置和书一本的位置一样,以此类推,当达到了总布数21的时候,就清除定时器,判断中奖情况,弹出中奖提示。
//鼠标点击事件
ChouJiang.prototype.mouseClick=function(e){
var that=this;
//随机从出现在一个卡片的位置
var index = _.getRandom(0,this.imgArr.length);
//转两圈 + 随机数0-8
this.totalCount = this.imgArr.length *2 + index;//转圈总步数
this.moveCount=0;
this.timmer=setInterval(this.move.bind(this),100);
}
//转动
ChouJiang.prototype.move=function(){
var arr = this.imgArr;
this.currImageIndex++;
this.moveCount++;
if(this.currImageIndex==arr.length){
this.currImageIndex=0;
}
console.log(this.currImageIndex,this.totalCount);
var imgObj = this.imgArr[this.currImageIndex];//卡片背景对象
//更新方形的位置,其实只有一个元素,不循环也可以
var rectImage = this.renderArr2[0];
rectImage.dx=imgObj.dx;
rectImage.dy=imgObj.dy;
if(this.moveCount==this.totalCount){
console.log('停止');
clearInterval(this.timmer);
this.timmer=null;
//console.log("id==="+imgObj.id,this.textArr[imgObj.id]);
var res = this.textArr[imgObj.id];
setTimeout(function(){
alert(res);
},30);
}
this.render2();
}欢迎各位大佬 点赞+评论+关注,谢谢
源码下载
方式1:少量积分,下载代码
方式2:关注下方公众号,回复 127 下载代码
![]()
★ 更多源码
♥ 基于canvas的手风琴特效(附源码)♥
♥ 抖音很火的华为太空人表盘(附源码)♥
♥ 基于JavaScript页面动态验证码(附源码)♥
♥ 基于JavaScript的拖动滑块拼图验证(附源码)♥
♥ 基于JavaScript的幸运大转盘(附源码)♥
♥ 抖音很火的罗盘时钟(附源码)♥
♥ 基于JavaScript的俄罗斯方块小游戏(附源码)♥
♥ 基于JavaScript的贪吃蛇游戏(附源码)♥
♥ 基于JavaScript的拼图游戏(附源码)♥
♥ 用JavaScript给女儿做的烟花特效(附源码)♥
♥ 老父亲给女儿做的下雪特效,满足女儿看雪的愿望(附源码)♥
♥ 雷达扫描特效(附源码)♥
♥ 香港黄金配角吴孟达去世,80后程序员以轮播图来悼念达叔,达叔一路走好!(附源码)♥
♥ 仿抖音刷新进度条(附源码)♥
♥ 仿头条方形刷新进度条(附源码)♥
♥ 仿360加速球、水波评分特效(附源码)♥
♥ 基于canvas的刮刮卡(附源码)♥
♥ 原生js写的左侧飞入拼图特效,你是喜欢美女单飞还是双飞(附源码)♥
♥ 用js写的旋转木马,在新年献给各位刚登基的皇帝,让你的后宫转起来!程序员就是可以为所欲为!(附源码)♥
♥ 用js写的轮播图,八位女明星,你翻谁的牌,程序员就是可以为所欲为!(附源码)♥
♥ 原生js实现美女拼图,把美女老婆抱回家,5个美女够不够!程序员就是可以为所欲为!(附源码)♥
♥ 用js仿探探拖拽卡片的效果、飞卡片的效果,感觉挺酷,最后有美女看哦!(附源码)♥
♥ 老婆说程序员不懂浪漫,程序员默默拿起了键盘,这就亲手带你去看流星雨,女人真的会影响男人拔刀的速度!(附源码)♥
♥ 学生成绩管理系统(jsp+jquery+java+mysql+tomcat)有源码,你的毕设我的心(附源码)♥