比如说我有十多个页面的顶部都是显示这样的logo 虽然说实现起来也就四行代码,
但是十多个界面,都要用到,每个页面写4行,那么加起来就是40+行代码了,并且我还没算css 布局的代码
当实现自定义组件以后,每个需要这个log得界面,只需要一行代码就可以了
这里我举得是最简单的例子,至于封装的更加复杂的组件(比如传参,各种响应事件等)我就不展开了,因为基本原理是相同的.
首先第一步,规范起见,在项目中单独创建一个可复用的组件的文件夹,所有的可复用组件都写在这个文件夹下
其中public.module.ts 你可以理解成一个导出容器, 也就是一次性的导出你所有的可复用组件.
html , scss 这俩文件里面的代码就没什么好说的了 ,就是写你要展示的内容和样式
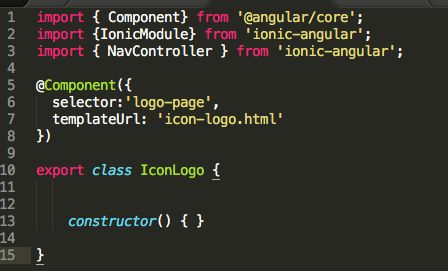
下面贴出来的是icon-logo.ts的代码 其中selector:'logo-page' 这个logo-page就是你在其他界面中想用到这个 自定义组件时 直接写
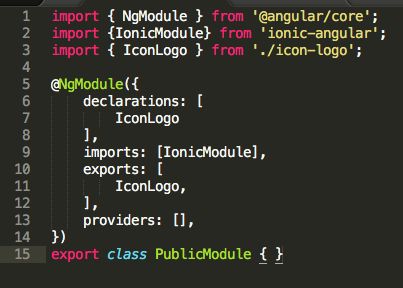
然后是public.module.ts 这个导出容器里面的代码:
写多少个自定义组件,就都写在这一次性导出! 当你需要用到这些公共组件的时间,只需要 一次性导入public.module.ts这个文件就可以了. 然后 在html代码中直接就可以用
下面是引用的例子:
如果我这三个页面都想用到刚才自定义的组件.那么 在这个文件下公共的Module中(index.ts文件中)导入一次就可以了
import { PublicModule } from '../common/public.module'
imports: [IonicModule,PublicModule]
然后 这三个界面就可以使用这个自定义公共组件了.
下面说下我遇到的坑一:
'ion-icon' is not a known element:
1. If 'ion-icon' is an Angular component, then verify that it is part of this module.
2. If 'ion-icon' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to
这是我在自定义组件中使用了ion-icon 这个标签. 无法识别造成的..我就看了下自定义组件.ts文件中是导入 IonicModule 的啊.....令我无语的是. 原来是我在 public.module.ts 这个导出文件中够漏掉了
imports: [IonicModule], 加上即可
坑二:
'logo-page' is not a known element:
1. If 'logo-page' is an Angular component, then verify that it is part of this module.
2. If 'logo-page' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. ("
大概意思就是说 我的 自定义组件是一个未知元素, 也就是不识别.
但是我命名在我的这个文件所在文件夹下公共的Module文件中配置了啊! 怎么就无法识别了.
这时我才发现,我使用该自定义组件的界面是 rootPage !!!!!!!
这时我去审查文件加载的顺序时才发现,是先执行这个根控制器文件,然后再去执行该公共文件夹下的Module文件的. 原来是文件加载顺序造成的,.然后我又在app.module.ts中又导入了一下该自定义组件,这时候,根页面也可以正常显示了.