- 使用LangChain构建智能应用:从入门到实战
afTFODguAKBF
langchainpython
引言在当今的人工智能时代,构建智能应用程序已经成为越来越多开发者的目标。LangChain是一个强大的工具,可以帮助我们快速开发基于大型语言模型(LLM)的应用。本篇文章将带你了解如何从零开始使用LangChain,构建一个简单的LLM应用程序,并逐步探索更复杂的功能。主要内容构建简单的LLM应用使用LangChain,我们可以快速构建一个简单的LLM应用程序。接下来,我将带你一步步实现。什么是L
- 布线后优化(PostRoute Optimization)解析
weixin_45371279
innovus
AboutPostRouteOptimization一、PostRoute优化的核心功能与默认行为在PostRoute模式下,软件默认执行以下操作(除非手动指定其他目标):违规修复优先级:首先处理寄存器到寄存器(Reg2Reg)路径及寄存器到时钟(Reg2Clock)路径组。其次处理默认路径组的建立时间(Setup)违规和设计规则违规(DRV)。技术流程:RC参数提取:计算布线后的寄生电阻(R)和
- Cursor 对 flutter pub get 的误解
依旧风轻
FlutterflutterSQIiOSpubget
场景我的疑问flutterpubget是否可以理解为:运行一次完整的编译来生成所有必要的文件Analysis分析不能——flutterpubget只做“依赖准备”,远远谈不上“完整编译”。对比项flutterpubget真正的编译(flutterbuild/flutterrun)解析并锁定pubspec.yaml中声明的包版本✅✅(先隐式调用一次pubget,若已最新则跳过)下载缺失的包到~/.p
- Flutter 网络栈入门,Dio 与 Retrofit 全面指南
依旧风轻
FlutterflutterretrofitDioSQIiOS
面向多年iOS开发者的零阻力上手写在前面你在iOS项目中也许习惯了URLSession、Alamofire或Moya。换到Flutter后,等价的「组合拳」就是Dio+Retrofit。本文将带你一次吃透两套库的安装、核心API、进阶技巧与最佳实践。1.Dio:Flutter里的「Alamofire」特性作用iOS类比BaseOptions全局配置(超时、基址等)URLSessionConfigu
- Android Studio flutter项目运行、打包时间太长
小蜜蜂嗡嗡
androidstudioflutterandroid
AndroidStudio:AndroidStudioMeerkatFeatureDrop|2024.3.2Patch1flutterSdk:3.29.3系统:windowsfluttersdk从2.10.5升级到3.29.3,但是Flutter3.16开始新增了使用Gradle声明式plugins{}块,gradle文件配置方式改变了。而国内的阿里云、华为云等镜像仓库的更新并不是与google(
- 重温经典第二弹(xdoj1175,xdoj1179)
Owen_Q
搜索暴力枚举字符串
一转眼,记忆又来到了暑假。或许,这是一个这算是自己真正开始接触了解acm的一个时间点吧,各种算法数据结构,开始慢慢浮出水面。回顾当初,感慨万千。又找出了两道未ac之题,确实复杂度明显加强,思维性的进一步考验。Count思路:子串搜索问题,因为n和k大到2e5,因此,肯定是个单向处理不能回溯的问题,否则最坏n方的复杂度是难以接受的。对于单次搜索,考虑可以维护现有区间的元素,然后移位遍历向后搜索,对于
- 2015 United Kingdom and Ireland Programming Contest (UKIEPC 2015)
Owen_Q
数学字符串模拟
2015年的icpc英国站,不到一百只过题队伍,可以算是icpc在英国刚起步的时候。ProblemBMountainBiking思路:作为本场的签到题,读懂题意之后,这题倒是更像一道数学题。给定n个坡面的角度,求解到达坡道底端的速度利用经典力学动力学公式即可直接求出./*AuthorOwen_Q*/#includeusingnamespacestd;typedeflonglongll;consti
- AtCoder Grand Contest 039
Owen_Q
搜索图论Atcoder
再战atcoder,误入grand局,赛后才意识到。偶然间发现,一年多前自己也是通过grand局狂涨800+分,甚是巧合A-ConnectionandDisconnection思路:这题就是一个简单的字符串计算问题,子串复制多次后变换最少元素消除连续相同元素。对于连续元素,其实只需要向下取整相间消除即可完成,最后单独统计一下首尾,处理掉复制连接处,再考虑一下所有元素均相同的情况即可。/*Autho
- Flutter 网络请求指南, 从 iOS 到 Flutter 的 Dio + Retrofit 组合
依旧风轻
FlutteriosflutterretrofitSQIDio
Flutter网络请求指南:从iOS到Flutter的Dio+Retrofit组合引言作为一名iOS开发者转向Flutter,你可能会对网络请求的处理方式感到困惑。在iOS中,我们习惯使用URLSession或Alamofire,而在Flutter中,我们有了更强大的组合:Dio+Retrofit。这篇文章将带你深入了解这两个库,并展示它们如何让Flutter的网络请求变得简单而强大。第一部分:D
- 中国双非高校经费TOP榜数据分析
归零鸟
高考考研高校大学
当我们习惯性仰望985、211这些“国家队”时,一批地方重点支持的高校正悄悄发力,手握重金,展现出不逊于名校的“钞能力”。特别是“双非”大学中的佼佼者,它们的年度经费预算,足以让许多普通院校望尘莫及。今天就带大家揭开2024年全国高校经费预算的神秘面纱,尤其关注那些没有985/211光环,却获得财政“真金白银”大力支持的双非实力派们!(数据综合整理自各高校2024年公开预算报告及相关教育资讯平台,
- vue的侦听器及怎么侦听数组--笔记
小番茄炒鸡蛋
vue.jsjavascript前端
作用侦听属性响应数据的变化,当数据发生改变的时候会立即执行对应的函数letvm=newVue({el:"#test",data:{entry:""},watch:{entry(){console.log("侦听到了");}}})这里我同过侦听器和v-model指令一起用可以更直观的体现他的作用(这也是常用搭配)。原理:当input输入内容后,因为v-model指令的绑定,此时entry属性值会随之
- Golang 结合 WebSocket 实现双向通信
Golang编程笔记
golangwebsocket开发语言ai
Golang结合WebSocket实现双向通信关键词:Golang、WebSocket、双向通信、实时通信、网络编程、Go语言、HTTP升级摘要:本文将深入探讨如何使用Golang实现WebSocket双向通信。我们将从WebSocket的基本概念讲起,逐步深入到Golang中的具体实现,包括连接建立、消息处理、并发控制等核心内容。通过本文,读者将掌握使用Golang构建实时双向通信系统的完整知识
- Golang微服务配置管理:Nacos整合实战指南
Golang编程笔记
golang微服务开发语言ai
Golang微服务配置管理:Nacos整合实战指南关键词:Golang、微服务、配置管理、Nacos、服务发现、动态配置、云原生摘要:本文将深入探讨如何在Golang微服务架构中使用Nacos进行高效的配置管理。我们将从基础概念入手,逐步讲解Nacos的核心功能,并通过完整的实战示例展示如何将Nacos集成到Golang微服务中。文章涵盖配置管理、服务发现、动态更新等关键场景,帮助开发者构建更灵活
- 【Python从零到壹】Python中的标识符和保留字
互联网老辛
#Python从零到壹Python
保留字,也叫关键字,这些关键字是python直接提供给我们使用的,因此,我们在定义标识符的时候,不能用这些保留字。比如教育局就属于官方用的,你开个公司起名就不能叫教育局怎么查看关键字?importkeywordprint(keyword.kwlist)输出结果:E:\Python_demo\vippython\venv\Scripts\python.exeE:/Python_demo/vippyt
- 创客匠人老蒋六力模型:创始人 IP 打造的底层逻辑与实践路径
创小匠
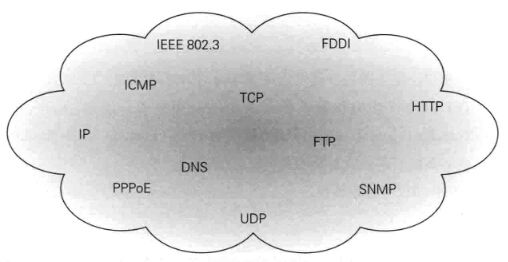
tcp/ip网络协议网络
创始人IP如何从0到1破局?创客匠人CEO老蒋提出的“六力模型”,为知识变现领域提供了系统化方法论。该模型将IP打造拆解为六个递进阶段,揭示了从“个人品牌”到“商业资产”的进化逻辑。一、定义力:构建IP的认知锚点IP的本质是“用户共识的塑造”。老蒋以神话故事为例,盘古开天辟地通过定义“宇宙起源”形成集体认知,这与现代创始人IP的“品类定义”逻辑一致。美特斯邦威周成建在直播中强调“国货转型”定位,正
- 创客匠人联盟生态:重构家庭教育知识变现的底层逻辑
创小匠
重构人工智能大数据
在《家庭教育促进法》推动行业刚需化的背景下,单一个体IP的增长天花板日益明显。创客匠人提出的“联盟生态思维”,正推动家庭教育行业从“单打独斗”转向“矩阵作战”,其核心在于通过工具整合资源,将“同行竞争”转化为“生态共赢”。一、行业趋势:从个体IP到联盟矩阵的必然跃迁数据显示,2024年家庭教育新增服务超10万项,同质化竞争导致获客成本上涨40%。创客匠人联盟模型的破局点在于:当30位区域IP组成联
- 创客匠人视角下的知识变现革新:从付费到服务的底层逻辑重构
创小匠
重构
一、知识付费的本质:被误读的“信息”与被低估的“服务”当“知识付费已死”的论调甚嚣尘上时,创客匠人深耕行业11年的实践揭示了一个本质:知识本身是免费的,互联网时代信息唾手可得,但“让用户懂”的能力才是核心价值。正如牛顿三大定律从未收费,收费的是教师将知识转化为可理解体系的服务——这正是创客匠人所定义的“知识服务”内核。创始人IP打造的本质,正是将碎片化知识转化为体系化认知路径的能力,而知识变现的关
- Go基础学习06-Golang标准库container/list(双向链表)深入讲解;延迟初始化技术;Element;List;Ring
one2excellent
golanggolang学习list链表后端延迟初始化
基础介绍单向链表中的每个节点包含数据和指向下一个节点的指针。其特点是每个节点只知道下一个节点的位置,使得数据只能单向遍历。示意图如下:双向链表中的每个节点都包含指向前一个节点和后一个节点的指针。这使得在双向链表中可以从前向后或从后向前遍历。示意图如下:结合上面的图就很容易明白单、双链表的定义。其中双向链表可以从前向后,也可以从后向前遍历,操作起来也更加方便。接下来我们看看官方给的例子:import
- 创客匠人:AI重构知识IP定位与变现效率新范式
创小匠
人工智能重构tcp/ip
知识付费行业深度变革的当下,创始人IP打造与知识变现的效率瓶颈日益凸显。定位模糊、流量获取成本高、内容生产低效等问题,成为阻碍IP发展的核心痛点。而行业先行者通过AI技术的深度应用,正为知识IP构建全新的发展范式,其中尤以率先布局AI技术体系的机构表现突出。AI驱动定位革新:从“试错探索”到“精准锚定”传统IP定位往往依赖经验试错,耗时数周甚至数月仍难以明确方向。而借助AI定位智能体,知识创作者可
- Qt的概述和安装、信号与槽、元对象系统、动态属性、字符串QString、容器、窗口部件与布局管理器、顺序容器、UI界面设计、数值输入输出、时间和日期、界面UI组件、模型视图、关联与集合容器、对话框
zhxup606
C++qtui开发语言
涵盖Qt的概述和安装、信号与槽、元对象系统、动态属性、字符串QString、容器、窗口部件与布局管理器、顺序容器、UI界面设计、数值输入输出、时间和日期、界面UI组件、模型视图、关联与集合容器、对话框、多窗口开发、绘图、QGraphicsView绘图框架、文件处理、文件读写与事件、补充知识、INI配置文件、JSON文件操作、XML文件读写、和网络编程。每章将包含详细讲解、代码示例(demo),并确
- Spring Boot 应用开发实战指南:从入门到实战(内含实用技巧+项目案例)
程序猿Mr.wu
SpringBootJava后端springbootjava
SpringBoot应用开发实战指南:从入门到实战(内含实用技巧+项目案例)你是否还在为Spring配置复杂、开发效率低下而苦恼?SpringBoot早已成为Java后端开发的“标配”,本篇文章将带你全面掌握SpringBoot应用开发核心技能,从0到部署,构建高效、优雅的企业级应用!一、什么是SpringBoot?SpringBoot是Spring团队推出的快速开发框架,简化了传统Spring应
- 【STM32仿真】基于STM32单片机设计的秒表时钟计时器仿真系统
阿齐Archie
单片机项目合集stm32嵌入式硬件单片机proteus
基于STM32单片机设计的秒表时钟计时器仿真系统演示视频基于STM32单片机设计的秒表时钟计时器仿真系统摘要本设计基于STM32单片机,设计并实现了一个秒表时钟计时器仿真系统。系统通过显示器实时显示当前时间,并通过定时器实现秒表计时功能。显示小时、分钟、秒、毫秒,通过按键可调整时分秒和毫秒的时间。在键盘上输入要设置的时间,按*进入时间修改,之后在按*回退到上一位数字,按#表示修改完成。系统采用模块
- C++中对象传参的几种方式
递归书房
c++
在C++中传递对象作为函数参数有多种方式,每种方式都有不同的语义、性能特点和适用场景。以下是全面的分析和最佳实践指南:1.按值传递(PassbyValue)voidprocessObject(MyClassobj){//操作obj的副本}MyClassoriginal;processObject(original);//复制构造新对象特点:创建对象的完整副本函数内修改不影响原始对象调用时发生复制构
- 相机的光圈
enginexpert
数码相机
光圈(Aperture)是镜头中一个控制光线进入相机的开口,它在摄影中起着至关重要的作用。光圈的大小决定了进入相机传感器的光线数量,并影响曝光、景深、以及拍摄效果。光圈参数通常用f/值(光圈值)来表示,常见的参数包括f/1.4,f/2.8,f/5.6,f/22等。以下是光圈的几个主要方面的详细解释:1.光圈值(f/值)光圈值(f/值)是衡量光圈大小的标准。光圈的f值是焦距与光圈直径的比值。较低的f
- SpringBoot生态全景图:从SpringCloud到云原生技术栈演进
fanxbl957
Webspringbootspringcloud云原生
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot生态全景图:从S
- 【C++】C++快速回顾入门、概念概要
子非渔
C++入门C++C++总结
C++语言跟其它语言类似,主要基本的本文不列举了。我在学习的过程中,遇到C++的不同之处,或者是重点的地方,都会将其记录下来。主要从关键字、常见函数、输入输出等角度去记录。输入输出:count>命名空间:namespaceusingnamespacestd;extern:多个文件中共享的全局变量。主要是将本文件中的变量释放至其他文件也可以使用的全局高度。用于不同文件的数据交互。成员运算符:.->.
- 1910. 删除一个字符串中所有出现的给定子字符串
Joyner2018
python算法leetcode开发语言python
字符串反复删除子串问题的多种解法解析✨题目描述给定两个字符串s和part,我们需要对s执行以下操作,直到s中不再包含任何子串part:每次找到s中最左边出现的part子串,并将其从s中删除。最后,返回所有part都被删除后的最终字符串。注意:子串指的是字符串中连续的字符序列。删除操作是从左到右,每次只删除最左边的一个匹配部分。示例说明示例1:输入:s="daabcbaabcbc",part="ab
- Python爬虫技术实战:高效市场趋势分析与数据采集
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言easyui汽车
摘要本文将深入探讨如何利用最新的Python爬虫技术进行市场趋势分析,涵盖异步IO、无头浏览器、智能解析等前沿技术,并提供完整可运行的代码示例。文章将系统介绍从基础爬虫到高级反反爬策略的全套解决方案,帮助读者掌握市场数据采集的核心技能。1.市场趋势分析与爬虫技术概述市场趋势分析已成为现代商业决策的核心环节,而数据采集则是分析的基石。根据2024年最新统计,全球83%的企业已将网络爬虫技术纳入其数据
- 14.OCR字符识别
Echo``
Halcon系统化学习ocr计算机视觉算法人工智能前端
目录1.识别方法1.OCR识别2.OCR识别方法1-助手识别3.OCR识别方法2-算子分割识别4.文本分割识别2.文本分割1.借用助手设置参数文本分割+混合识别2.借用助手设置参数文本分割场景23.不同字符场景1.倾斜字符1.识别方法1.OCR识别*OCR*1.概念*光学字符识别**2.识别的是什么*1.图片里面的文字符号**3.怎么识别*1.基于halcon的OCR识别**4.halconOCR
- Mysql回表查询:深入解析与实战应用
需要重新演唱
mysqlmysql数据库
Mysql回表查询:深入解析与实战应用今天,我们将深入探讨Mysql中的回表查询。回表查询是Mysql索引机制中的一个重要概念,理解它的工作原理和优化方法,对于提升数据库查询性能至关重要。让我们一起揭开回表查询的神秘面纱。1.什么是回表查询?回表查询(LookupQuery)是指在使用非聚集索引(Non-ClusteredIndex)进行查询时,如果需要获取的数据不在索引页中,就需要根据索引页中的
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
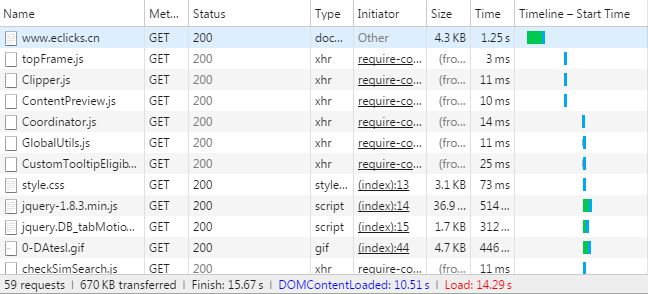
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一