首先,最近很多人都来问我问题,我列举几个比较典型的说明一下。
1. 一定要通过注解和反射的方式生产建表语句吗,我能不能直接在mysql中建表?
当然可以,我只是为了说明一下注解和反射可以用在这个地方,实际开发肯定不会这么做啦。一般都使用框架,比如hibernate,mybatis,sping-jdbc等。
2. 如果我自己开发一个小项目,jdbc用什么框架比较好?
这个看具体情况,我个人比较喜欢sping-jdbc,因为我觉得还是自己写sql来得直观,mybatis虽然也是自己写sql,但是需要花很多时间配置,如果不熟练的话,会在这部分花很多时间去排错。至于hibernate,不得不说,这个思想很好,可是现在用的人也不是很多了。
如果有精力,可以自己将这些框架做一个封装或者整合,弄一套适合自己的框架,也是可以的。
如果只是一个小项目,数据量不是很多的话,mybatis是个不错的选择,网上可以搜到一个逆向生成工具,直接生产bean层和dao层,一行代码不用写。
3. 一般企业开发用mysql多还是oracle多?
都有吧,看具体情况的,一般那种大型项目用oracle比较多。小项目的话,mysql用得比较多,我个人感觉是这样,虽然我经历的几个公司都是用oracle。
4. 马上面试了,好紧张啊,万一被问到不会的咋办?(校招)
校招的话,其实对方也知道你的情况,我建议如实说就好了。但你要坚信一点,就是编程这玩意其实真的好简单的,没有一般人想得那么复杂。
你要坚信只要给你时间,最多两年,你就基本上什么都会了,新技术也一样,没什么大不了的。你现在可能还无法体会,以后慢慢会明白我说的。
我们毕竟不是去专门做什么算法研究,或者搞科研。
我们更多的是学着怎么应用,怎么去网上搜索已有的技术和demo完成功能。
说实话,从编程小白到熟能生巧,真的只是时间问题罢了。
所以完全没必要紧张,如果碰到实在不会的题,就如实说不清楚呗。但你要给别人一种自信的感觉,就是一种“我只是现在没接触罢了,所以不会,但我知道这些东西都没什么难的,给我点时间,自然就会了。”
1. 内容区回顾
本节继续上一次的内容,把首页来完善一下。
上次我们绘制了内容区,根据文章分类依次垂直排开:
我们接下来,需要给文章的展示做一个封面,展示文章的标题,作者名称等信息。
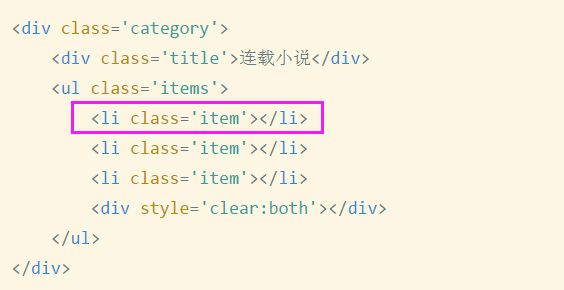
每个灰色小块的html代码:
连载小说
css代码
.category {
margin-top: 10px;
margin-bottom:20px;
}
.category .title {
margin-bottom: 10px;
border-bottom: 1px solid #cac5c5;
height: 30px;
text-indent:1em;
font-size:18px;
color:#666;
}
.category .items {
margin-left:10px;
}
.category .items .item {
width: 230px;
height: 320px;
background: #ccc;
margin: 20px;
float: left;
margin-right:20px;
cursor:pointer;
}
这些代码就相当于灰色小块的骨架,今天我在写文的时候突然想到了这个比喻,html代码不就是页面元素的骨架吗?如果说html是元素的骨架,那么,css就是给这个骨架披上的一层外衣。
先写骨架,再写外衣。
虽然现在bootstrap,easyui等等的框架都越来越流行,可我还是觉得,作为一个码农,基本的 div + css 还是要会一点的,总不能说一点都不会吧。
在写css之前,我个人喜欢先把元素的骨架搭好,接下来的工作,无非就是给元素添加外衣罢了。
难道不是吗,你觉得呢?
记得早些时候,刚参加工作,难免会遇到一些需要自己画页面的情况,当时我那个囧啊。
我当时想,妈蛋,劳资是学java的,干嘛非得让我画页面啊!
可是总不能说我做不了吧,于是我只好各种百度,各种练习,每天都学到深夜12点钟。
别无他法,去看别人的页面怎么写的。
那段时间好纠结的,各种看不懂,各种郁闷。
我总也想不通,就写了几个div,配上一些css,页面怎么就能成这个样子了呢?
没办法,我就跟着模仿,再加上自己总结。一开始怎么模仿都不像,一不小心布局就乱掉了。
我现在的观点是,这方面真的没啥捷径,除非你真的特别特别聪明。
我的意思是说,就算你看了很多关于div + css的视频,买了很多书,如果你自己不去练习,还是没用的。
并不是说视频看懂了就行了,还是要亲自验证,然后亲自去调试。一点一点琢磨出来。
哪怕那个知识点你已经有100%的把握说自己明白了,你仍需要在项目实战中用过一次,你才能真正理解。
如果刚进公司,不要去羡慕那些老程序员,其实他们真的只是比你写得多而已。要有自信,你早晚也能掌握。
如果是一年前,我根本不会相信自己可以随随便便写出页面,真的,当时我觉得这是不可能的。
而现在,大部分网站,我大概看几眼,猜一下布局,然后用浏览器自带的调试工具这里看看,那里瞅瞅。最多几个小时,就可以把这个网站的布局和页面抄袭,哦不,借鉴过来了。(当然,不包括用框架制作的页面)
反正这段时间也没人教,我就自己琢磨,自己总结。现在写习惯了而已。
是的,真的只是写得多了,这就是一个孰能生巧的过程。
还有一个例子就是,有一天我偶然发现,我原来已经在盲打了,我之前一直没意识到。
小时候特别羡慕那些电脑打字可以不看键盘的人,没想到现在我也办到了。
更奇怪的是,我都不知道为什么,就好比现在我在写这篇文章,基本上我脑子想到一个什么地方,然后我就等待,等待屏幕上的文字跟随到什么地方。
有的时候我还纳闷,怎么屏幕上显示得这么慢啊,能不能快一点??
接下来我才意识到,哦,原来我在打字啊。
妈了个鸡蛋糕,我都没意识到自己在打字啊。
我甚至天真地认为,脑子想到什么,电脑上的文字就应该随着出现。
没错,这就是熟能生巧。
只要你愿意花时间练习,坚持不懈,就一定能够有所收获。
2. 文章封面制作
2.1 HTML骨架
好的,接下来开始制作文章的封面。
首先,把骨架搭好。
每一个item就是一个封面:
对于页面上的小灰块:
一个item就是一个封面,现在我们要在封面里添加信息和进行div+css布局,怎么做呢?
诶,是不是肯定要写在这里面呀?
一张封面,需要有这么几个信息:
1.标题
2.梗概
3.作者
4.文章名称
5.简介
OK,我们来把这些东西填上去,然后随便编一点数据。
那些回忆,那些事。。。
为了防止class重名,我给每一个样式添加了一个 item- 的前缀。注意啊,这里的class是css样式,和Java里面的class文件没有半毛钱关系,不要混淆了。
先来张效果图咯:
2.2 CSS外衣
骨架搭好了,接下来的事情,无非就是给它披上外衣了,对不对?
接下来的代码都是我自己的思路,没必要完全照抄,如果你有更好的思路,做出更有意思的封面,也完全可以。
01、 将所有的div里面的文字居中
.category .items .item div {
text-align:center;
}
02、 根据banner部分添加背景色
banner只是我自己对这部分的称呼,你随便去什么名字都可以的,css风格每个人都不同。
.item-banner {
background: #666;
color: #FFF;
}
03、 header部分的文字调整
.item-header {
font-size: 12px;
line-height: 52px;
}
04、 文章名称的样式调整
.item-name {
font-size: 22px;
line-height: 74px;
}
05、 作者区域字体样式调整
.item-author {
font-size: 14px;
text-indent: 7em;
padding-bottom: 70px;
}
06、 简介部分
.item-description {
background: #eee;
height: 104px;
line-height: 76px;
text-indent: 3em;
font-size: 12px;
}
这样就差不多完成了,好了,前台内容区域就这样吧。
下一节开始,我们开始写后台,然后前后台做一个对接。