1. 表格
Bootstrap Table
支持 Bootstrap 3 和 Bootstrap 2
自适应界面
固定表头
非常丰富的配置参数
直接通过标签使用
显示/隐藏列
显示/隐藏表头
通过 AJAX 获取 JSON 格式的数据
支持排序
格式化表格
支持单选或者多选
强大的分页功能
支持卡片视图
支持多语言
支持插件
例子:
$(function() {
var t = $("#table_server")
.bootstrapTable(
{
url : WWWROOT
+ '/disinfectSystem/signRecordAction!getSignRecordTodayGrid.do?time='
+ new Date(),
method : 'get',
dataType : "json",
showRefresh : "true",// 刷新按钮
dataField : "data",// 这是返回的json数组的key.默认好像是"rows".这里只有前后端约定好就行
striped : true,// 设置为 true 会有隔行变色效果
undefinedText : "空",// 当数据为 undefined 时显示的字符
pagination : true, // 分页
// paginationLoop:true,//设置为 true 启用分页条无限循环的功能。
showColumns : "true",// 是否显示 内容列下拉框
pageNumber : 1,// 如果设置了分页,首页页码
// showPaginationSwitch:true,//是否显示 数据条数选择框
pageSize : 10,// 如果设置了分页,页面数据条数
pageList : [ 10, 30, 50 ], // 如果设置了分页,设置可供选择的页面数据条数。设置为All
// 则显示所有记录。
paginationPreText : '‹',// 指定分页条中上一页按钮的图标或文字,这里是<
paginationNextText : '›',// 指定分页条中下一页按钮的图标或文字,这里是>
// singleSelect: false,//设置True 将禁止多选
search : true, // 显示搜索框
data_local : "zh-US",// 表格汉化
sidePagination : "server", // 服务端处理分页
responseHandler : responseHandler,
queryParams : function(params) {// 自定义参数
return {// 这里的params是table提供的
start : params.offset, // 从数据库第几条记录开始
limit : params.limit, // 找多少条
keyword : params.search
};
},
idField : "id",// 指定主键列
columns : [
{
title : 'id',// 表的列名
field : 'id',// json数据中rows数组中的属性名
align : 'center'// 水平居中
},
{
title : '签收人',
field : 'signUserName',
align : 'center'
},
{
title : '签收包数量',
field : 'signAmount',
align : 'center'
},
{
title : '生成记录时间',
field : 'signDate',
align : 'center'
},
{
title : '操作',
field : 'id',
align : 'center',
formatter : function(value, row, index) {// 自定义显示标签
return '打印 '
+ '查看详情 ';
}
}
]
});
t.on('load-success.bs.table', function(data) {// table加载成功后的监听函数
$(".pull-right").css("display", "block");
$('#table_server').bootstrapTable('hideColumn', 'id');// 隐藏ID
});
// 请求成功方法
function responseHandler(result) {
/*
* var errcode = result.errcode;//在此做了错误代码的判断 if(errcode != 0){
* alert("错误代码" + errcode); return; }
*/
// 如果没有错误则返回数据,渲染表格
return {
total : result.totalCount, // 总页数,前面的key必须为"total"
data : result.data // 行数据,前面的key要与之前设置的dataField的值一致.
};
}
;
});
2. 悬停显示
bootstrap popover ->文档
在需要显示的元素上加上data-toggle="popover"
...
$('[data-toggle="popover"]').each(function() {
var element = $(this);
var id = element.attr('id');
var txt = element.html();
element.popover({
trigger: 'manual',
placement: 'bottom', //top, bottom, left or right
title: txt,
html: 'true',
content: ContentMethod(txt),
}).on("mouseenter", function() {
var _this = this;
$(this).popover("show");
$(this).siblings(".popover").on("mouseleave", function() {
$(_this).popover('hide');
});
}).on("mouseleave", function() {
var _this = this;
setTimeout(function() {
if(!$(".popover:hover").length) {
$(_this).popover("hide")
}
}, 100);
});
});
function ContentMethod(txt) {
return '
'
}
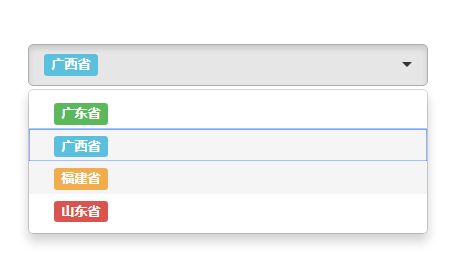
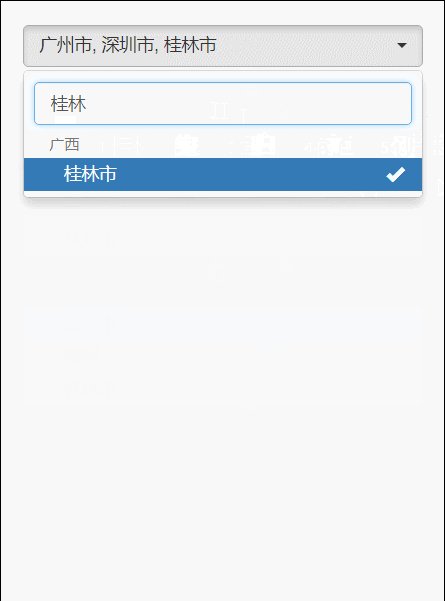
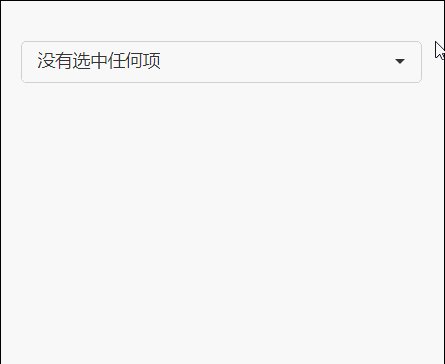
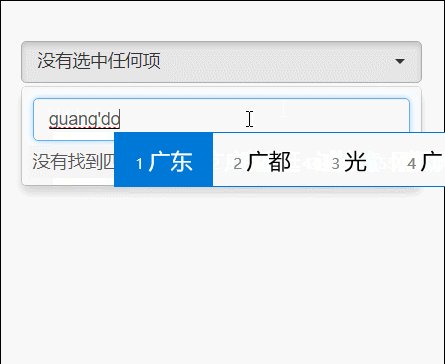
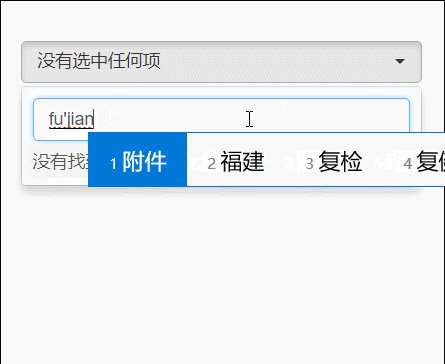
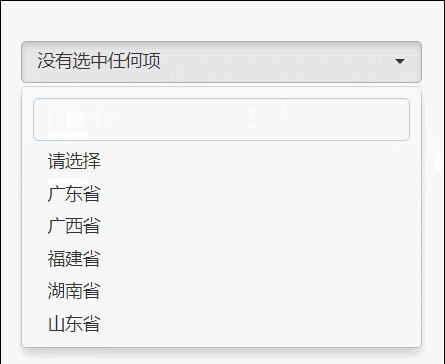
3. 下拉框组件
Bootstrap selectpicker ->文档
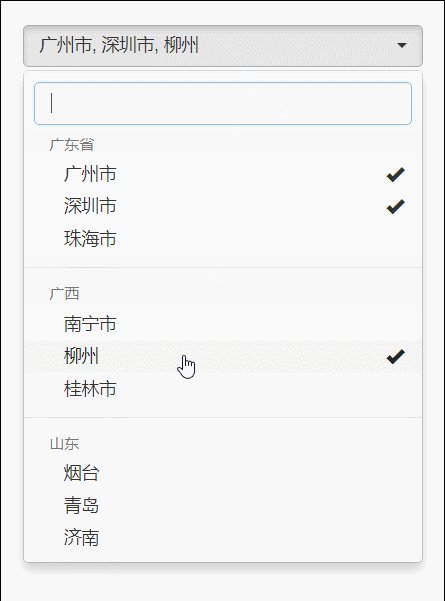
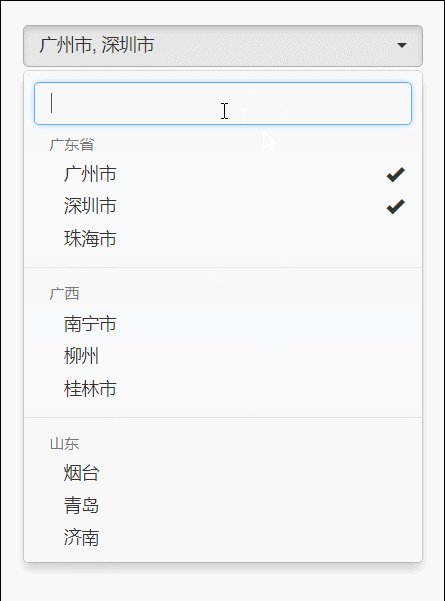
多选
搜索
分组选中
自定义样式
可配置option图标加文字
带颜色的标签
全选和反选
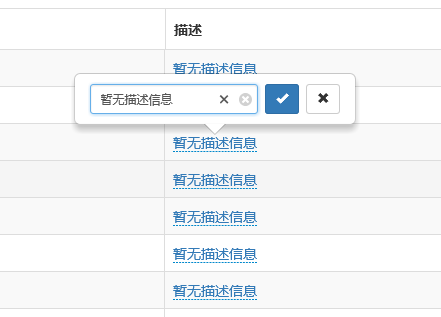
4. 使表格元素可编辑
{
field: "name",
title: "名称",
editable:true
}
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
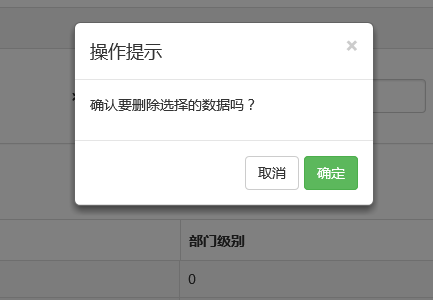
5. 模态框 -(阻塞型)
创建模态框(Modal)
开始演示模态框
.
至于非阻塞的提示框,Bootstarp里是没有的,这里列出几种供参考:
6 按钮 Bootstarp Button ->文档点这里
这个是额外引入的库,比原生的好用
多种形状和尺寸的按钮样式可供选择
带边框和不带边框的按钮
3D 按钮
突起样式的按钮
光晕效果
带下拉菜单的按钮
引入
效果图