几个ZedGraph例子
图:





首先,你需要将两个dll引用至你的工程,ZedGraph.dll和ZedGraph.web.dll。
html code
 <%
@ Page Language="VB" AutoEventWireup="false" CodeFile="ZedGraphSample.aspx.vb" Inherits="ZedGraphSample"
%>
<%
@ Page Language="VB" AutoEventWireup="false" CodeFile="ZedGraphSample.aspx.vb" Inherits="ZedGraphSample"
%>

 <%
@ Register Assembly="ZedGraph.Web" Namespace="ZedGraph.Web" TagPrefix="cc1"
%>
<%
@ Register Assembly="ZedGraph.Web" Namespace="ZedGraph.Web" TagPrefix="cc1"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
cc1:ZedGraphWeb
ID
="ZedGraphWeb1"
runat
="server"
>
<
cc1:ZedGraphWeb
ID
="ZedGraphWeb1"
runat
="server"
>
 </
cc1:ZedGraphWeb
>
</
cc1:ZedGraphWeb
>
 <
cc1:ZedGraphWeb
ID
="ZedGraphWeb2"
runat
="server"
>
<
cc1:ZedGraphWeb
ID
="ZedGraphWeb2"
runat
="server"
>
 </
cc1:ZedGraphWeb
>
</
cc1:ZedGraphWeb
>
 <
cc1:ZedGraphWeb
ID
="ZedGraphWeb3"
runat
="server"
>
<
cc1:ZedGraphWeb
ID
="ZedGraphWeb3"
runat
="server"
>
 </
cc1:ZedGraphWeb
>
</
cc1:ZedGraphWeb
>
 <
cc1:ZedGraphWeb
ID
="ZedGraphWeb4"
runat
="server"
>
<
cc1:ZedGraphWeb
ID
="ZedGraphWeb4"
runat
="server"
>
 </
cc1:ZedGraphWeb
>
</
cc1:ZedGraphWeb
>
 <
cc1:ZedGraphWeb
ID
="ZedGraphWeb5"
runat
="server"
>
<
cc1:ZedGraphWeb
ID
="ZedGraphWeb5"
runat
="server"
>
 </
cc1:ZedGraphWeb
>
</
cc1:ZedGraphWeb
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
vb.net code
 Imports
ZedGraph
Imports
ZedGraph Imports
System.Drawing
Imports
System.Drawing Partial
Class ZedGraphSample
Partial
Class ZedGraphSample Inherits System.Web.UI.Page
Inherits System.Web.UI.Page ''' <summary>
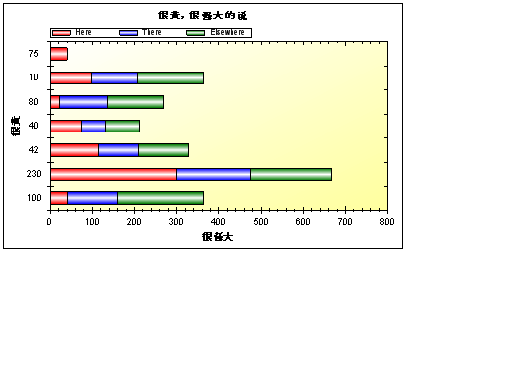
''' <summary> ''' 横着的柱状图
''' 横着的柱状图 ''' </summary>
''' </summary> ''' <param name="webObject"></param>
''' <param name="webObject"></param> ''' <param name="g"></param>
''' <param name="g"></param> ''' <param name="masterPane"></param>
''' <param name="masterPane"></param> ''' <remarks></remarks>
''' <remarks></remarks> Protected Sub ZedGraphWeb1_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal masterPane As ZedGraph.MasterPane) Handles ZedGraphWeb1.RenderGraph
Protected Sub ZedGraphWeb1_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal masterPane As ZedGraph.MasterPane) Handles ZedGraphWeb1.RenderGraph ' Get the GraphPane so we can work with it
' Get the GraphPane so we can work with it Dim myPane As GraphPane = masterPane(0) '
Dim myPane As GraphPane = masterPane(0) '
 ' Set the title and axis labels
' Set the title and axis labels myPane.Title.Text = "很黄,很强大的说"
myPane.Title.Text = "很黄,很强大的说" myPane.YAxis.Title.Text = "很黄"
myPane.YAxis.Title.Text = "很黄" myPane.XAxis.Title.Text = "很强大"
myPane.XAxis.Title.Text = "很强大"
 ' Make up some data points
' Make up some data points Dim labels() As String = {100, 230, 42, 40, 80, 10, 75}
Dim labels() As String = {100, 230, 42, 40, 80, 10, 75} Dim x() As Double = {40, 300, 115, 75, 22, 98, 40}
Dim x() As Double = {40, 300, 115, 75, 22, 98, 40} Dim x2() As Double = {120, 175, 95, 57, 113, 110}
Dim x2() As Double = {120, 175, 95, 57, 113, 110} Dim x3() As Double = {204, 192, 119, 80, 134, 156}
Dim x3() As Double = {204, 192, 119, 80, 134, 156}
 ' Generate a red bar with "Curve 1" in the legend
' Generate a red bar with "Curve 1" in the legend Dim myCurve As BarItem = myPane.AddBar("Here", x, Nothing, Color.Red)
Dim myCurve As BarItem = myPane.AddBar("Here", x, Nothing, Color.Red) ' Fill the bar with a red-white-red color gradient for a 3d look
' Fill the bar with a red-white-red color gradient for a 3d look myCurve.Bar.Fill = New Fill(Color.Red, Color.White, Color.Red, 90.0F)
myCurve.Bar.Fill = New Fill(Color.Red, Color.White, Color.Red, 90.0F)
 ' Generate a blue bar with "Curve 2" in the legend
' Generate a blue bar with "Curve 2" in the legend myCurve = myPane.AddBar("There", x2, Nothing, Color.Blue)
myCurve = myPane.AddBar("There", x2, Nothing, Color.Blue) ' Fill the bar with a Blue-white-Blue color gradient for a 3d look
' Fill the bar with a Blue-white-Blue color gradient for a 3d look myCurve.Bar.Fill = New Fill(Color.Blue, Color.White, Color.Blue, 90.0F)
myCurve.Bar.Fill = New Fill(Color.Blue, Color.White, Color.Blue, 90.0F)
 ' Generate a green bar with "Curve 3" in the legend
' Generate a green bar with "Curve 3" in the legend myCurve = myPane.AddBar("Elsewhere", x3, Nothing, Color.Green)
myCurve = myPane.AddBar("Elsewhere", x3, Nothing, Color.Green) ' Fill the bar with a Green-white-Green color gradient for a 3d look
' Fill the bar with a Green-white-Green color gradient for a 3d look myCurve.Bar.Fill = New Fill(Color.Green, Color.White, Color.Green, 90.0F)
myCurve.Bar.Fill = New Fill(Color.Green, Color.White, Color.Green, 90.0F)
 ' Draw the Y tics between the labels instead of at the labels
' Draw the Y tics between the labels instead of at the labels myPane.YAxis.MajorTic.IsBetweenLabels = True
myPane.YAxis.MajorTic.IsBetweenLabels = True
 ' Set the YAxis labels
' Set the YAxis labels myPane.YAxis.Scale.TextLabels = labels
myPane.YAxis.Scale.TextLabels = labels ' Set the YAxis to Text type
' Set the YAxis to Text type myPane.YAxis.Type = AxisType.Text
myPane.YAxis.Type = AxisType.Text
 ' Set the bar type to stack, which stacks the bars by automatically accumulating the values
' Set the bar type to stack, which stacks the bars by automatically accumulating the values myPane.BarSettings.Type = BarType.Stack
myPane.BarSettings.Type = BarType.Stack
 ' Make the bars horizontal by setting the BarBase to "Y"
' Make the bars horizontal by setting the BarBase to "Y" myPane.BarSettings.Base = BarBase.Y
myPane.BarSettings.Base = BarBase.Y
 ' Fill the axis background with a color gradient
' Fill the axis background with a color gradient myPane.Chart.Fill = New Fill(Color.White, _
myPane.Chart.Fill = New Fill(Color.White, _ Color.FromArgb(255, 255, 166), 45.0F)
Color.FromArgb(255, 255, 166), 45.0F)
 masterPane.AxisChange(g)
masterPane.AxisChange(g) End Sub
End Sub
 ''' <summary>
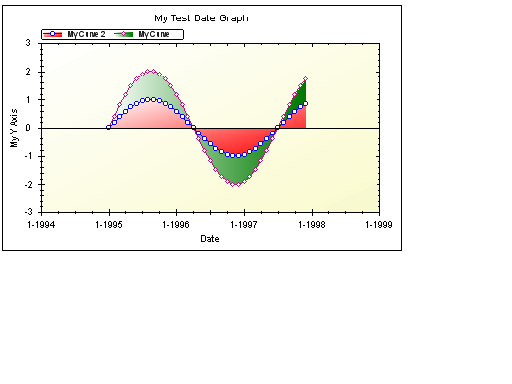
''' <summary> ''' 线型的
''' 线型的 ''' </summary>
''' </summary> ''' <param name="webObject"></param>
''' <param name="webObject"></param> ''' <param name="g"></param>
''' <param name="g"></param> ''' <param name="masterPane"></param>
''' <param name="masterPane"></param> ''' <remarks></remarks>
''' <remarks></remarks> Protected Sub ZedGraphWeb2_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal masterPane As ZedGraph.MasterPane) Handles ZedGraphWeb2.RenderGraph
Protected Sub ZedGraphWeb2_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal masterPane As ZedGraph.MasterPane) Handles ZedGraphWeb2.RenderGraph ' Get the GraphPane so we can work with it
' Get the GraphPane so we can work with it Dim myPane As GraphPane = masterPane(0)
Dim myPane As GraphPane = masterPane(0)
 ' Set the titles and axis labels
' Set the titles and axis labels myPane.Title.Text = "My Test Date Graph"
myPane.Title.Text = "My Test Date Graph" myPane.XAxis.Title.Text = "Date"
myPane.XAxis.Title.Text = "Date" myPane.YAxis.Title.Text = "My Y Axis"
myPane.YAxis.Title.Text = "My Y Axis"
 ' Make up some data points from the Sine function
' Make up some data points from the Sine function Dim list As New PointPairList()
Dim list As New PointPairList() Dim list2 As New PointPairList()
Dim list2 As New PointPairList()
 Dim i As Integer, x As Double, y As Double, y2 As Double
Dim i As Integer, x As Double, y As Double, y2 As Double For i = 0 To 35
For i = 0 To 35 x = New XDate(1995, i + 1, 1)
x = New XDate(1995, i + 1, 1) y = Math.Sin(i * Math.PI / 15.0)
y = Math.Sin(i * Math.PI / 15.0) y2 = 2 * y
y2 = 2 * y
 list.Add(x, y)
list.Add(x, y) list2.Add(x, y2)
list2.Add(x, y2) Next i
Next i
 ' Generate a blue curve with circle symbols, and "My Curve 2" in the legend
' Generate a blue curve with circle symbols, and "My Curve 2" in the legend Dim myCurve2 As LineItem = myPane.AddCurve("My Curve 2", list, Color.Blue, _
Dim myCurve2 As LineItem = myPane.AddCurve("My Curve 2", list, Color.Blue, _ SymbolType.Circle)
SymbolType.Circle) ' Fill the area under the curve with a white-red gradient at 45 degrees
' Fill the area under the curve with a white-red gradient at 45 degrees myCurve2.Line.Fill = New Fill(Color.White, Color.Red, 45.0F)
myCurve2.Line.Fill = New Fill(Color.White, Color.Red, 45.0F) ' Make the symbols opaque by filling them with white
' Make the symbols opaque by filling them with white myCurve2.Symbol.Fill = New Fill(Color.White)
myCurve2.Symbol.Fill = New Fill(Color.White)
 ' Generate a red curve with diamond symbols, and "My Curve" in the legend
' Generate a red curve with diamond symbols, and "My Curve" in the legend Dim myCurve As LineItem = myPane.AddCurve("My Curve", _
Dim myCurve As LineItem = myPane.AddCurve("My Curve", _ list2, Color.MediumVioletRed, SymbolType.Diamond)
list2, Color.MediumVioletRed, SymbolType.Diamond) ' Fill the area under the curve with a white-green gradient
' Fill the area under the curve with a white-green gradient myCurve.Line.Fill = New Fill(Color.White, Color.Green)
myCurve.Line.Fill = New Fill(Color.White, Color.Green) ' Make the symbols opaque by filling them with white
' Make the symbols opaque by filling them with white myCurve.Symbol.Fill = New Fill(Color.White)
myCurve.Symbol.Fill = New Fill(Color.White)
 ' Set the XAxis to date type
' Set the XAxis to date type myPane.XAxis.Type = AxisType.Date
myPane.XAxis.Type = AxisType.Date myPane.XAxis.CrossAuto = True
myPane.XAxis.CrossAuto = True
 ' Fill the axis background with a color gradient
' Fill the axis background with a color gradient myPane.Chart.Fill = New Fill(Color.White, Color.LightGoldenrodYellow, 45.0F)
myPane.Chart.Fill = New Fill(Color.White, Color.LightGoldenrodYellow, 45.0F)
 masterPane.AxisChange(g)
masterPane.AxisChange(g) End Sub
End Sub
 ''' <summary>
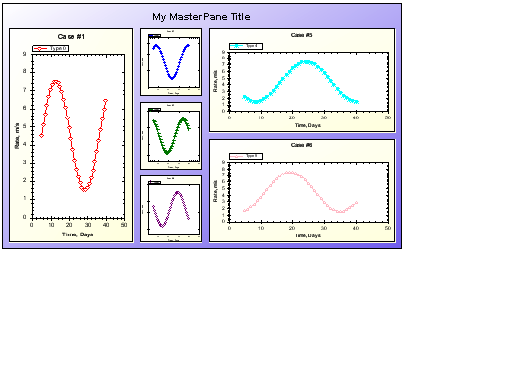
''' <summary> ''' 比较复杂的线型的
''' 比较复杂的线型的 ''' </summary>
''' </summary> ''' <param name="webObject"></param>
''' <param name="webObject"></param> ''' <param name="g"></param>
''' <param name="g"></param> ''' <param name="Master"></param>
''' <param name="Master"></param> ''' <remarks></remarks>
''' <remarks></remarks> Protected Sub ZedGraphWeb3_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal Master As ZedGraph.MasterPane) Handles ZedGraphWeb3.RenderGraph
Protected Sub ZedGraphWeb3_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal Master As ZedGraph.MasterPane) Handles ZedGraphWeb3.RenderGraph
 Master.Fill = New Fill(Color.White, Color.MediumSlateBlue, 45.0F)
Master.Fill = New Fill(Color.White, Color.MediumSlateBlue, 45.0F) Master.PaneList.Clear()
Master.PaneList.Clear()
 Master.Title.IsVisible = True
Master.Title.IsVisible = True Master.Title.Text = "My MasterPane Title"
Master.Title.Text = "My MasterPane Title"
 Master.Margin.All = 10
Master.Margin.All = 10
 Dim rotator As New ColorSymbolRotator()
Dim rotator As New ColorSymbolRotator() Dim j As Integer
Dim j As Integer For j = 0 To 5
For j = 0 To 5 ' Create a new graph with topLeft at (40,40) and size 600x400
' Create a new graph with topLeft at (40,40) and size 600x400 Dim myPaneT As New GraphPane(New Rectangle(40, 40, 600, 400), _
Dim myPaneT As New GraphPane(New Rectangle(40, 40, 600, 400), _ "Case #" + (j + 1).ToString(), _
"Case #" + (j + 1).ToString(), _ "Time, Days", _
"Time, Days", _ "Rate, m/s")
"Rate, m/s")
 myPaneT.Fill = New Fill(Color.White, Color.LightYellow, 45.0F)
myPaneT.Fill = New Fill(Color.White, Color.LightYellow, 45.0F) myPaneT.BaseDimension = 6.0F
myPaneT.BaseDimension = 6.0F
 ' Make up some data arrays based on the Sine function
' Make up some data arrays based on the Sine function Dim x As Double, y As Double, i As Integer
Dim x As Double, y As Double, i As Integer Dim list As New PointPairList()
Dim list As New PointPairList() For i = 0 To 35
For i = 0 To 35 x = i + 5
x = i + 5 y = 3.0 * (1.5 + Math.Sin(i * 0.2 + j))
y = 3.0 * (1.5 + Math.Sin(i * 0.2 + j)) list.Add(x, y)
list.Add(x, y) Next i
Next i
 Dim myCurve As LineItem = myPaneT.AddCurve("Type " + j.ToString(), _
Dim myCurve As LineItem = myPaneT.AddCurve("Type " + j.ToString(), _ list, rotator.NextColor, rotator.NextSymbol)
list, rotator.NextColor, rotator.NextSymbol) myCurve.Symbol.Fill = New Fill(Color.White)
myCurve.Symbol.Fill = New Fill(Color.White)
 Master.Add(myPaneT)
Master.Add(myPaneT) Next j
Next j
 Dim irows() As Integer = {1, 3, 2}
Dim irows() As Integer = {1, 3, 2} Dim prop() As Single = {2, 1, 3}
Dim prop() As Single = {2, 1, 3} Master.SetLayout(g, False, irows, prop)
Master.SetLayout(g, False, irows, prop) Master.AxisChange(g)
Master.AxisChange(g) End Sub
End Sub
 ''' <summary>
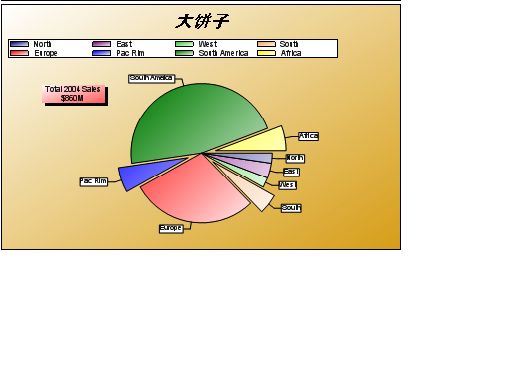
''' <summary> ''' 大饼子图
''' 大饼子图 ''' </summary>
''' </summary> ''' <param name="webObject"></param>
''' <param name="webObject"></param> ''' <param name="g"></param>
''' <param name="g"></param> ''' <param name="pane"></param>
''' <param name="pane"></param> ''' <remarks></remarks>
''' <remarks></remarks> Protected Sub ZedGraphWeb4_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal pane As ZedGraph.MasterPane) Handles ZedGraphWeb4.RenderGraph
Protected Sub ZedGraphWeb4_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal pane As ZedGraph.MasterPane) Handles ZedGraphWeb4.RenderGraph

 Dim myPane As GraphPane = pane(0)
Dim myPane As GraphPane = pane(0) myPane.Title.Text = "大饼子"
myPane.Title.Text = "大饼子" myPane.Title.FontSpec.IsItalic = True
myPane.Title.FontSpec.IsItalic = True myPane.Title.FontSpec.Size = 24.0F
myPane.Title.FontSpec.Size = 24.0F myPane.Title.FontSpec.Family = "饼子"
myPane.Title.FontSpec.Family = "饼子"
 myPane.Fill = New Fill(Color.White, Color.Goldenrod, 45.0F)
myPane.Fill = New Fill(Color.White, Color.Goldenrod, 45.0F)
 myPane.Chart.Fill.Type = FillType.None
myPane.Chart.Fill.Type = FillType.None Dim segment1 As PieItem = myPane.AddPieSlice(20, Color.Navy, Color.White, 45.0F, 0, "North")
Dim segment1 As PieItem = myPane.AddPieSlice(20, Color.Navy, Color.White, 45.0F, 0, "North") Dim segment3 As PieItem = myPane.AddPieSlice(30, Color.Purple, Color.White, 45.0F, 0.0, "East")
Dim segment3 As PieItem = myPane.AddPieSlice(30, Color.Purple, Color.White, 45.0F, 0.0, "East") Dim segment4 As PieItem = myPane.AddPieSlice(20, Color.LimeGreen, Color.White, 45.0F, 0, "West")
Dim segment4 As PieItem = myPane.AddPieSlice(20, Color.LimeGreen, Color.White, 45.0F, 0, "West") Dim segment2 As PieItem = myPane.AddPieSlice(40, Color.SandyBrown, Color.White, 45.0F, 0.2, "South")
Dim segment2 As PieItem = myPane.AddPieSlice(40, Color.SandyBrown, Color.White, 45.0F, 0.2, "South") Dim segment6 As PieItem = myPane.AddPieSlice(250, Color.Red, Color.White, 45.0F, 0, "Europe")
Dim segment6 As PieItem = myPane.AddPieSlice(250, Color.Red, Color.White, 45.0F, 0, "Europe") Dim segment7 As PieItem = myPane.AddPieSlice(50, Color.Blue, Color.White, 45.0F, 0.2, "Pac Rim")
Dim segment7 As PieItem = myPane.AddPieSlice(50, Color.Blue, Color.White, 45.0F, 0.2, "Pac Rim") Dim segment8 As PieItem = myPane.AddPieSlice(400, Color.Green, Color.White, 45.0F, 0, "South America")
Dim segment8 As PieItem = myPane.AddPieSlice(400, Color.Green, Color.White, 45.0F, 0, "South America") Dim segment9 As PieItem = myPane.AddPieSlice(50, Color.Yellow, Color.White, 45.0F, 0.2, "Africa")
Dim segment9 As PieItem = myPane.AddPieSlice(50, Color.Yellow, Color.White, 45.0F, 0.2, "Africa")
 'segment2.LabelDetail.FontSpec.FontColor = Color.Red
'segment2.LabelDetail.FontSpec.FontColor = Color.Red
 ' Sum up the pie values
' Sum up the pie values  Dim curves As CurveList = myPane.CurveList
Dim curves As CurveList = myPane.CurveList Dim total As Double = 0, i As Integer
Dim total As Double = 0, i As Integer Dim pie As PieItem
Dim pie As PieItem For i = 0 To curves.Count - 1
For i = 0 To curves.Count - 1 pie = curves(i)
pie = curves(i) total += pie.Value
total += pie.Value Next i
Next i
 ' Make a text label to highlight the total value
' Make a text label to highlight the total value Dim text As New TextObj("Total 2004 Sales" + Chr(10) + "$" + total.ToString() + "M", _
Dim text As New TextObj("Total 2004 Sales" + Chr(10) + "$" + total.ToString() + "M", _ 0.18F, 0.4F, CoordType.PaneFraction)
0.18F, 0.4F, CoordType.PaneFraction) text.Location.AlignH = AlignH.Center
text.Location.AlignH = AlignH.Center text.Location.AlignV = AlignV.Bottom
text.Location.AlignV = AlignV.Bottom text.FontSpec.Border.IsVisible = False
text.FontSpec.Border.IsVisible = False text.FontSpec.Fill = New Fill(Color.White, Color.FromArgb(255, 100, 100), 45.0F)
text.FontSpec.Fill = New Fill(Color.White, Color.FromArgb(255, 100, 100), 45.0F) text.FontSpec.StringAlignment = StringAlignment.Center
text.FontSpec.StringAlignment = StringAlignment.Center myPane.GraphObjList.Add(text)
myPane.GraphObjList.Add(text)
 '' Create a drop shadow for the total value text item
'' Create a drop shadow for the total value text item Dim text2 As New TextObj(text)
Dim text2 As New TextObj(text) text2.FontSpec.Fill = New Fill(Color.Black)
text2.FontSpec.Fill = New Fill(Color.Black) text2.Location.X += 0.008F
text2.Location.X += 0.008F text2.Location.Y += 0.01F
text2.Location.Y += 0.01F myPane.GraphObjList.Add(text2)
myPane.GraphObjList.Add(text2)
 End Sub
End Sub
 ''' <summary>
''' <summary> ''' 竖着的柱状图
''' 竖着的柱状图 ''' </summary>
''' </summary> ''' <param name="webObject"></param>
''' <param name="webObject"></param> ''' <param name="g"></param>
''' <param name="g"></param> ''' <param name="pane"></param>
''' <param name="pane"></param> ''' <remarks></remarks>
''' <remarks></remarks> Protected Sub ZedGraphWeb5_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal pane As ZedGraph.MasterPane) Handles ZedGraphWeb5.RenderGraph
Protected Sub ZedGraphWeb5_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal pane As ZedGraph.MasterPane) Handles ZedGraphWeb5.RenderGraph Dim myPane As GraphPane = pane(0)
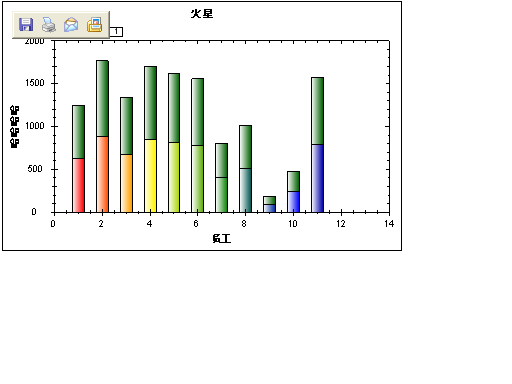
Dim myPane As GraphPane = pane(0) myPane.Title.Text = "火星"
myPane.Title.Text = "火星" myPane.XAxis.Title.Text = "员工"
myPane.XAxis.Title.Text = "员工" myPane.YAxis.Title.Text = "哈哈哈哈"
myPane.YAxis.Title.Text = "哈哈哈哈"
 Dim list As New PointPairList
Dim list As New PointPairList Dim rand As New Random
Dim rand As New Random
 For i As Integer = 0 To 10
For i As Integer = 0 To 10 Dim x As Double = CDbl(i) + 1
Dim x As Double = CDbl(i) + 1 Dim y As Double = rand.NextDouble() * 1000
Dim y As Double = rand.NextDouble() * 1000 Dim z As Double = i / 4.0
Dim z As Double = i / 4.0 list.Add(x, y, z)
list.Add(x, y, z) Next
Next Dim mycurve As BarItem = myPane.AddBar("0", list, Color.Black)
Dim mycurve As BarItem = myPane.AddBar("0", list, Color.Black) Dim colors As Color() = {Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Black}
Dim colors As Color() = {Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Black} mycurve.Bar.Fill = New Fill(colors)
mycurve.Bar.Fill = New Fill(colors) mycurve.Bar.Fill.Type = FillType.GradientByZ
mycurve.Bar.Fill.Type = FillType.GradientByZ
 mycurve.Bar.Fill.RangeMin = 0
mycurve.Bar.Fill.RangeMin = 0 mycurve.Bar.Fill.RangeMax = 3
mycurve.Bar.Fill.RangeMax = 3 Dim list1 As New PointPairList
Dim list1 As New PointPairList Dim rand1 As New Random
Dim rand1 As New Random
 For i As Integer = 0 To 10
For i As Integer = 0 To 10 Dim x As Double = CDbl(i) + 1
Dim x As Double = CDbl(i) + 1 Dim y As Double = rand1.NextDouble() * 1000
Dim y As Double = rand1.NextDouble() * 1000 Dim z As Double = i / 4.0
Dim z As Double = i / 4.0 list1.Add(x, y, z)
list1.Add(x, y, z) Next
Next mycurve = myPane.AddBar("1", list1, Color.DarkGreen)
mycurve = myPane.AddBar("1", list1, Color.DarkGreen)
 myPane.BarSettings.Type = BarType.Stack
myPane.BarSettings.Type = BarType.Stack
 pane.AxisChange(g)
pane.AxisChange(g) End Sub
End Sub End Class
End Class



