HTML标签(上)
HTML标签(上)
- 写在前面
-
-
- HTML语法规范
- HTML基本结构标签
- 开发工具
- HTML常用标签(重点)
- HTML注释和特殊字符
- 综合案例-剑网三七夕贺曲
-
写在前面
根据b站大学黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+web前端视频教程学习html5+css3学习的过程记录~
今天5.4,继续奋斗,永远为热爱而燃烧!
(tips:一开始仍然用记事本写,格式里面可以改大小和字体
HTML语法规范
1.所有标签必须包含在尖括号里 < h t m l > <html>
2.几乎所有标签成对出现–开始标签&结束标签,唯一的不同是结束标签前面有斜杠/: < h t m l > < / h t m l > <html></html>
3.有特殊的单标签,非常少,eg: < b r / >
<br/>
4.标签关系有包含关系和并列关系
conclusion:
<html>
<head>
<title>title>
head>
<body>body>
html>
<br />
HTML基本结构标签
结构标签=骨架标签
HTML页面=HTML文档
< h t m l > < / h t m l > <html></html>:HTML标签,根标签
< h e a d > < / h e a d > <head></head>:文档头部,head标签中必须设置title![]()
< t i t l e > < / t i t l e > 
< b o d y > < / b o d y > <body></body>:文档主体
<html>
<head>
<title>落笔应风雨title>
head>
<body>
小舟从此逝,江海寄余生。
body>
html>
开发工具
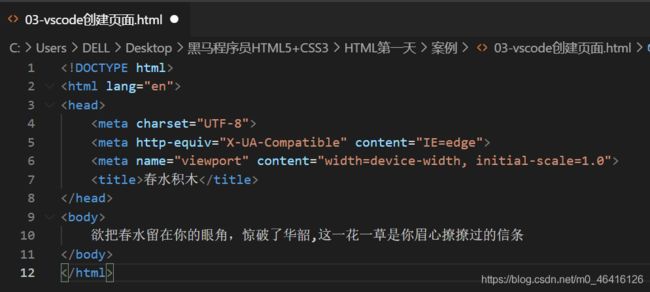
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>春水积木title>
head>
<body>
欲把春水留在你的眼角,惊破了华韶,这一花一草是你眉心撩撩过的信条
body>
html>
HTML常用标签(重点)
1.语义标签
2.标题标签 < h 1 > < / h 1 > − − > < h 6 > < / h 6 > --> <h1></h1>−−><h6></h6>
<h1>标题标签h1>
<h1>标题一共六级选h1>
<h2>文字加粗一行显h2>
<h3>由大到小依次减h3>
<h4>从重到轻随之变h4>
<h5>语法规范书写后h5>
<h6>具体效果刷新见h6>
3.段落和换行标签 (important)
段落: < p > < / p > <p></p>paragraph
强制换行 < b r / > o r < b r >
or
<br/>or<br>break
<p>五四青年节源于中国1919年反帝爱国的“五四运动”,五四爱国运动是一次彻底的反对帝国主义和封建主义的爱国运动,也是中国新民主主义革命的开始。<br />1939年,陕甘宁边区西北青年救国联合会规定5月4日为中国青年节。p>
<p>青年节期间,中国各地都要举行丰富多彩的纪念活动,青年们还要集中进行各种社会志愿和社会实践活动,还有许多地方在青年节期间举行成人仪式。p>
4.文本格式化标签
前面是推荐使用的,语义更强烈
| 语义 | 标签 |
|---|---|
| 加粗 | < s t r o n g > < / s t r o n g > o r < b > < / b > or <strong></strong>or<b></b> |
| 倾斜 | < e m > < / e m > o r < i > < / i > or <em></em>or<i></i> |
| 删除线 | < d e l > < / d e l > o r < s > < / s > |
| 下划线 | < i n s > < / i n s > o r < u > < / u > or <ins></ins>or<u></u> |
我是一个<strong>加粗strong>的词语<br /> 我是一个
<b>加粗b>的词语<br /> 我是一个
<em>倾斜em>的词语<br /> 我是一个
<i>倾斜i>的词语<br /> 我是一个
<del>有删除线del>的词语<br /> 我是一个
<s>有删除线s>的词语<br /> 我是一个
<ins>有下划线ins>的词语<br /> 我是一个
<u>有下划线u>的词语<br />
5. < d i v > < s p a n > 6.图像标签和路径 (important) 路径: (3)绝对路径,电脑里的具体位置,或者是网上的图片地址 链接分类: –内部链接 –空链接 –下载链接 –网页元素链接 –锚点链接 1.注释
二者没有语义,是普通盒子用来装内容,用来布局网页。
div->division 用来布局,但是一行只能放一个div,是一个大盒子,是行
span->跨度、跨距,是小盒子,是列
<div>一行只能放一个div>123123
<div>这里在下一行了,并且没有空一行,和段落不同div>123
<span>这相当于列span>
<span>你看没有换行span><br />
图像标签:img,是单标签
< i m g s c r = " 图 像 U R L " / > <imgscr="图像URL"/>
scr是img的必须属性–属于这个图像标签的特性,用于指定图像文件的路径和文件名
必须把图片文件和网页文件放在一起~ <h4>图像标签的使用:h4>
<img src="桥本环奈.jpg" />
<h4>alt:替换文本,图像显示不出来的时候用文字替换:h4>
<img src="我老婆.jpg" alt="桥本环奈是我老婆" />
<h4>title:提示文本,鼠标放到图像上,提示的文字:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" />
>
<h4>width:给图像设定宽度:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" width="100" />
<h4>height:给图像设定高度:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" width="200" height="100" />
<h4>height:给图像设定高度:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" height="100" />
<h4>border:给图像设定边框:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" height="100" border="5" />
(1)目录文件夹&根目录
目录文件夹:普通文件夹,存放了我们做页面需要的相关素材,比如html文件、图片
根目录:打开目录文件夹的第一层就是根目录
(2)相对路径 <H4>相对路径H4>
<img src="桥本环奈.jpg" />
<img src="images/桥本环奈.jpg" />
<img src="../桥本环奈.jpg" />
<h4>绝对路径h4>
<img src="C:\Users\DELL\Desktop\黑马程序员HTML5+CSS3\HTML第一天\案例\桥本环奈.jpg" /><br />
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201901%2F26%2F20190126180525_tgwmv.thumb.400_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1622723830&t=c3afac29ff0c64bb195680e0cbf9f05e"
/>
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像a>
属性
作用
href
用于指定链接目标的url地址(必须属性)
target
用于指定链接页面的打开方式,其中_self为默认值,当前窗口打开,_blank为在新窗口中打开
–外部链接<a href="http://www.qq.com" target="_blank">腾讯a>
直接链接内部页面名称即可 <h4>2.内部链接h4>
<a href="03-vscode创建页面.html" target="_blank">crh的第一个页面a>
没有确定目标时使用 <h4>3.空链接h4>
<a href="#" target="_blank">空链接a>
href里面的地址时一个文件或者压缩包,可以下载 <h4>4.下载链接,.exe或者.zip等压缩包形式h4>
<a href="桥本环奈.zip">下载链接a>
文本图像表格音频视频都可以添加超链接 <h4>5.网页元素的链接h4>
<a href="http://www.baidu.com" target="_blank"><img src="桥本环奈.jpg">a>
点击链接可以快速定位网页中某个位置
·连接文本:herf="#名字",这是一个特殊的id
·找到目标位置标签,里面添加一个id属性=名字 <h4>6.锚点标签h4>
<a href="#锚点链接">
<h3>标题标签h3>
a>
<h4>锚点标签回到顶部h4>
<a href="#top">回到顶部a>
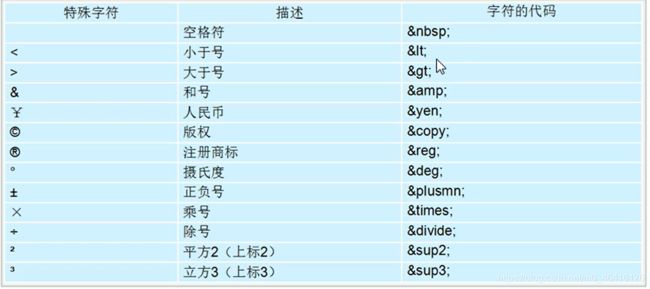
HTML注释和特殊字符
ctrl+/添加取消注释
2.特殊字符

主要记住 < >
总结~
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1 id="锚点链接">标题标签h1>
<h1>标题一共六级选h1>
<h2>文字加粗一行显h2>
<h3>由大到小依次减h3>
<h4>从重到轻随之变h4>
<h5>语法规范书写后h5>
<h6>具体效果刷新见h6>
<p>五四青年节源于中国1919年反帝爱国的“五四运动”,五四爱国运动是一次彻底的反对帝国主义和封建主义的爱国运动,也是中国新民主主义革命的开始。<br />1939年,陕甘宁边区西北青年救国联合会规定5月4日为中国青年节。p>
<p>青年节期间,中国各地都要举行丰富多彩的纪念活动,青年们还要集中进行各种社会志愿和社会实践活动,还有许多地方在青年节期间举行成人仪式。p>
我是一个<strong>加粗strong>的词语<br /> 我是一个
<b>加粗b>的词语<br /> 我是一个
<em>倾斜em>的词语<br /> 我是一个
<i>倾斜i>的词语<br /> 我是一个
<del>有删除线del>的词语<br /> 我是一个
<s>有删除线s>的词语<br /> 我是一个
<ins>有下划线ins>的词语<br /> 我是一个
<u>有下划线u>的词语<br />
<div>一行只能放一个div>123123
<div>这里在下一行了,并且没有空一行,和段落不同div>123
<span>这相当于列span>
<span>你看没有换行span><br />
<br />
<h4>图像标签的使用:h4>
<img src="桥本环奈.jpg" />
<h4>alt:替换文本,图像显示不出来的时候用文字替换:h4>
<img src="我老婆.jpg" alt="桥本环奈是我老婆" />
<h4>title:提示文本,鼠标放到图像上,提示的文字:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" />
>
<h4>width:给图像设定宽度:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" width="100" />
<h4>height:给图像设定高度:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" width="200" height="100" />
<h4>height:给图像设定高度:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" height="100" />
<h4>border:给图像设定边框:h4>
<img src="桥本环奈.jpg" alt="桥本环奈是我老婆" title="桥本环奈是我老婆" height="100" border="5" />
<H4>相对路径H4>
<img src="桥本环奈.jpg" />
<img src="images/桥本环奈.jpg" />
<img src="../桥本环奈.jpg" />
<h4>绝对路径h4>
<img src="C:\Users\DELL\Desktop\黑马程序员HTML5+CSS3\HTML第一天\案例\桥本环奈.jpg" /><br />
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201901%2F26%2F20190126180525_tgwmv.thumb.400_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1622723830&t=c3afac29ff0c64bb195680e0cbf9f05e"
/>
<h4>1.外部链接h4>
<a href="http://www.qq.com" target="_blank">腾讯a>
<h4>2.内部链接h4>
<a href="03-vscode创建页面.html" target="_blank">crh的第一个页面a>
<h4>3.空链接h4>
<a href="#" target="_blank">空链接a>
<h4>4.下载链接,.exe或者.zip等压缩包形式h4>
<a href="桥本环奈.zip">下载链接a>
<h4>5.网页元素的链接h4>
<a href="http://www.baidu.com" target="_blank"><img src="桥本环奈.jpg">a>
<h4>6.锚点标签h4>
<a href="#锚点链接">
<h3>标题标签h3>
a>
<h4>锚点标签回到顶部h4>
<a href="#top">回到顶部a>
body>
html>
综合案例-剑网三七夕贺曲
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>良辰佳景共渡江湖title>
head>
<body>
<h2>剑网三七夕贺曲h2>
<a href="#良辰佳景">
<h3>1.良辰佳景h3>
a>
<a href="#共渡江湖">
<h3>2.共渡江湖h3>
a>
<h3>剑网三h3>
<img src="images/剑网三.png" alt="剑网三" title="剑网三" />
<p>《剑侠情缘网络版叁》(简称《剑网3》)是由是由金山软件公司西山居工作室开发的一款3D武侠MMORPG(大型多人在线角色扮演)电脑客户端国产游戏,于2009年8月28日正式开启公测。p>
<p>《剑网3》凭借地形植被渲染技术、场景光影特效和SpeedTree等引擎特效来展现中国传统武侠世界,将诗词、歌舞、丝绸、古琴、饮酒文化、茶艺、音乐等多种具有中国传统文化特色的元素融入到游戏中,展现给玩家一个气势恢弘、壮丽华美的大唐世界。同时,《剑网3》通过物理引擎打造的ACT新轻功玩法,为玩家带来新的游戏体验。p>
<a href="https://baike.baidu.com/item/%E5%89%91%E4%BE%A0%E6%83%85%E7%BC%98%E7%BD%91%E7%BB%9C%E7%89%88%E5%8F%81?fromtitle=%E5%89%91%E7%BD%91%E4%B8%89&fromid=23562159" target="_blank">查看更多a>
<br/><br/>
<a href="良辰佳景.html" target="_blank">
<h3 id="良辰佳景">良辰佳景h3>
a>
<em>点击图片试听<br/>em>
<a href="https://y.qq.com/portal/song/003X5abf35GLbk.html" target="_blank"><img src="images/良辰佳景.jpg" alt="良辰佳景" title="点击图片试听良辰佳景" />a>
<p>
作词 : 黄然<br/> 作曲 : 伍昊予<br/> 原曲:《胭脂香
<br/> 策划:青卿
<br/> 作词:魅灵
<br/> 后期:丝竹
<br/> 海报/题字:斩嘲风
<br/> Pv:栗原
<br/>
<div>
<p>
<strong>【原翻staff】:strong> <br/>五毒—青卿 唐门—流浪的蛙蛙<br/> 万花—莹酱 纯阳—宝玉<br/> 明教—Momo半夏 丐帮—5ive_years<br/> 七秀—千舞樱落 少林—布丁<br/> 长歌—宝物 苍云—莫辞<br/> 藏剑—池年 天策—五音Jw <br/>p>
<p>
<em>【cv】:em> <br/>七秀—朔小兔 少林—郭病号 <br/>五毒—风清云 唐门—淡狩觞 <br/>万花—云烟若纱 纯阳—各种布丁<br/> 藏剑—白鸦此去 天策—雨肖<br/> 明教—浮梦若薇 丐帮——北辰<br/> 长歌—萋萋女王 苍云—秦且歌 p>
div>
<p>
【万花】半乐城 <br/>蕙长坠雪下案头 花浪动新瓯 <br/>袖藏心意一二字 熏风添浓稠<br/> 【纯阳】阿三 <br/>放剑拾笔应卷首 情深亦如旧 <br/>白鹤成双穿云岫 紫摆牵清袖 <br/>【藏剑】喑言<br/> 日落西山折垂柳 摇桨泛小舟 <br/>春送一池花如雨 俯身掬一抔 <br/>【天策】kaya <br/>征雁归来矫羽收 不作别离久 <br/>刀影星芒埋汀洲 同看烟波皱 <br/>【七秀】子顾梦清 <br/>青灯古阶卷幕透 <br/>三千红尘耳边叩<br/> 【少林】十二<br/> 霓霞瑞色叠影厚 不辨春与秋 <br/>【少林+七秀】<br/> 难逢眼前知心人 难守年年岁悠悠 <br/>当此良辰共佳景 须臾亦长久<br/>
<strong><em> 【cv万花】:不貳月 我生于万花,长于万花,见过晴昼花浪似海,却从未见过雪。你什么时候能带我去看看坐忘峰的飞雪呀?<br/>
【cv纯阳】:叶尘 但凭你意。 <br/>【cv天策】:kaya 兵戈铁马非我所愿,我始终希望有朝一日,天下大定,我可卸甲归田,时时陪你共游。<br/> 【cv藏剑】:半乐城 无妨。此刻,你我便是良辰美景,花好月圆。<br/>em>strong> 【五毒】席途
<br/> 横笛吹鸟啭莺啼 叶落拨千机 <br/>赤足踏歌乘彩羽 月小枝头倚 <br/>【唐门】瓜皮<br/> 通窍奇门晓五行 也自得灵犀 <br/>竹间山泉映清光 折潋滟一缕 <br/>【丐帮】六鱼<br/> 抱坛豪饮吞日月 醉梦无朝夕
<br/> 拍岸碧涛震八野 三生一壶里 【明教】鱼胆 <br/>大漠风沙狂烟起 莲灯逐潮汐<br/> 弦月半掩沉眼底 激千层涟漪 <br/>【长歌】十四 <br/>引杯下筷诗半句 另半慵眼待来续 <br/>【苍云】半半 <br/>疑入蓬岛华筵中 樽前闻仙曲 <br/>【苍云+长歌】<br/> 难逢眼前知心人 难守年年岁悠悠 <br/>当此良辰共佳景 须臾亦长久 <br/>【全体合】 <br/>或披甲驰骋千里 或出世不避风雨 <br/>或仗青锋拔云梯 或悬壶以济<br/> 难逢眼前知心人
难守年年岁悠悠
<br/> 当此良辰共佳景 须臾亦长久<br/>
<strong><em>【cv少林】:叶尘贫僧愚钝,不解施主之意。 <br/>【cv七秀】:不貳月 你啊,总是避着我。那你告诉我,为何连耳根子都红了。<br/> 【cv五毒】:九白 中原人,本姑娘的呱太很喜欢你。 <br/>【cv唐门】:叶尘 那你呢?你喜欢我吗。
<br/> 【cv丐帮】:kaya 行走江湖,有酒,有你,便已足够。<br/> 【cv明教】:半乐城 呵,在三生树下说过的话,可不能不算数哦。<br/> 【cv苍云】:韦唯诺诺 此身愿为你之盾,护你一世安好。<br/> 【cv长歌】:九白 那我便为你抚曲,如何。em>strong> p>
<a href="共渡江湖.html" target="_blank">
<h3 id="共渡江湖">共渡江湖h3>
a>
<em>点击图片试听<br/>em>
<a href="http://5sing.kugou.com/fm/m/" target="_blank"> <img src="images/共渡江湖.jpg" alt="共渡江湖" title="点击图片试听共渡江湖" />a>
<p>
<strong><em>《共渡江湖》是冬子演唱的歌曲,由皮哟皮哟皮作词,漫夜星作曲,收录于《共渡江湖》专辑中。em>strong>p>
<p>
万花-许多葵: 桃源听风 拂散白发间飞雪<br/> 纯阳-Braska: 凭虚凌空 放剑取春枝华叶<br/> 万花-许多葵: 笺末顿笔 折袖缀新墨一点 <br/>万花/纯阳: 花落声 又惊起心事潋滟 <br/>天策-海疼: 策马匆匆 卸一身峥嵘掀雨幕一帘<br/> 藏剑-执素兮: 断桥迎远归故人 二三梅瓣绘伞面 <br/>天策-海疼: 双骑漫步 青山间 <br/>藏剑-执素兮: 身后九溪雾绵延 <br/>天策/藏剑:回首脉脉相对 陷于此深渊 <br/>少林-旧是旧人: 青灯之下尘埃片片<br/> 七秀-千月兔: 二十四桥衣袂正蹁跹 <br/>少林/七秀: 相隔天涯漫漫望长夜 仍可共婵娟 <br/>少林-旧是旧人: 阖目轻诵佛经一篇篇 <br/>七秀-千月兔: 一舞四方拜眼前 <br/>少林/七秀: 共渡阴晴圆缺 只待再见 <br/>唐门-蛙蛙: 乘风而来 树屋升萤光点点 <br/>五毒-兰芽: 笛声忽停 惊鸿掠影入双眼 <br/>唐门-蛙蛙: 清光相拥 蝴蝶扑翅落指尖<br/> 唐门/五毒: 隔万山 也难阻 归心似箭 <br/>明教-冥月: 驼铃轻响关外寒星冽 细沙吹满面
<br/> 丐帮-阿睿: 竹排荡几层波澜 开坛遥对月下眠 <br/>明教-冥月: 灯火阑珊 相逢处<br/> 丐帮-阿睿: 一树桃花映连天<br/> 明教/丐帮: 携得酒意醺然 赴酣梦三千<br/> 长歌-IRiS七叶: 浅袖起落 春水按弦<br/> 苍云-冬子: 千钧玄甲 愿为遮风雪 <br/>长歌/苍云: 合听宫商飞扬曲悠悠 拨雁门狼烟 <br/>霸刀-漆柚: 推窗晴空万里雕盘旋<br/> 蓬莱-小千: 踏波收伞如谪仙<br/> 霸刀/蓬莱: 一袭暖裘覆于 彼此双肩 <br/>蓬莱-小千:
坐观海浪涛涛 逍遥世间p>
<a href="#top">回到顶部a>
body>
html>