一个显示图像的组件,其有多个构造函数。其支持JPEG、PNG、GIF、动画GIF、WebP、动画WebP、BMP、和WBMP格式的图像。
1. new Image:用于从ImageProvider获取图像。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Image(
image: AssetImage(
"images/logo.png",
bundle: null
),
semanticLabel: "这是Image组件",
excludeFromSemantics: false,
width: 200.0,
height: 400.0,
color: Colors.amber[300],
colorBlendMode: BlendMode.color,
fit: BoxFit.fill,
alignment: Alignment.center,
repeat: ImageRepeat.noRepeat,
matchTextDirection: false,
gaplessPlayback: false,
filterQuality: FilterQuality.low,
),
)
),
);
}
}
2. new Image.asset:用于使用密钥从AssetBundle获取图像。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Image.asset(
'images/logo.png',
semanticLabel: '这是Image.asset',
excludeFromSemantics: false,
scale: 0.4,
width: 600,
height: 300,
color: Colors.amber[400],
colorBlendMode: BlendMode.colorBurn,
fit: BoxFit.scaleDown,
alignment: Alignment.center,
matchTextDirection: false,
gaplessPlayback: false,
filterQuality: FilterQuality.low,
),
)
),
);
}
}
3. new Image.network:用于从URL获取图像。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Image.network(
'网络图片地址',
semanticLabel: '这是Image.network',
excludeFromSemantics: false,
scale: 0.4,
width: 600,
height: 300,
color: Colors.amber[400],
colorBlendMode: BlendMode.colorBurn,
fit: BoxFit.scaleDown,
alignment: Alignment.center,
matchTextDirection: false,
gaplessPlayback: false,
filterQuality: FilterQuality.low,
),
)
),
);
}
}
4. new Image.file:用于从文件中获取图像。
import 'package:flutter/material.dart';
import 'dart:async';
import 'dart:io';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Image.file(
new File("本地文件路径"),
semanticLabel: '这是Image.file',
excludeFromSemantics: false,
scale: 0.4,
width: 600,
height: 300,
color: Colors.amber[400],
colorBlendMode: BlendMode.colorBurn,
fit: BoxFit.scaleDown,
alignment: Alignment.center,
matchTextDirection: false,
gaplessPlayback: false,
filterQuality: FilterQuality.low,
)
)
),
);
}
}
//需要开启SD的读写权限
5. new Image.memory:用于从Uint8List获取图像(暂未搞清楚原理)。
若要自动执行像素密度感知有用的分辨率,需使用AssetImage指定图像,并确保在组件树中的图像组件上方存在MaterialApp、WidgetsApp或MediaQuery组件。
图像是使用paintImage绘制的,其更详细的描述了该类中各个字段的含义。
参考:
- Icon:显示来自字体的图像;
- new lnk.image:这是在一个material application中显示图像的首选方法(特别是当图像位于一个Material中并且上边还存在InkWell时)。
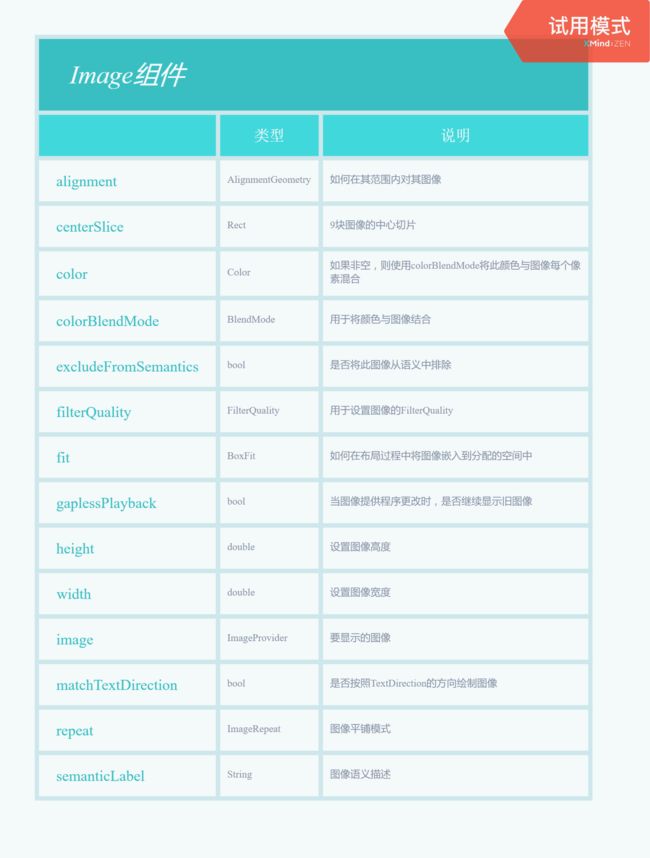
Image 属性
本节内容到此结束,若在使用过程中遇到问题,欢迎留言交流,我们一起成长。
总目录结构