欢迎光临angular2风格指南
目的:本指南的目的是为开发Angular应用程序提供指导原则,展示我们所遵循的约定。
一、单一原则:
我们遵循单一职责原则来创建的所有组件、服务和其他标志等。这样能帮助我们把应用程序弄的干净整洁,易于阅读、维护和测试。
1.单一法则
风格01-01
坚持 每个文件之定义一样东西(比如服务或组件)。
考虑把每个文件限制在400行代码以内。
为何?单组件文件非常容易阅读、维护,并能防止在版本控制系统里与团队冲突
为何?单组件文件可以防止一些隐蔽的程序缺陷,当把多各组件合写在一个文件中时,可能造成共享变量、创建意外的闭包,或者与依赖之间产生意外耦合等情况。
为何?单独的组件通常是该文件默认的输出,这样就可以利用组件路由器实现按需加载。
最关键的是,可以增加代码可重用性和阅读性,减少出错的可能性。
切记:
不要把多个组件定义在一个文件里!
定义文件:
组件: xx.component.ts 、数据模型: xx.model.ts、服务:xx.service.ts
2.小函数
风格01-02
坚持定义小函数
考虑限制在75行之内
为何?小函数更易于测试,特别是当它们只做一件事,只为一个目的服务的时候。
为何?小函数促进了代码的重用。
为何?小函数更加易于阅读。
为何?小函数更加易于维护。
为何?小函数帮助避免一些大函数容易产生的那些与外界共享变量、创建意外的闭包或与依赖之间产生意外耦合等隐蔽的错误。
二.命名约定
风格02-01
1.总体命名知道原则
坚持为所有符号使用一致的命名规则。
坚持遵循同一个模式来描述符号的特性和类型。推荐的模式为feature.type.ts。
为何?命名约定提供了一致的方法来帮助我们一眼锁定内容。在整个项目内保持一致性是至关重要的。在团队内保持一致性也很重要。在公司内部保持一致性可以大幅提高效率。
为何?命名约定最直接的目的是:帮我们快速找到代码并让它们更容易理解。
为何?目录和文件的名字应该清楚的说明他们的用途。比如 app/heroes/hero-list.compooment.ts包含了一个用来维护英雄列表的组件。
2.使用点和横杠来分割文件名
风格02-02
坚持在描述性名字里面,使用横杠来分隔单子。
坚持使用点来分隔描述名字和类型名。
坚持对所用组件使用一致的类型命名规则,遵循这个模式:先描述组件的特性,在描述它的类型。推荐的模式为feature.type.ts。
为何?类型名字提供一致的方法来快速的识别文件是什么。
为何?可以让我们利用编辑器或者 IDE 的模糊搜索功能,很容易的找到特定文件。
为何?没有被简写的类型名字比如.service很有描述性,不含糊。 简写可能造成混淆,比如.srv,.svc, 和.serv。
为何?与自动化任务的模式匹配。
3.组件与指令命名
风格02-03
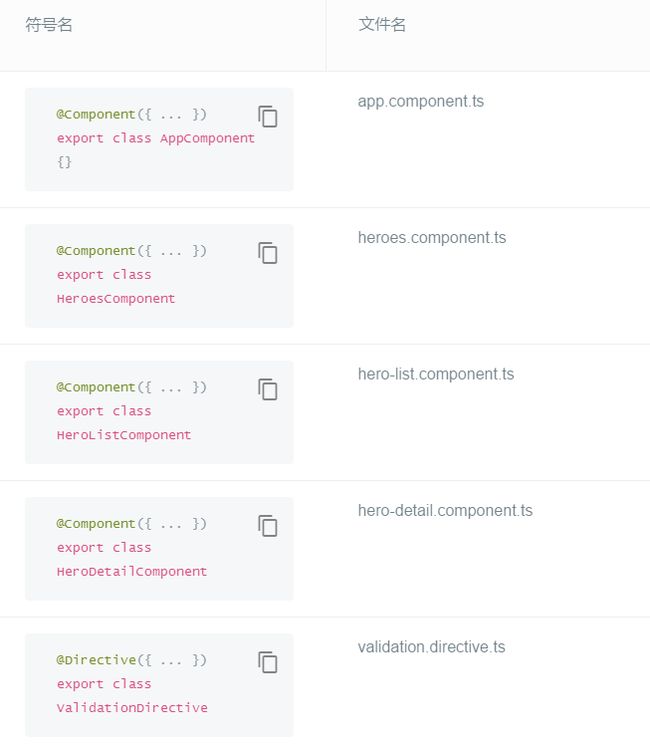
坚持为所有东西使用一致的命名约定:以它们所代表的东西命名。
坚持使用大写驼峰命名法来命名所有符号(类)。保持符号的名字与他所在的文件名字相同。
坚持把符号的类型(比如组件、服务、指令等)附件到符号名的后面。
为何?提供前后一致的方法迅速辨识和引用东西。
为何?大写驼峰命名法约定用来辨识出那些可用过构造函数来实例化的对象。
为何?Component后缀是常见的用法,它具有精准的描述性。
4.服务名
风格02-04
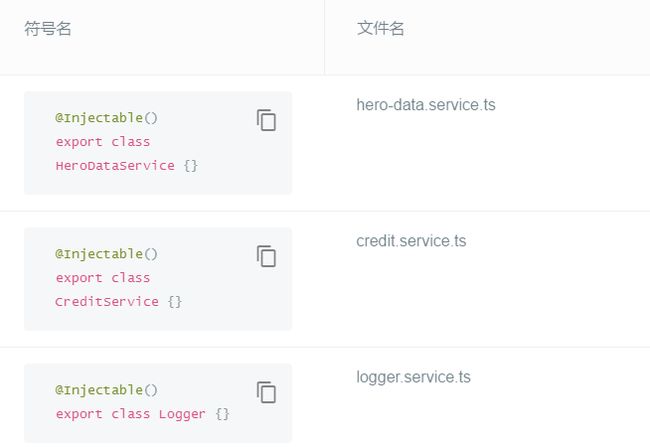
坚持使用前后一致的命名规则来命名服务,以它们的特性来命名。
坚持使用大写驼峰命名法来命名服务。
坚持当不能从它们的名字里清楚的看出它们是什么的时候(比如它们的名字是名词时),添加service后缀。
为何?提供前后一致的方法来快速识别和引用服务。
为何?清楚的服务名,比如Logger不需要后缀。
为何?如果服务名字是名词时,比如Credit,需要一个后缀。当名字不能很明显的标示出它是服务还是其它东西的时候,应该添加后缀。