- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- 从零开始搭建Zabbix监控系统:安装配置全攻略,轻松掌握企业级监控利器
磐基Stack专业服务团队
Zabbixzabbixadb
#作者:stackofumbrella文章目录前提安装及配置开始安装设置mysql编码开始安装查询是否启动成功编译安装zabbix前提selinux关闭#vim/etc/selinux/configSELINUX=disabled#setenforce0关闭防火墙#systemctlstopfirewalldyum安装mysql检查系统是否安装其他版本的MYSQL#yumlistinstalled
- Linux C多人网络聊天室
HWY_猿
网络编程多人网络聊天室Linux网络聊天室聊天室LinuxC多人网络聊天室
经过好几天的日夜奋斗,总算把这个聊天室给做出来了,虽然说不上多好,但也是这几天从早到晚劳动的成功,所以就写这篇博文来记录一下啦。别的不敢说,确保能用就是了,完整代码在最后哦~当然啦,如果有幸被转发,还请注明来处哈~一、功能这个Linux下C版本的多人网络聊天室具备以下几个基本功能(或者说需求):(一)C/S模式,IPv4的TCP通信;(二)客户端登录需要账号密码,没有账号需要注册;(三)服务器每接
- Ubuntu,centos下源码安装cmake指定版本
你若盛开,清风自来!
ubuntucentoslinux
网址:Indexof/files/v3.23常规安装出错1.先把安装包cmake-3.12.4-Linux-x86_64.tar.gz复制到指定目录2.解压tar-zxvfcmake-3.12.4-Linux-x86_64.tar.gz3.进入解压之后的文件夹cdcmake-3.12.4-Linux-x86_64.tar.gz4.运行下面命令出错bash:./bootstrap:Nosuchfil
- JS获取时间戳的五种方法
暴怒的代码
#JavaScriptjavascript开发语言ecmascript
一、JavasCRIPT时间转时间戳JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象newDate()来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。方法一:Date.now()Date.now()可以获得当前的时间戳:console.log(Date.now())//1642471441587方法二:Date.parse()Date.par
- web前端常见面试题
JackieDYH
程序猿面试题前端javascriptvue面试题
html文件开头DOCTYPE作用DOCTYPE(文档类型)是HTML文档的开头,它指定了HTML文档使用的HTML版本及文档类型,告诉浏览器以哪种规范来解析HTML文档。它的作用有以下几个方面:声明HTML版本:DOCTYPE声明可以让浏览器知道使用哪个HTML版本来解析当前文档,从而根据规范来处理文档中的元素和属性。帮助浏览器正确解析文档:DOCTYPE声明可以确保浏览器以标准模式渲染页面,而
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- javaweb将上传的图片保存在项目文件webapp下的upload文件夹下
yuren_xia
后端技术前端技术webappjavatomcateclipse
前端HTML表单(upload.html)首先,创建一个HTML页面,允许用户选择并上传图片。图片上传上传图片注意:表单的method设置为"post",enctype需设置成"multipart/form-data"2.后端Servlet(UploadServlet.java)接下来,创建一个Servlet来处理文件上传请求,并将上传的图片保存到webapp/load目录下。packagecom
- 通俗理解闭包
yuren_xia
前端技术javascript
JavaScript在ES6之前并没有类的概念,但通过原型链和闭包,开发者可以实现类似继承和封装的功能(原型链实现继承,闭包实现封装)。ES6引入了类语法,但闭包仍然是实现私有数据封装的重要手段之一。另外,使用闭包还可用于保存上下文信息等场景。一、定义从函数角度闭包是指有权访问另一个函数作用域中的变量的函数。即使外部函数已经返回,闭包仍然可以访问外部函数内部的变量。例如:functionouter
- Nginx 请求转发配置指南
web13093320398
面试学习路线阿里巴巴nginxlinux运维
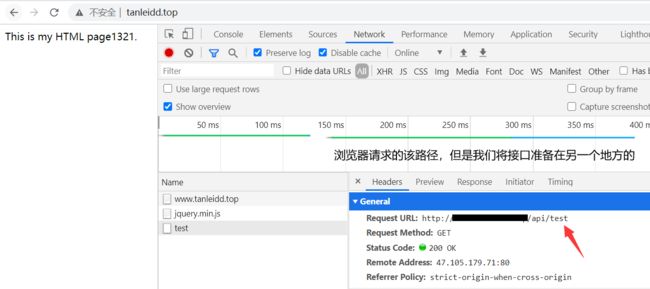
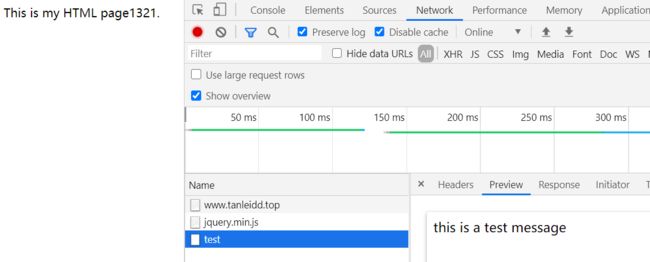
Nginx请求转发配置指南1.简介Nginx是一款高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。本文档将介绍如何使用Nginx配置请求转发,并解释一些常用的配置参数。2.Nginx安装在配置之前,确保你的系统已经安装了Nginx。如果未安装,可以使用以下命令进行安装:在CentOS/RHEL上:sudoyuminstallnginx-y在Ubuntu/Debia
- 非常实用的linux操作系统一键巡检脚本
我科绝伦(Huanhuan Zhou)
linuxlinuxchrome运维
[root@localhost~]#chmod+xsystem_check.sh[root@localhost~]#./system_check.sh[root@localhost~]#cat/root/check_log/check-20250227.txt脚本内容:#!/bin/bash#@Author:zhh#beseemCentOS6.XCentOS7.X#date:20250224#检查
- 【linux自动化实践】linux shell 脚本 替换某文本
忙碌的菠萝
linux自动化实践linux自动化运维
在Linuxshell脚本中,可以使用sed命令来替换文本。以下是一个基本的例子,它将在文件example.txt中查找文本old_text并将其替换为new_textsed-i's/old_text/new_text/g'example.txt解释:sed:是streameditor的缩写,用于处理文本数据。-i:表示直接修改文件内容。s:表示替换操作。old_text:要被替换的文本。new_
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- Qt5.6在Linux中无法切换中文输入法问题解决
糯米藕片
经验分享qtlinux开发语言
注意Qt5.6.1要编译1.0.6版本源码chmod777赋权复制两个地方so重启QtCreatorsudocplibfcitxplatforminputcontextplugin.so/home/shen/Qt5.6.1/Tools/QtCreator/lib/Qt/plugins/platforminputcontextssudocplibfcitxplatforminputcontextpl
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- Llama.cpp 服务器安装指南(使用 Docker,GPU 专用)
田猿笔记
AI高级应用llama服务器dockerllama.cpp
前置条件在开始之前,请确保你的系统满足以下要求:操作系统:Ubuntu20.04/22.04(或支持Docker的Linux系统)。硬件:NVIDIAGPU(例如RTX4090)。内存:16GB+系统内存,GPU需12GB+显存(RTX4090有24GB)。存储:15GB+可用空间(用于源码、镜像和模型文件)。网络:需要互联网连接以下载源码和依赖。软件:已安装并运行Docker。已安装NVIDIA
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- 驱动开发系列39 - Linux Graphics 3D 绘制流程(二)- 设置渲染管线
黑不溜秋的
GPU驱动专栏驱动开发
一:概述Intel的Iris驱动是Mesa中的Gallium驱动,主要用于IntelGen8+GPU(Broadwell及更新架构)。它负责与i915内核DRM驱动交互,并通过Vulkan(ANV)、OpenGL(IrisGallium)、或OpenCL(Clover)来提供3D加速。在Iris驱动中,GPUPipeline设置涉及多个部分,包括编译和上传着色器、设置渲染目标、绑定缓冲区、配置固定
- Linux驱动开发: USB驱动开发
DS小龙哥
Linux系统编程与驱动开发linuxUSB驱动嵌入式
一、USB简介1.1什么是USB?USB是连接计算机系统与外部设备的一种串口总线标准,也是一种输入输出接口的技术规范,被广泛地应用于个人电脑和移动设备等信息通讯产品,USB就是简写,中文叫通用串行总线。最早出现在1995年,伴随着奔腾机发展而来。自微软在Windows98中加入对USB接口的支持后,USB接口才推广开来,USB设备也日渐增多,如数码相机、摄像头、扫描仪、游戏杆、打印机、键盘、鼠标等
- 关闭linux系统端口占用,关闭linux系统端口的两种方法
爱吃面的喵
关闭linux系统端口占用
1、通过杀掉进程的方法来关闭端口每个端口都有一个守护进程,kill掉这个守护进程就可以了每个端口都是一个进程占用着,第一步、用下面命令netstat-anp|grep端口找出占用这个端口的进程,第二步、用下面命令kill-9PID杀掉就行了2、通过开启关闭服务的方法来开启/关闭端口因为每个端口都有对应的服务,因此要关闭端口只要关闭相应的服务就可以了。linux中开机自动启动的服务一般都存放在两个地
- Linux 查看端口占用命令
酒酿小圆子~
linux运维服务器
文章目录1、lsof-i:端口号2、netstat命令2.1netstat-tunlp命令2.2netstat-anp命令1、lsof-i:端口号用于查看某一端口的占用情况,比如查看5000端口使用情况:sudolsof-i:5000注意:这里最好使用sudo开启管理员权限,未开启管理员权限时,可能会检测不到相关进程。(并非所有进程都能被检测到,所有非本用户的进程信息将不会显示,如果想看到所有信息
- Linux Device Driver 3rd 上
xiaozi63
linux内核驱动程序
第一章设备驱动程序的简介处于上层应用与底层硬件设备的软件层区分机制和策略是Linux最好的思想之一,机制指的是需要提供什么功能,策略指的是如何使用这个功能!通常不同的环境需要不同的方式来使用硬件,则驱动应当尽可能地不实现策略.驱动程序设计需要考虑一下几个方面的因素:提供给用户尽量多的选项编写驱动程序所占用的时间,驱动程序的操作耗时需要尽量缩减.尽量保持程序简单内核概览:进程管理:负责创建和销毁进程
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- Linux系统如何排查端口占用
程序猿000001号
linux运维服务器
如何在Linux系统中排查端口占用在Linux系统中,当您遇到网络服务无法启动或响应异常的情况时,可能是因为某个特定的端口已经被其他进程占用。这时,您需要进行端口占用情况的排查来解决问题。本文将介绍几种常用的命令行工具和方法,帮助您快速定位并解决端口占用的问题。1.使用netstat命令netstat是一个网络统计工具,它可以显示网络连接、路由表、接口统计等信息。要检查端口占用情况,可以使用以下命
- Linux查看端口占用情况的几种方式
liu_caihong
linux服务器网络
Linux查看端口占用情况的几种方式概述测试环境为Centos7.9,本文简单给出了几种检测端口的例子。一、查看本机端口占用1、netstat#安装netstatyum-yinstallnet-tools#检测端口占用netstat-npl|grep"端口"[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FFUW0j6I-1655191692938)(C:%5CUse
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb