前端学习笔记2-CSS基础语法
1、 CSS:层叠样式表,使用来表现HTML或者XML等样式文件的计算机语言。
2、 样式表的创建
(1) 行内样式表
/* <标记 style="属性1:属性;属性2:属性"> */
"width:100px; height:100px; background:red ">hello
(2) 内部样式表: 在标签内加入
说明:必须将该标记写在文件头部,和之间.
(3) 外部样式表: 将css代码写在一个单独的.css文件中,在标签中使用标签直接引入该文件到页面中。
"stylesheet" type="text/css" href="css/main.css">
3、 CSS的组成和语法
(1) CSS的组成
选择器(选择器){声明}
注:声明中为 属性:属性值
例:body{background: #47C4E6;}
(2) CSS语法
选择符{属性:属性值;}
说明:属性和属性值之间用“:”分隔,声明必须放在大括号内; 一个选择符可以有多个属性,属性和属性之间用“;”分隔
一个属性可以有多个属性值,属性值和属性值之间用“ ”(空格)分隔
例:div{height:120px;background: #0AF71F;border: 3px solid #ff0}
(3)选择器
1) 标签选择器: 根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置。
<style type="text/css">
p{
color: red;
}
style>
<div>hellodiv>
<p>hellop>
2)类选择器: 根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是css中应用最多的一种选择器。
<style type="text/css">
.blue{
color:blue}
.big{
font-size:20px}
.box{
width:100px;height:100px;background:gold}
style>
<div class="blue">这是一个divdiv>
<h3 class="blue big box">这是一个标题h3>
<p class="blue box">这是一个段落p>
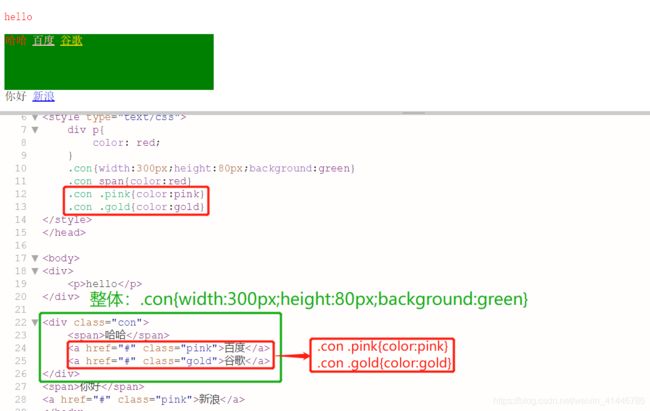
3)层级选择器(后代选择器): 根据层级关系选择后代标签,以选择器1 选择器2开头,主要应用在标签嵌套的结构中,减少命名。
<style type="text/css">
div p{
color: red;
}
.con{
width:300px;height:80px;background:green}
.con span{
color:red}
.con .pink{
color:pink}
.con .gold{
color:gold}
style>
<div>
<p>hellop>
div>
<div class="con">
<span>哈哈span>
<a href="#" class="pink">百度a>
<a href="#" class="gold">谷歌a>
div>
<span>你好span>
<a href="#" class="pink">新浪a>
4)id选择器: 根据id选择标签,以#开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
<style type="text/css">
#box{
color:red}
style>
<p id="box">这是一个段落标签p>
<p>这是第二个段落标签p>
<p>这是第三个段落标签p>
5)组选择器: 根据组合的选择器选择不同的标签,以 , 分割开, 如果有公共的样式设置,可以使用组选择器。
<style type="text/css">
.box1,.box2,.box3{
width:100px;height:100px}
.box1{
background:red}
.box2{
background:pink}
.box2{
background:gold}
style>
<div class="box1">这是第一个divdiv>
<div class="box2">这是第二个divdiv>
<div class="box3">这是第三个divdiv>
6)伪类选择器: 用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器
<style type="text/css">
.box1{
width:100px;height:100px;background:gold;}
.box1:hover{
width:300px;}
style>
<div class="box1">这是第一个divdiv>
4、CSS属性
(1)布局常用样式属性
-
width 设置元素(标签)的宽度,如:
width:100px; -
height 设置元素(标签)的高度,如:
height:200px; -
background 设置元素背景色或者背景图片,如:
background:gold; 设置元素的背景色,
background: url(images/logo.png); 设置元素的背景图片。 -
border 设置元素四周的边框,如:
border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
以上也可以拆分成四个边的写法,分别设置四个边的:
border-top 设置顶边边框,如:border-top:10px solid red;
border-left 设置左边边框,如:border-left:10px solid blue;
border-right 设置右边边框,如:border-right:10px solid green;
border-bottom 设置底边边框,如:border-bottom:10px solid pink; -
padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;
padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:
padding-top、padding-left、padding-right、padding-bottom。 -
margin 设置元素和外界的距离,也叫外边距,如:margin:20px;
margin是同时设置4个边的;也可以像border一样拆分成分别设置四个边:
margin-top、margin-left、margin-right、margin-bottom。 -
float 设置元素浮动,浮动可以让块元素排列在一行; 浮动分为:
左浮动:float:left;
右浮动:float:right;
(2)文本常用样式属性
-
color 设置文字的颜色,如:
color:red; -
font-size 设置文字的大小,如:
font-size:12px; -
font-family 设置文字的字体,如:
font-family:‘微软雅黑’;
为了避免中文字不兼容,一般写成:font-family:‘MicrosoftYahei’; -
font-weight 设置文字是否加粗,如:
font-weight:bold; 设置加粗
font-weight:normal设置不加粗 -
line-height 设置文字的行高,如:
line-height:24px;
表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px -
text-decoration 设置文字的下划线,如:
text-decoration:none; 将文字下划线去掉 -
text-align 设置文字水平对齐方式,如:
text-align:center 设置文字水平居中 -
text-indent 设置文字首行缩进,如:
text-indent:24px; 设置文字首行缩进24px
(3)布局常用样式属性示例代码
<style>
.box1{
width: 200px;
height: 200px;
background:yellow;
border: 1px solid black;
}
.box2{
/* 这里是注释内容 */
/* 设置宽度 */
width: 100px;
/* 设置高度 */
height: 100px;
/* 设置背景色 */
background: red;
/* 设置四边边框 */
/* border: 10px solid black; */
border-top: 10px solid black;
border-left: 10px solid black;
border-right: 10px solid black;
border-bottom: 10px solid black;
/* 设置内边距, 内容到边框的距离,如果设置四边是上右下左 */
/* padding: 10px; */
padding-left: 10px;
padding-top: 10px;
/* 设置外边距,设置元素边框到外界元素边框的距离 */
margin: 10px;
/* margin-top: 10px;
margin-left: 10px; */
float: left;
}
.box3{
width: 48px;
height: 48px;
background:pink;
border: 1px solid black;
float: left;
}
style>
<div class="box1">
<div class="box2">
padding 设置元素包含的内容和元素边框的距离
div>
<div class="box3">
div>
div>
(4)文本常用样式属性示例
<style>
p{
/* 设置字体大小 浏览器默认是 16px */
font-size:20px;
/* 设置字体 */
font-family: "Microsoft YaHei";
/* 设置字体加粗 */
font-weight: bold;
/* 设置字体颜色 */
color: red;
/* 增加掉下划线 */
text-decoration: underline;
/* 设置行高 */
line-height: 100px;
/* 设置背景色 */
background: green;
/* 设置文字居中 */
/* text-align: center; */
text-indent: 40px;
}
a{
/* 去掉下划线 */
text-decoration: none;
}
style>
<a href="#">连接标签a>
<p>
你好,世界!
p>
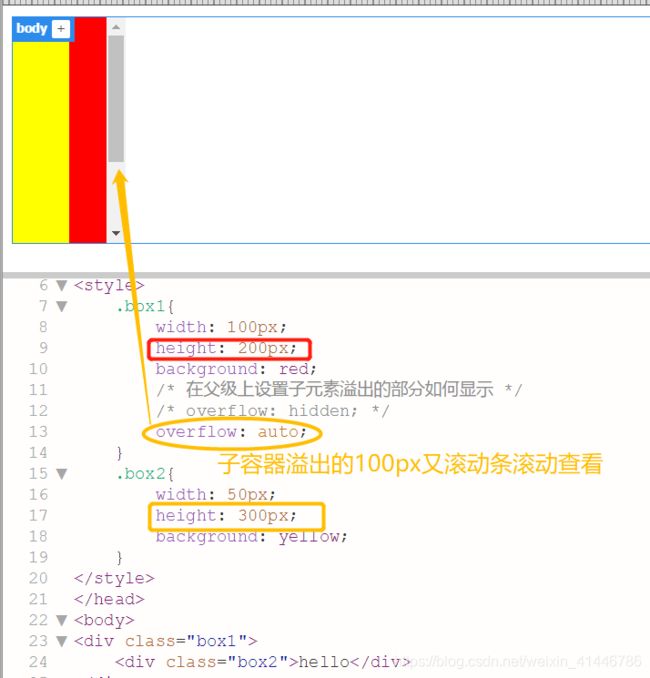
5、CSS元素溢出:子元素(标签)的尺寸超过父元素(标签)的尺寸(通过设置父元素overflow属性显示溢出的子元素的方式)
overflow的设置项:
visible 默认值, 显示子标签溢出部分。 hidden 隐藏子标签溢出部分。 auto 如果子标签溢出,则可以滚动查看其余的内容。
<style>
.box1{
width: 100px;
height: 200px;
background: red;
/* 在父级上设置子元素溢出的部分如何显示 */
/* overflow: hidden; */
overflow: auto;
}
.box2{
width: 50px;
height: 300px;
background: yellow;
}
style>
<div class="box1">
<div class="box2">hellodiv>
div>
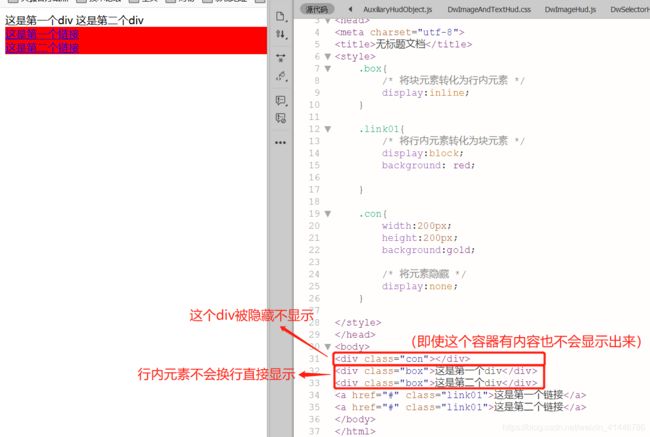
6、CSS显示特性:行内元素、块内元素(行内元素不能设置宽高, 块元素或者行内块元素可以设置宽高)
display 属性:用来设置元素的类型及隐藏的,常用的属性有:
none 元素隐藏且不占位置 inline 元素以行内元素显示 block 元素以块元素显示
<style>
.box{
/* 将块元素转化为行内元素 */
display:inline;
}
.link01{
/* 将行内元素转化为块元素 */
display:block;
background: red;
}
.con{
width:200px;
height:200px;
background:gold;
/* 将元素隐藏 */
display:none;
}
style>
<div class="con">div>
<div class="box">这是第一个divdiv>
<div class="box">这是第二个divdiv>
<a href="#" class="link01">这是第一个链接a>
<a href="#" class="link01">这是第二个链接a>
7.盒子模型:把HTML页面的元素看作一个矩形盒子,矩形盒子是由内容(content)、内边距(padding)、边框(border)、外边距(margin)四部分组成
盒子模型相关样式属性
- 盒子的 内容宽度(width) ,注意:不是盒子的宽度
- 盒子的内容高度(height),注意:不是盒子的高度
- 盒子的边框(border)
- 盒子内的内容和边框之间的间距(padding)
- 盒子与盒子之间的间距(margin)
(1)设置宽高: 设置盒子的宽高,此宽高是指盒子内容的宽高,不是盒子整体宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
(2)设置边框: 设置一边的边框,比如顶部边框,可以按如下设置:
border-top:10px solid red;
说明:
- 其中10px表示线框的粗细;solid表示线性;red表示边框的颜色
- 设置其它三个边的方法和上面一样,把上面的’top’换成’left’就是设置左边,换成’right’就是设置右边,换成’bottom’就是设置底边。
- 四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
(3)设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
/* 四个值按照顺时针方向,分别设置的是 上、右、下、 左四个方向的内边距值。 */
padding:20px 40px 50px 30px;
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
/* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px 50px;
/* 设置上下内边距为20px,左右内边距为40px*/
padding:20px 40px;
/* 设置四边内边距为20px */
padding:20px;
(4)设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
- 盒子的真实尺寸:盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
盒子宽度 = width + padding左右 + border左右
盒子高度 = height + padding上下 +border上下