- HTML学习笔记
誓死守护发际线
html学习笔记
文章目录(一)HTML简介一、网页1.什么是网页2.什么是HTML二、常用的浏览器1.常用的浏览器2.浏览器内核(渲染引擎)3.web标准(二)HTML标签一、HTML语法规范1.基本语法概述2.标签的关系二、HTML基本结构标签三、网页开发工具1.VSCode的使用:2.vsCode工具生成骨架标签新增代码1)标签2)lang语言3)charset字符集四、HTML常用标签1.语义化标签:2.标
- XSL是指可扩展样式表语言 (EXtensible Stylesheet Language)
万事俱备,就差一个程序员了
XSLXSL是指可扩展样式表语言(EXtensibleStylesheetLanguage),是一种用于以可读格式呈现XML数据的语言。目录简介语法XSL是否与XML相同用途应用简介XSL之于XML,就像CSS之于HTML。它是指可扩展样式表语言(EXtensibleStylesheetLanguage)。这是一种用于以可读格式呈现XML数据的语言。xsl是一种标记语言,表示如何将xml文档的内容
- HTML AI 编程助手
wjs2024
开发语言
HTMLAI编程助手引言随着人工智能技术的飞速发展,编程领域也迎来了新的变革。HTML,作为网页制作的基础语言,与AI技术的结合,为开发者带来了前所未有的便利。本文将探讨HTMLAI编程助手的功能、应用场景以及如何利用它提高编程效率。HTMLAI编程助手概述HTMLAI编程助手是一种基于人工智能技术的辅助工具,旨在帮助开发者快速、高效地完成HTML代码编写。通过学习大量的HTML代码,AI编程助手
- 第三百七十二节 JavaFX教程 - JavaFX HTMLEditor
程序猿小D
java前端服务器
JavaFX教程-JavaFXHTMLEditorHTMLEditor控件是一个富文本编辑器,具有以下功能。粗体斜体下划线删除线字体系列字体大小前景色背景颜色缩进项目符号列表编号列表对齐水平线复制文本片段粘贴文本片段HTMLEditor类返回HTML字符串中的编辑内容。创建HTML编辑器importjavafx.application.Application;importjavafx.scene.
- 【Python爬虫(95)】Python爬虫进阶:构建大型垂直领域爬虫系统
奔跑吧邓邓子
Python爬虫python爬虫开发语言垂直领域系统
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、项目需求分析1.1确定垂直领域1.2业务需求分析1.3用户需求
- 【Python爬虫(86)】元宇宙浪潮下,Python爬虫能否乘风破浪?
奔跑吧邓邓子
Python爬虫python爬虫开发语言元宇宙
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、元宇宙:概念与架构的深度剖析1.1元宇宙概念溯源1.2元宇宙架
- 【Python爬虫(94)】爬虫生存指南:风险识别与应对策略
奔跑吧邓邓子
Python爬虫python爬虫开发语言
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、爬虫项目中的风险识别1.1反爬虫导致的爬虫失效1.2数据泄露风
- 从零到精通:小白DeepSeek全栈入门指南
好东西不迷路
各自资源AI前端htmlpython
第一部分:认知准备(1-3天)1.1基础概念搭建人工智能三要素:数据/算法/算力深度学习与传统机器学习的区别神经网络基本结构(输入层/隐藏层/输出层)常用术语解析:epoch、batch、loss、accuracy1.2环境配置实战Python环境搭建(推荐Anaconda)condacreate-ndeepseekpython=3.8condaactivatedeepseek深度学习框架选择指南
- html data-src和src的区别,img 的data-src 属性实现懒加载
薄辉
htmldata-src和src的区别
一、什么是图片懒加载?当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。通俗一点:1、就是创建一个自定义属性data-src存放真正需要显示的图片路径,而img自带的src放一张大小为1*1px的图片路径。2、当页面滚动直至此图片出现在可
- 浅谈流媒体技术在无线网络中的应用
chenjie19891104
流媒体技术网络流媒体服务器服务器interneth.264路由器
原文地址:http://info.broadcast.hc360.com/2009/10/100913135646.shtml流媒体即媒体内容通过数据网络传送到客户端的同时,在客户端播放的一种机制。流媒体技术首先出现在固定网络通信中,在网络上传送音视频等多媒体信息的方法主要采用下载和流式两种传送方式。对于下载方式而言,由于大文件往往需要大量的存储容量,同时受到网络带宽的限制,下载常常会花数分钟甚至
- ip地址怎么改 IP属地怎么改成自己想要的地区
xxtzaaa
tcp/ip网络网络协议
你会改IP地址吗?你觉得改IP地址难吗?自从去年各大平台开始显示IP属地后,几乎每天都有人来问我们怎么改IP地址,而我们作为一家IP代理服务商,可以说天天都在和IP打交道,对这一块自然是了如指掌,下面我就来教大家三种改IP地址的方法。第一种方法:使用代理IP软件这是现在最为常用的一种方法,很简单,下载,兔子软件配置好以后,就可以随心所欲的一键切换IP了,放心,都有使用教程的,小白也能一看就会。第二
- 宝塔面板申请SSL安全证书一直显示“待域名确认”?如何处理解决?
青云网运维
宝塔面板教程WordPress教程
现在越来越多的站点加入到https的大军中来了,主要还是有很多免费的SSL证书可以申请,还有很多平台可以帮助我们一键申请域名证书,比如宝塔面板就支持这样的操作(运维大神可以右上角关闭了,我们小白喜欢用面板),如果还有不了解宝塔面板怎么使用的小伙伴,可以看下我总结的系列教程,保证从新手变老鸟:【宝塔面板精选教程汇总】宝塔面板教程(1)基于云服务器搭建宝塔面板教程最全详解宝塔面板教程(2)宝塔面板添加
- dnspod动态解析linux,NAS折腾记 篇一:五分钟搞定威联通DNSPOD动态域名解析-简单教程+问题解决...
芒果绵绵冰
dnspod动态解析linux
NAS折腾记篇一:五分钟搞定威联通DNSPOD动态域名解析-简单教程+问题解决2021-01-1321:04:4814点赞156收藏28评论新人值友一枚,第一次发贴,请大家多多支持!2020年双11,因为每天都会打开张大妈看看,经过太多值友PO文轮番轰炸,终于下手了一台威联通NAS。从一开始完全搞不清状况的新人小白(存储池,卷,威联通的太多术证让人傻傻分不清),到现在基本上把自己的NAS折腾得七七
- 基于QT的电子木鱼小游戏(C/C++)
今天你debug了嘛?
qtqtc语言c++
文章目录前言今年最火爆的解压小游戏电子木鱼,现在许多软件都上架了这个小程序。我在网上看了一下基本上都是用py和Java写的,所以我用QT重新写了一下,作为小白练手项目非常适合一、界面展示二、功能模块1)木鱼缩放2)功德+1显示3)音乐4)自动5)延时6)完整代码前言今年最火爆的解压小游戏电子木鱼,现在许多软件都上架了这个小程序。我在网上看了一下基本上都是用py和Java写的,所以我用QT重新写了一
- Python3小白基础入门 | 学习笔记
查理养殖场
编程语言笔记学习笔记python
一、输入输出1、读入字符串str=input()print(str)2、读入整数数字a=int(input())print(a)print(type(a))#type()输出变量类型3、格式化输出+直接拼接:name="Lihua"age=24print("Hello"+name+",youare"+str(age)+"yearsold")%:name="Lihua"age=24print("He
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- AI 进阶指南:携手DeepSeek从小白到行业先锋的跃迁之路
轻口味
大模型实战人工智能deepseek大模型
AI进阶指南:携手DeepSeek从小白到行业先锋的跃迁之路在当今数字化浪潮汹涌澎湃的时代,人工智能(AI)宛如一颗璀璨的明星,照亮了各个领域的创新与发展道路。然而,面对AI这一庞大而复杂的体系,许多人往往感到迷茫无措,不知自己处于何种水平,更不知如何迈向更高的层次。尤其是DeepSeek的出圈,AI的热度更加火爆。无论是普通用户还是AI从业者也变得很迷茫,不知如何应对AI的崛起。本文将依据AI应
- nuxt常用组件库html-validator应用解析
垣宇
vue.js
html-validator主要用于自动验证nuxt服务器呈现的HTML(SSR和SSG),以检测可能导致水合错误的HTML常见问题,有助于减少水合错误,检测常见的可访问性错误。安装npxnuxi@latestmoduleaddhtml-validator配置若自动更新nuxt.config.ts配置文件失败,可手动添加下面代码:nuxt3defineNuxtConfig({modules:['@
- 前端面试题---2022
每日一小知识
前端htmlnpmvscodenode.js
*集大成之面试题,我们不做面试题的创作者,只做面试题的搬运工(侵必删)〇理论一个完整的URL解析过程1用户输入URL地址。2对URL地址进行DNS域名解获得IP地址。3建立TCP连接(三次握手)。4浏览器向web服务器发送一个HTTP请求报文。5服务器返回HTTP响应报文给客户端。6关闭TCP连接(四次挥手)。7浏览器解析文档资源并渲染页面。解析过程:浏览器解析的资源(html,svg,Xhtml
- 大白话html第五章HTML5 新增表单元素和属性
IT木昜
大白话htmlhtmlhtml5前端
大白话html第五章HTML5新增表单元素和属性HTML5给表单带来了很多新的小伙伴,让我们收集用户信息变得更方便、更智能。新增表单元素:这个就像一个自带日历的小框框,用户可以直接在里面选择日期,不用手动输入。你的生日::专门用来收集用户邮箱地址的,浏览器会自动检查用户输入的是不是一个合法的邮箱格式。你的邮箱::当你需要用户输入网址的时候,用这个标签。浏览器会检查输入的是不是一个合法的网址。你的网
- 深入探索CSS:从基础到高级,解锁网页设计的无限可能
斯~内克
csscss前端
CSS(层叠样式表)是现代网页设计中不可或缺的一部分,它不仅决定了网页的外观和风格,还极大地影响了用户体验和交互效果。从简单的文本样式到复杂的布局设计,CSS的灵活性和强大功能使其成为前端开发的核心技术之一。本文将从CSS的基础概念出发,逐步深入到高级应用,带你全面了解CSS的魅力和实用性。一、CSS简介:网页设计的基石CSS是一种用于描述HTML或XML文档外观和格式的样式表语言。它的主要作用是
- 终极指南:styled-components 深度解析与实战对比
ox0080
#北漂+滴滴出行WebVIP激励styled-comCSS
一、CSS-in-JS革命:现代Web样式新范式1.1传统CSS的三大痛点全局污染:class命名冲突导致"样式战争"状态隔离:动态样式需要操作DOM类名架构割裂:样式文件与组件逻辑分离//传统CSS的典型问题实例//Button.css.btn{background:blue;}//全局作用域//App.css.btn{padding:10px;}//意外覆盖1.2CSS-in-JS的核心优势真
- 前端:HTML
00&00
前端前端html
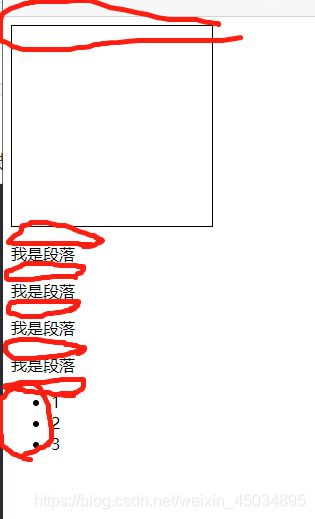
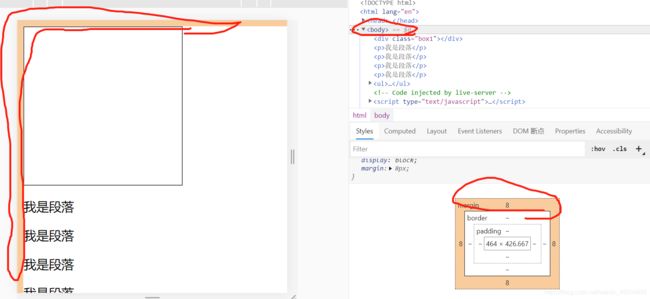
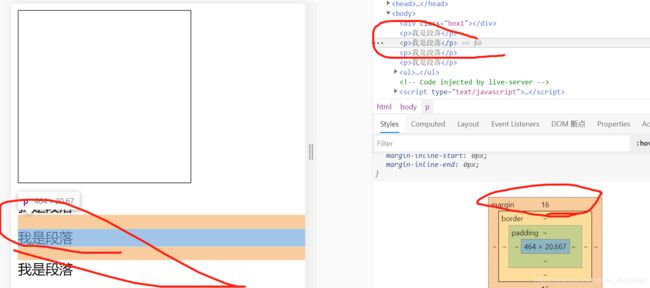
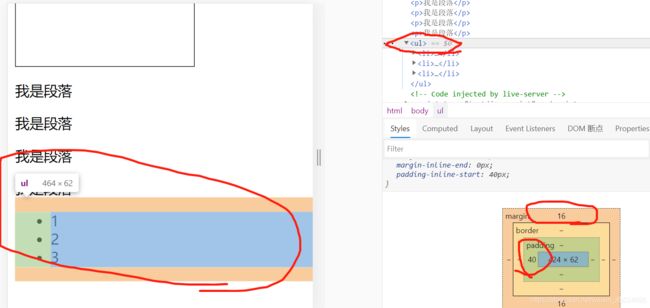
HTML(超文本标记语言,HyperTextMarkupLanguage)是构建网页的标准标记语言。它被广泛用于创建和设计网页内容,使得文本、图像、链接、表格等元素能够在浏览器中以结构化的形式展示。以下是HTML的详细介绍:1.HTML的基本结构HTML文档通常由一系列嵌套的元素和标签构成,具有以下基本结构: 文档标题 欢迎使用HTML! 这是一个段落。``:声明文档类型,告知浏览器
- 【大数据】es ElasticSearch常用操作:查询与聚合篇
roshy
大数据
0说明基于es5.4和es5.6,列举的是个人工作中经常用到的查询(只是工作中使用的是JavaAPI),如果需要看完整的,可以参考官方相关文档https://www.elastic.co/guide/en/elasticsearch/reference/5.4/search.html。1查询先使用一个快速入门来引入,然后后面列出的各种查询都是用得比较多的(在我的工作环境是这样),其它没怎么用的这里
- 前端必知必会-Vue动画Animations-Transition ‘name‘ 属性
编程岁月
前端vue.jsjavascript
文章目录Transition'name'属性Transition‘name’属性如果您有多个组件,但您希望至少一个组件具有不同的动画,则需要为组件指定不同的名称以区分它们。我们可以使用name属性选择组件的名称,这也会更改过渡类的名称,以便我们可以为该组件设置不同的CSS动画规则。如果过渡名称属性值设置为‘swirl’,则自动可用的类现在将以‘swirl-’而不是‘v-’开头:swirl-ente
- 【Jenkins】个人向-Jenkinsfile如何写
luojiaao
汽车软件开发-工具链jenkins运维
官方参考:https://www.jenkins.io/doc/book/pipeline/syntax/PipelineUtilitySteps插件:https://birdbook.com.cn/ops/ci/jenkins/plugins/pipeline%20utility%20steps.html常用环境变量含义表达式备注params,传入参数传入参数params.都可以用env.来访问
- python数据分析之爬虫基础:爬虫介绍以及urllib详解
web13765607643
python数据分析爬虫
前言在数据分析中,爬虫有着很大作用,可以自动爬取网页中提取的大量的数据,比如从电商网站手机商品信息,为市场分析提供数据基础。也可以补充数据集、检测动态变化等一系列作用。可以说在数据分析中有着相当大的作用!页面结构介绍这里主要介绍HTML的一些简单结构,需要一点前端的知识,可以根据情况直接跳过。Title姓名年龄性别张三18男铁锅炖大鹅小鸡炖蘑菇锅包肉奖励自己睡觉起床读书学习爬虫相关概念1、爬虫的概
- java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档
今晚的月亮真好看
java开发语言
java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- VUE实现日历记录事件
yu_zheng5163
vue.jsjavascriptecmascript
el-calendarHTML代码段可以根据自己的需要显示内容,样式-1?'lar-is-selected':'lar-no-selected'"@click="holidayUpdate(data,date)">班-1&&queryDate.indexOf(data.day)!=-1"style="color:#f73131">休 -1?'color:#F73131;text-alig
- HTML---css选择器
lh_freak
htmlcss前端
CSS指层叠样式表,是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为.css。使用CSS我们可以大大提升网页开发的工作效率!插入样式表的方法有三种:外部样式(Externalstylesheet)内部样式(Internalstylesheet)内联样式(Inlinestyle)内联样式(行内样式)hello样式直接写入到本元素标签中
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D