制作时间:12:30 - 13:30
做的是一个非常简易的没有实用效果的进度条。
html代码:
0%
0%
css代码:
*{margin: 0; padding: 0;}
#progressBox{ width: 300px; height: 40px; background-color: white; border: 1px solid #c8c8c8; margin: 10px; position: relative; }
#progressBar{ z-index: 2; width: 100%; height: 40px; line-height: 40px; color: white; font-size: 20px; font-weight: bold; position: absolute; left: 0; top: 0; text-align: center; background-color: #00a1f5; clip:rect(0px,0px,40px,0px); }
#progressText{ z-index: 1; position: absolute; width: 100%; height: 40px; color: black; line-height: 40px; font-size: 20px; font-weight: bold; text-align: center; }
知识点1
css2中的属性 clip
参考:张鑫旭博客文章
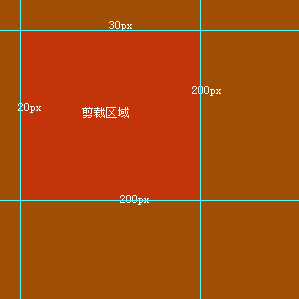
用法:rect(top,right,bottom,left)
rect(30px, 200px, 200px, 20px)
30px:裁切区域上边缘距离原元素顶部30像素
200px:裁切区域右边缘距离原元素左边200像素
200px:裁切区域的下边缘距离原元素顶部200像素
20px:裁切区域的左边缘距离原元素左边20像素
知识点2
js更改clip属性
div.style.clip = "rect(0px,"+ ... +"px,40px,0px)";
不是这样:
div.style.clip = rect(0px,"+ ... +"px,40px,0px);
知识点3
js获取元素的 width
参考文章:http://www.thinksaas.cn/topics/0/265/265251.html
(1)如果css是内联的话
document.getElementById('div').style.width
(2)使用嵌入、链入或引入样式表(非内联样式),这时候通过element.style.width 是获取不到的
//IE:通过 currentStyle
alert(document.getElementById('div').currentStyle.width);
//firfox,safari,opera,chrome:通过 window.getComputedStyle
alert(window.getComputedStyle(div,false).width);
所以定义了一个很小的方法:
function getWidth(opt,attr){
if(opt.currentStyle){
return(opt.currentStyle[attr]);
}else{
return window.getComputedStyle(opt,false)[attr];
}
}
完整的js代码:
window.onload = function(){
var inow = 0;
var timer = setInterval(function(){
if(inow == 100){
clearInterval(timer);
}else{
inow +=1;
}
progressFn(inow);
},30);
function progressFn(cent){
var Box = document.getElementById("progressBox");
var Bar = document.getElementById("progressBar");
var Text = document.getElementById("progressText");
var allWidth = parseInt(getWidth(Box,'width'));
console.log(allWidth);
Bar.innerHTML = cent + "%";
Text.innerHTML = cent + "%";
Bar.style.clip = "rect(0px,"+ cent/100 *allWidth +"px,40px,0px)";
}
function getWidth(opt,attr){
if(opt.currentStyle){
return(opt.currentStyle[attr]);
}else{
return window.getComputedStyle(opt,false)[attr];
}
}
}
网页进度条效果结束
不积跬步无以至千里