vue项目SEO优化
欢迎大家进群,一起探讨学习
博主技术平台地址
博主开源微服架构前后端分离技术博客项目源码地址,欢迎各位star
前言
单页应用(SPA)是最近流行的一种应用模式,它支持在同一页面下通过哈希(hash)或html5的history api实现不刷新式切换视图,既实现了动态路由的变化,也实现了历史记录的保持,然而,相比于静态页面和动态页面(ASP/PHP/JSP)而言,缺点也是显而易见的,那就是对SEO不友好。
不管是Vue、React还是angular等实现路由的框架,无一不是加载原始html代码,再通过JavaScript动态渲染页面,但对于爬虫而已,JavaScript代码是不会执行的,从而导致爬取不到合适的内容。
总结了一下Vue的SEO优化方向有如下几种:
(1)ssr,即单页面后台渲染
(2)vue-meta-info 与prerender-spa-plugin 预渲染
(3)nuxt
(4)phantomjs
目前的采用的是第二种vue-meta-info 与prerender-spa-plugin 预渲染
优化步骤:
一、首先搜索引擎对于#后面的内容(锚)点一般是不收录的,所以需要先把hash模式改成history模式
1.router文件夹中index.js
export default new Router({
mode: 'history',
base: __dirname,//如果项目直接放的跟目录, 那么是没有问题的,如果是子目录,那么就会一片空白了.这个vue官方有解释,需要加一个base
routes: []
})
2.安装prerender-spa-plugin
// 安装
cnpm install prerender-spa-plugin --save
3.在webpack.prod.conf.js头部引入prerender-spa-plugin:
// 头部引入
const PrerenderSPAPlugin = require('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
4.在webpack.prod.conf.js的plugins里面添加:
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
// 下面这句话非常重要!!!
// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。
staticDir: path.join(__dirname, '../dist'),
// 对应自己的路由文件,比如a有参数,就需要写成 /a/param1。
routes: ['/', '/login', '/regist', '/recover', '/articleList', '/article', '/code', '/postArticle', '/postExchange', '/publishProject', '/articles/search', '/codes', '/talk', '/tool', '/recharge', '/messageBoard', '/leaderboard', '/classroom', '/tv'],
// 预渲染代理接口
server: {
proxy: {
'/api': {
target: 'http://localhost:9018',
secure: false
}
}
},
// 这个很重要,如果没有配置这段,也不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
}),
5.在main.js里面修改:
new Vue({
el: '#app',
router,
store,
template: '6.安装 vue-meta-info 配置title和meta:
cnpm install vue-meta-info --save
7.在main.js引入:
import MetaInfo from 'vue-meta-info'
Vue.use(MetaInfo)
8.在vue页面中配置:
// 配置title和meta数据
metaInfo: {
title: "夕颜源码 - 专注于技术|源码分享的IT技术平台",
meta: [
{
name: "keywords",
content:
"夕颜博客,夕颜源码,夕颜社区,夕颜技术社区,,夕颜IT社区,IT社区,技术社区,Java技术分享,Spring教程,开发者社区,Java毕设,Java博客,Java项目,Java源码,Vue博客,代码,教程,web编程,前端开发,后端开发",
},
{
name: "description",
content:
"一个专注于技术|源码分享的IT技术平台,大家以共同学习,乐于分享,拥抱开源的价值观进行学习交流",
},
],
},
data() {
}
9.打包
npm run build
这样就成功了
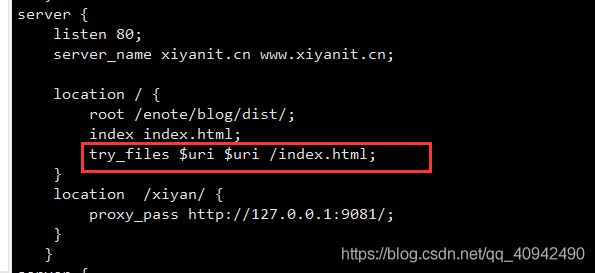
踩坑在刷新路由的时候会多出一个/ 需要修改nginx配置
vue3请参考文档https://blog.csdn.net/qq_36595944/article/details/109021930