小米商城项目(上)
小米商城
-
-
- 项目技术栈
- 项目分析
-
- 组件拆分
- 关于跨域的解决方案
- `API`的封装
- 全局组件拆分
-
项目技术栈
VueVue-RouterElement-UI,全局变量API的封装Vuex的应用- 全局组件的应用
Axios的应用
项目分析
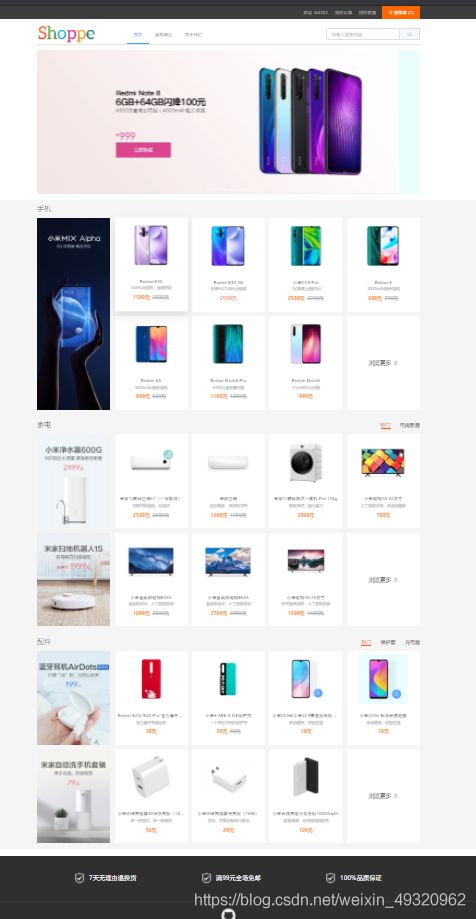
组件拆分
1、项目整体
可以被拆分为header头部,footer脚部,home主体三部分,
2、在内容区可以拆分出:
slideshow轮播图区域,
商品可以被拆分为公共组件,在点击浏览更多时,会根据用户选中的商品规格跳转,同时,在主页面是通过请求不同的数据进行展示不同的商品,作为公共组件的话,方便在全局中使用。
3、登录注册
作为不同的功能区,有用不同的逻辑,所以两者也要单独的拆分,作为单独的组件,
关于跨域的解决方案
作为前端,在vue中解决跨域的方式其实挺简单。
首先:在根目录中新建vue.confign.js文件,跟src文件同级
具体代码如下:
/*
* @Description: 配置文件
*/
module.exports = {
publicPath: './',
devServer: {
open: true,
proxy: {
/*
` / `代表baseURL,基准路径
*/
'/api': {
target: 'http://39.100.7.70:81/', //跨域请求资源地址
/*
允许跨域,//开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
*/
changeOrigin: true,
pathRewrite: {
//路径重写
'^/api': '', //注册全局路径
}
},
}
}
}
API的封装
首先在src目录中新建util文件,在util文件中新建index.js,设置响应器,基准路径已经在解决跨域的过程中设置,所以这里不用对基准路径作出设置。
import axios from 'axios'
import router from '../router'
// 设置请求基准路径
const Serve = axios.create({
timeout: 5000,
})
// 请求响应器
Serve.interceptors.request.use(config => {
return config
})
// 响应拦截器
Serve.interceptors.response.use(config => {
return config
}, error => {
return Promise.reject(error)
})
export default Serve
接着在src目录下根据不同的组件,创建不同的文件,设置不同的请求方式以及请求路径。
实例代码如下
import Serve from '@/util/index'
export default {
// 轮播图
switer(data = {
}) {
return Serve({
url: "api/resources/carousel",
method: 'post',
data: data
})
},
}
如何使用?
在组件中导入
import switchApi from "@/api/HomeApi";
在请求数据时:
async created() {
const {
data: res } = await switchApi.switer();
this.carousel = res.carousel;
},
关于axios的封装,可以查看之前写过的文章:axios的封装
全局组件拆分
全局组件的拆分时机?
在多个组件中能够公用,节省代码。
在components中拆分出MyList组件
<template>
<div id="mobile">
<ul>
<li v-for="item in phone" :key="item.product_id">
<el-popover placement="right-start" width="160" v-model="item.visible">
<p>确定要退出吗?</p>
<div style="text-align: right; margin: 0">
<el-button type="primary" size="mini" @click="confirmDel(item)">确定</el-button>
</div>
</el-popover>
<div class="x" v-if="isShow">
<span @click.stop="remove(item)">X</span>
</div>
<router-link
:to="{ path: 'details', query: { id: item.product_id } }"
class="route">
<img :src="'api/' + item.product_picture" alt="" />
<p>{
{
item.product_name }}</p>
<p>{
{
item.product_title }}</p>
<p class="price">
<b>{
{
item.product_selling_price }}元</b><span v-if="item.product_selling_price !== item.product_price"
>{
{
item.product_price }}元</span>
</p>
</router-link>
</li>
<li class="last" v-if="flag" @click="more">
<router-link to="">
<div>浏览更多<i class="el-icon-d-arrow-right"></i></div>
</router-link>
</li>
</ul>
</div>
</template>
<script>
import collectApi from "../../api/collect";
export default {
inject: ["reload"],
props: ["phone", "flag", "isShow"],
data() {
return {
};
},
methods: {
more() {
let arr = [];
this.phone.forEach((item) => {
if (!arr.includes(item.category_id)) {
arr.push(item.category_id);
}
});
this.$arr.arr = arr;
this.$router.push({
path: "/goods", query: {
categoryID: arr } });
},
remove(item) {
item.visible = true;
},
// 删除
async confirmDel(item) {
item.visible = false;
let id = {
user_id: this.$store.state.users.user_id,
product_id: item.product_id,
};
collectApi.collectDel(id).then((res) => {
if (res.data.code == "001") {
this.$notify({
message: res.data.msg,
type: "success",
});
// this.reload()
this.$router.go("/collect");
} else {
this.$notify({
message: res.data.msg,
type: "error",
});
}
});
},
},
};
</script>
<style lang='scss'>
</style>
在main.js中挂载到全局
注意:
这里使用的是component而不是components
import mylist from './components/Home/MyList.vue'
Vue.component('my-list', mylist)
在对应要用到的组件中
<!-- 引入全局组件 -->
<my-list :phone="listData" :flag="flag" ></my-list>