Fiori学习01-前期准备
小夏一直走在学习的路上,最近在学习Fiori,学的也是一知半解,如果文章写的有问题欢迎指出哈。
本篇是我的Fiori相关内容的第一篇文章,主要介绍开发前的知识储配以及开发环境的配置相关。
(Tips:本文内容基于Local端的WebIDE)
目录
- 一.学前准备
-
- 1.知识储备
-
- · Fiori是什么?UI5又是什么?
- · 需要了解的相关知识
- 2.软件相关
-
- · jdk安装
- · WebIDE安装
- · Chrome Debug的基本操作
- 二.开发环境
-
- 1.环境配置
- 2.环境测试
一.学前准备
1.知识储备
· Fiori是什么?UI5又是什么?
Fiori是SAP推出的一套基于SAP UI5的标准的产品UI开发的框架。
SAPUI5是SAP推出的开发跨平台企业级应用的HTML5框架,由HTML5,JavaScript, CSS三部分组成,HTML是网页的核心元素,由各种标签元素组成网页的页面,JavaScript编写业务逻辑, 响应各种用户事件,CSS定义页面元素样式。UI5的类库包含了开发页面所需的各种控件,还有通过OData和后端系统连接的功能等。
直白点可以理解为用UI5框架做网页 = = 蓝蓝的白白的丑丑的UI控件
( Tips:Fiori支持的接口方式为Restful api ,Odata也是Restful框架的接口,可以参考之前的文章了解一下 SAP发布的Restful接口)
· 需要了解的相关知识
网页学习的老三样——HTML / JS / CSS
- 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言
- CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素
- JS即JavaScript ,是一种轻量级的编程语言,可插入 HTML 页面的编程代码。
简单点说,用HTML做静态的网页,CSS优化UI界面,JS用来写事件还有一些动态的调用
2.软件相关
· jdk安装
版本最好是在1.7-1.8之间,不然可能在后续webide安装的时候会产生未知问题
jdk官网下载链接
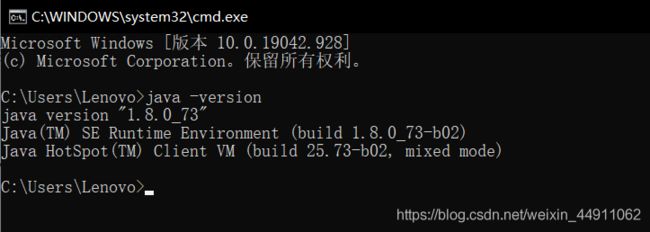
如果下载过jdk,可以win+r 输入cmd,敲入java -version,查看版本是否合适

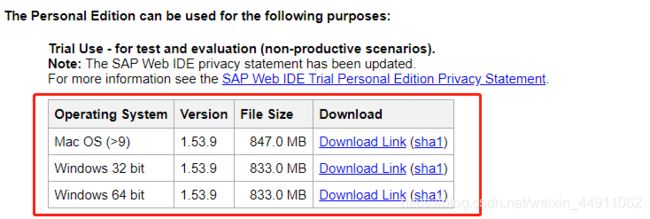
· WebIDE安装
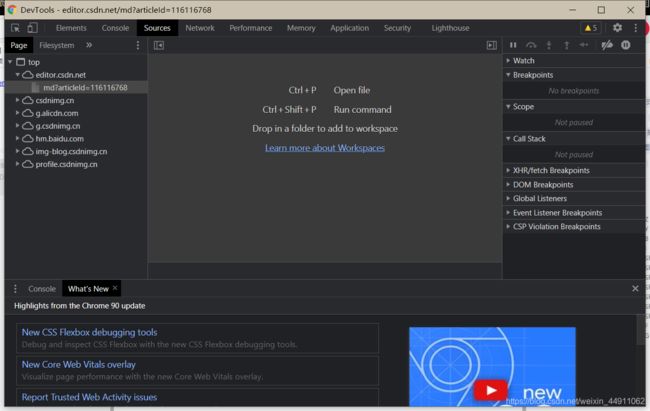
· Chrome Debug的基本操作

右上角的小箭头,用来选择界面上的元素
右上角Toggle device toolbar,用来选择调试环境PC/ios/Android
F12进入Debug界面,Elements是网页元素、Console是运行的报错返回结果、Sources里就是网页的源码,其他的按钮功能自行百度哈
F8 or Ctrl + : 暂停/继续
F10 or Ctrl + ': 单步执行
F11 or Ctrl +;: 单步进入
Shift + F11 or Ctrl + Shift+;: 单步退出
Ctrl +./ Ctrl+, : 上一帧/下一帧
Ctrl +Shift+E: 被选中代码在控制台中打印出console信息
Ctrl + Shift + A: 添加到debugger的watch里面,可以关注你选中内容的变化
Ctrl + B: 打断点/取消断点
二.开发环境
1.环境配置
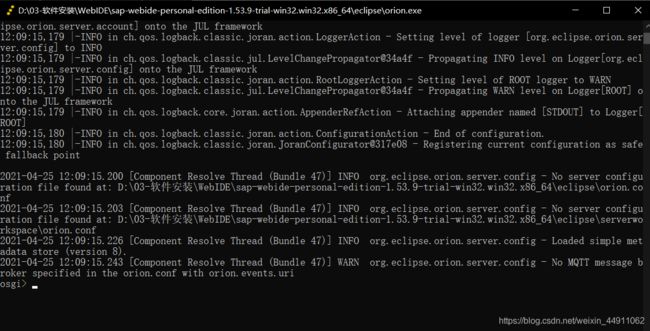
解压之前下载的WebIDE,会得到如下界面

双击orion.exe,会自动弹出窗口,保持打开状态

使用Chrome登陆网址http://localhost:8080/webide/index.html,如果为true则安装成功

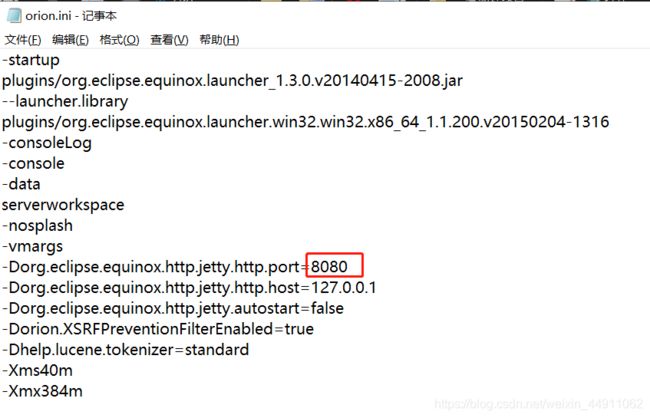
如果false的话运行文件orion.ini,更改里面的端口8080->其他任意端口,然后修改登录URL端口号重新登陆

如果还是false,可能需要检查一下jdk版本,或者万能的重启大法orion.exe
(Tips:长时间的连接可能导致连接失败,要习惯性重启orion.exe,重启可解决一切问题 >.<哈哈哈)
安装完成之后需要destination,指定路径\eclipse\config_master\service.destinations\destinations

在destination里加入如下.txt文件
#ServiceDestination
Description=S4D Gateway
Type=HTTP
TrustAll=true
Authentication=NoAuthentication
WebIDEUsage=odata_gen,odata_abap,ui5_execute_abap,dev_abap
Name=S4D
URL=https\:*****
ProxyType=OnPremise
WebIDESystem=S4D
WebIDEEnabled=true
sap-client=200
URL可以使用Tcode:/N/UI2/FLP查看Fiori登录网址的URL,如果没办法快捷登陆的话,只能去sicf->sap->bc->ui2->flp->测试服务里查看对应的URL地址
2.环境测试
测试是否联通之前配置的环境
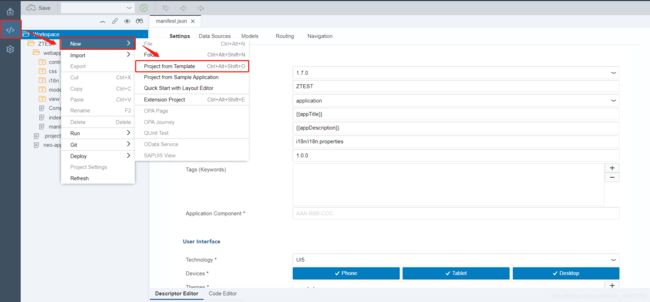
注册WebIDE,并创建一个新的Project

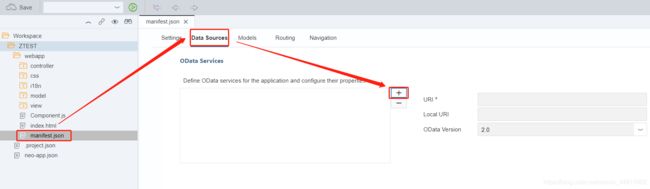
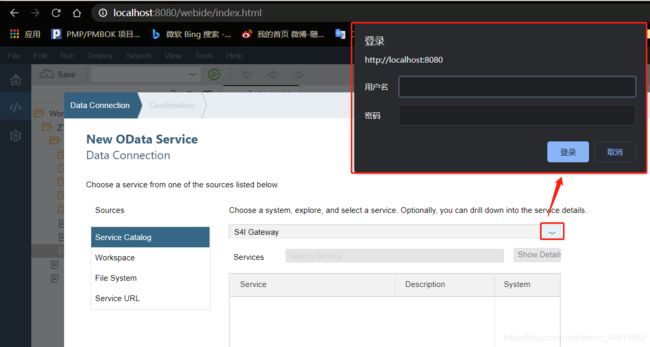
点击manifest.json,如下图点击+

选择下拉框,选中刚才配置的S4D,如果弹alert,则代表连接成功。

本次内容分享到这里,后续还会有新的内容!看到的帮忙点点赞啦,谢谢大家。