vue:Element:日期:时间
Element UI 中的日期插件,官方地址: https://element.eleme.io/#/zh-CN/component/date-picker
我们经常会用到日期插件,按各自的需求去改造。下面简单的讲述下用到的日期类型。
很多人问怎么转换日期,我想在特定的时间内选择时间,怎么增加年限。从当前时间之前推算,当前时间之后推算,近一周、近一年等?
场景一:
创建时间:2000.1.1~当前时刻;
到期时间限制:2000.1.1——当前时刻的未来50年;如今日是2020.11.18,则到期时间应为:2000.1.1-2070.11.18。
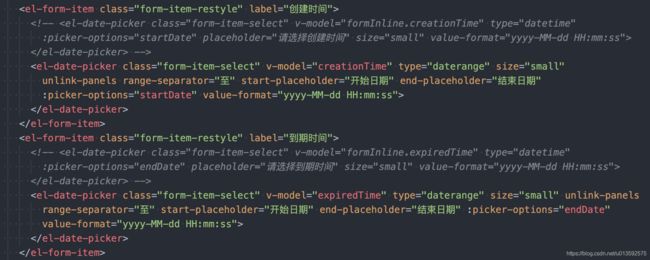
template 部分
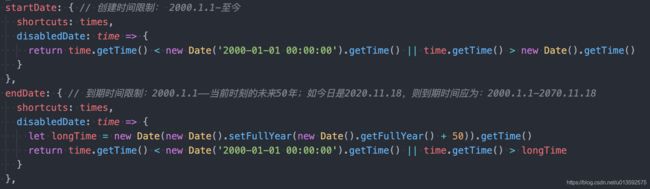
JS部分
|
JS代码如下
|
|
data( ) {
return {
startDate
: {
//
创建时间限制: 2000.1.1~2050.1.1
disabledDate
:
time
=>
{
return
time
.
getTime
()
<
new
Date
(
'2000-01-01 00:00:00'
).
getTime
()
||
time
.
getTime
()
>
new
Date
(
'2050-01-01 00:00:00'
).
getTime
()
}
},
endDate
: {
//
到期时间限制:选择的创建时间~2050.1.1,若没选择时间:2000.1.1~2050.1.1
disabledDate
:
time
=>
{
if
(
this
.
formInline
.
creationTime
) {
let
longTime
=
new
Date
(
new
Date
(
this
.
formInline
.
creationTime
).
setFullYear
(
new
Date
(
this
.
formInline
.
creationTime
).
getFullYear
()
+
50
)).
getTime
()
return
time
.
getTime
()
<
new
Date
(
this
.
formInline
.
creationTime
).
getTime
()
||
time
.
getTime
()
>
longTime
}
return
time
.
getTime
()
<
new
Date
(
'2000-01-01 00:00:00'
).
getTime
()
||
time
.
getTime
()
>
new
Date
(
'2050-01-01 00:00:00'
).
getTime
()
}
}
},
}
}
|
例:限制到当前时间:return time.getTime( ) < new Date('2000-01-01 00:00:00').getTime( ) || time.getTime( ) > Date.now( )
当前时间推后50年:new Date( ).getFullYear () + 50
场景二:想设置一些默认选项
|
写在
data中:例:
data(){
如下彩色代码部分
return {}
}
// 时间选择
const
newTime
=
new
Date
(
new
Date
().
getFullYear
(),
new
Date
().
getMonth
(),
new
Date
().
getDate
())
const
times
=
[{
text
:
'今年至今'
,
onClick
(
picker
) {
const
end
=
new
Date
();
const
start
=
new
Date
(
new
Date
().
getFullYear
(),
0
);
picker
.
$emit
(
'pick'
, [
start
,
end
]);
}
}, {
text
:
'最近一个月'
,
onClick
(
picker
) {
const
end
=
new
Date
();
// const start = newTime;
// 原先发现的问题(连续点击最近一个月,开始时间往下累减,把newTime 换成了new Date())
const
start
=
new
Date
()
start
.
setMonth
(
new
Date
().
getMonth
()
-
1
);
picker
.
$emit
(
'pick'
, [
start
,
end
]);
}
}, {
text
:
'最近三个月'
,
onClick
(
picker
) {
const
end
=
new
Date
();
const
start
=
new
Date
();
start
.
setMonth
(
new
Date
().
getMonth
()
-
3
);
picker
.
$emit
(
'pick'
, [
start
,
end
]);
}
}, {
text
:
'最近六个月'
,
onClick
(
picker
) {
const
end
=
new
Date
();
const
start
=
new
Date
();
start
.
setMonth
(
new
Date
().
getMonth
()
-
6
);
picker
.
$emit
(
'pick'
, [
start
,
end
]);
}
}]
|