12. 尚融宝后台前端实现积分等级
二、列表查询
1、定义api模块
创建文件 src/api/core/integral-grade.js
// 引入axios的初始化模块
import request from '@/utils/request'
// 导出默认模块
export default {
// 定义模块成员
// 成员方法:获取积分等级列表
list(){
// 调用axios的初始化模块,发现远程ajax请求
return request({
url: '/admin/core/integralGrade/list',
method: 'get'
})
}
}
2、定义页面组件脚本
src/views/core/integral-grade/list.vue
<script>
import integralGradeApi from '@/api/core/integral-grade'
export default {
// 定义数据模型
data() {
return {
list: [] // 数据列表
}
},
// 页面渲染成功后获取数据
created() {
this.fetchData()
},
// 定义方法
methods: {
fetchData() {
// 调用api
integralGradeApi.list().then(response => {
this.list = response.data.list
})
}
}
}
</script>
3、定义页面组件模板
<template>
<div class="app-container">
<el-table :data="list" border stripe>
<el-table-column type="index" width="50" />
<el-table-column prop="borrowAmount" label="借款额度" />
<el-table-column prop="integralStart" label="积分区间开始" />
<el-table-column prop="integralEnd" label="积分区间结束" />
el-table>
div>
template>
4、axios响应拦截器修改
src/utils/request.js 中
将第49行的
if (res.code !== 20000) {
修改成
if (res.code !== 0 && res.code !== 20000) {
因为我们的后端接口统一结果判断0为成功的响应结果,而mock数据判断20000为正确的结果
二、删除数据
1、定义api
src/api/core/integral-grade.js,
removeById(id){
return request({
url: '/admin/core/integralGrade/remove1/' + id,
method: 'delete'
})
}
2、页面组件模板
src/views/core/integral-grade/list.vue,在table组件中添加删除列
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
type="danger"
size="mini"
icon="el-icon-delete"
@click="removeById(scope.row.id)"
>
删除
el-button>
template>
el-table-column>
3、所谓的Bug
因为后端服务器关闭、或者前端代码写错的原因,点击删除,确定,导致删除失败,应该显示下面这个弹窗
但是却出现了两个弹窗
我们发现它的返回值不是200,这就说明它没进入回调函数里面,是http失败,最终会进入error
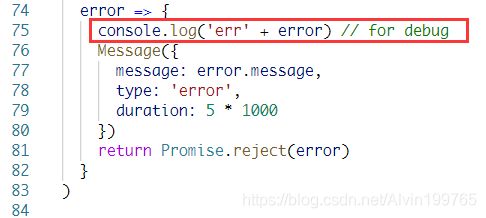
通过错误日志发现
最终会进入到request.js中响应拦截器里面的error节点
在这个回调里面打断点,我们发现,点击确定之后,的确是进来了,log也输出了,紧接着下一步就弹出了Network Error的错误提示

最后它把当前这个error状态的Promise又置为失败,然后返回了

然后它就会回到一开始进入then的地方,去到then的对立面,也就是catch,所以出现了已取消删除的弹窗。

而这个error的值在这种情况下不是cancel,所以我们不应该让它提示"已取消删除",所以在这个地方加个判断,如果值是cancel,我们则提示已取消删除,否则不提示。
4、删除数据脚本
src/views/core/integral-grade/form.vue
methods中新增removeById方法
removeById(id) {
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
.then(() => {
// 此处是为了避免回调地狱,返回当前对象
return integralGradeApi.removeById(id)
})
.then(response => {
this.$message({
type: 'success',
message: response.message
})
this.fetchData()
})
.catch(error => {
// 此处不加这个提示,会产生一个Bug
if (error === 'cancel') {
this.$message({
type: 'info',
message: '已取消删除'
})
}
})
}
三、新增数据
1、定义api
src/api/core/integral-grade.js
save(integralGrade) {
return request({
url: '/admin/core/integralGrade/save',
method: 'post',
data: integralGrade
})
},
2、页面组件模板
src/views/core/integral-grade/form.vue
完善template
<template>
<div class="app-container">
<el-form label-width="120px">
<el-form-item label="借款额度">
<el-input-number v-model="integralGrade.borrowAmount" :min="0" />
el-form-item>
<el-form-item label="积分区间开始">
<el-input-number v-model="integralGrade.integralStart" :min="0" />
el-form-item>
<el-form-item label="积分区间结束">
<el-input-number v-model="integralGrade.integralEnd" :min="0" />
el-form-item>
<el-form-item>
<el-button
:disabled="saveBtnDisabled"
type="primary"
@click="saveOrUpdate()"
>
保存
el-button>
el-form-item>
el-form>
div>
template>
3、新增数据脚本
src/views/core/integral-grade/form.vue
<script>
import integralGradeApi from '@/api/core/integral-grade'
export default {
data() {
return {
saveBtnDisabled: false,
integralGrade: {
}
}
},
methods: {
saveOrUpdate(integralGrade) {
// 保存
this.saveBtnDisabled = true
this.saveData(integralGrade)
},
saveData() {
integralGradeApi.save(this.integralGrade).then(response => {
this.$message.success(response.message)
this.$router.push('/core/integral-grade/list')
})
},
}
}
script>
四、回显数据
1、列表页编辑按钮
src/views/core/integral-grade/list.vue,表格“操作”列中增加“修改”按钮
<router-link
:to="'/core/integral-grade/edit/' + scope.row.id"
style="margin-right:5px;"
>
<el-button type="primary" size="mini" icon="el-icon-edit">
修改
el-button>
router-link>
2、定义api
src/api/core/integral-grade.js
getById(id) {
return request({
url: '/admin/core/integralGrade/get/' + id,
method: 'get'
})
},
3、获取数据脚本
src/views/core/integral-grade/form.vue
methods中新增fetchById方法
// 根据id查询记录
fetchById(id) {
integralGradeApi.getById(id).then(response => {
this.integralGrade = response.data.record
})
}
页面渲染成功后获取数据
从列表界面跳转过来之后,因为已在路由中定义如下内容:path: 'edit/:id',
所以,可以使用 this.$route.params.id 直接获取路由中的id
//页面渲染成功
created() {
if (this.$route.params.id) {
this.fetchById(this.$route.params.id)
}
}
五、更新数据
1、定义api
src/api/core/integral-grade.js
updateById(integralGrade) {
return request({
url: '/admin/core/integralGrade/update',
method: 'put',
data: integralGrade
})
},
2、更新数据脚本
src/views/core/integral-grade/form.vue
methods中新增updateData方法
// 根据id更新记录
updateData() {
integralGradeApi.updateById(this.integralGrade).then(response => {
this.$message.success(response.message)
this.$router.push('/core/integral-grade/list')
})
},
完善之前定义的saveOrUpdate方法
saveOrUpdate() {
// 禁用保存按钮
this.saveBtnDisabled = true
if (!this.integralGrade.id) {
this.saveData()
} else {
this.updateData()
}
},