29. 尚融宝借款申请
需求描述
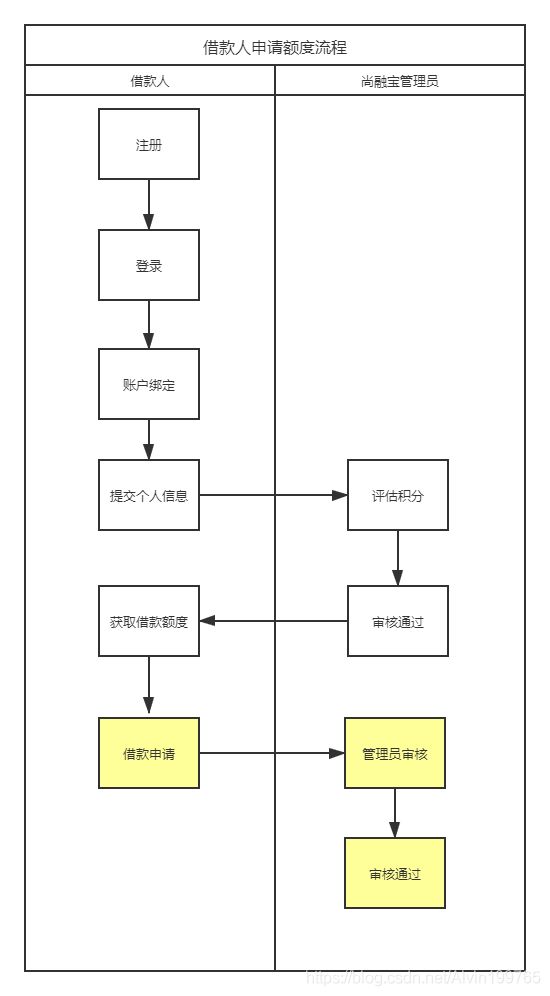
整体流程图
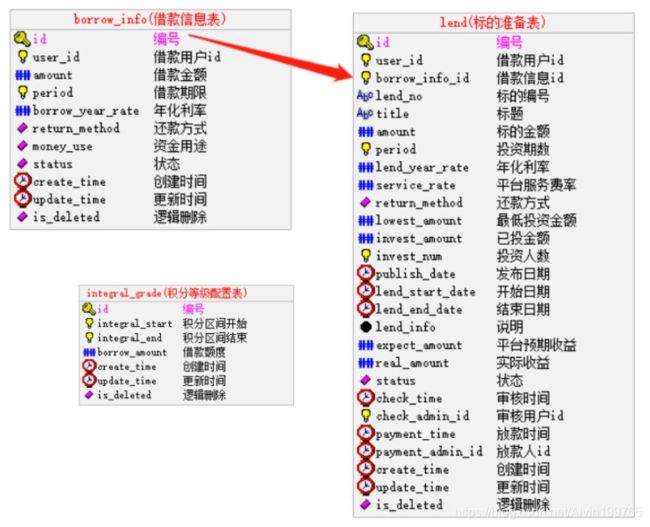
相关数据库表
获取借款额度
需求
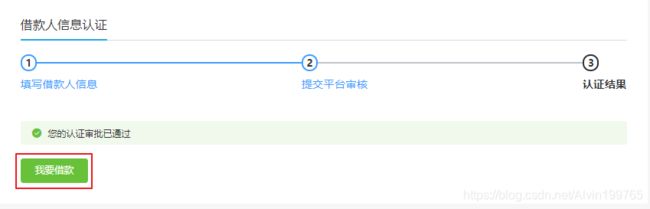
step1:借款人在“借款人信息认证”界面点击“我要借款”
step2:展示借款信息填写页面
后端
controller
BorrowInfoController.java
package com.indi.srb.core.controller.api;
@Api(tags = "借款信息")
@RestController
@RequestMapping("/api/core/borrowInfo")
public class BorrowInfoController {
@Resource
private BorrowInfoService borrowInfoService;
@ApiOperation("获取借款额度")
@GetMapping("/auth/getBorrowAmount")
public R getBorrowAmount(HttpServletRequest request) {
String token = request.getHeader("token");
Long userId = JwtUtils.getUserId(token);
BigDecimal borrowAmount = borrowInfoService.getBorrowAmount(userId);
return R.ok().setData("borrowAmount", borrowAmount);
}
}
service
BorrowInfoService.java
BigDecimal getBorrowAmount(Long userId);
BorrowInfoServiceImpl.java
package com.indi.srb.core.service.impl;
public class BorrowInfoServiceImpl extends ServiceImpl<BorrowInfoMapper, BorrowInfo> implements BorrowInfoService {
@Resource
private UserInfoMapper userInfoMapper;
@Resource
private IntegralGradeMapper integralGradeMapper;
@Override
public BigDecimal getBorrowAmount(Long userId) {
// 获取用户积分
UserInfo userInfo = userInfoMapper.selectById(userId);
Assert.notNull(userInfo, ResponseEnum.LOGIN_MOBILE_ERROR);
Integer integral = userInfo.getIntegral();
// 根据积分查询额度
QueryWrapper<IntegralGrade> queryWrapper = new QueryWrapper<>();
queryWrapper.le("integral_start", integral)
.ge("integral_end", integral);
IntegralGrade integralGrade = integralGradeMapper.selectOne(queryWrapper);
if (integralGrade == null) {
return new BigDecimal("0");
}
return integralGrade.getBorrowAmount();
}
}
借款入口前端
pages/user/borrower.vue
template
<NuxtLink to="/user/apply" v-if="borrowerStatus === 2">
<el-button style="margin-top:20px;" type="success">
我要借款
el-button>
NuxtLink>
借款申请前端
template
pages/user/apply.vue
<template>
<div class="personal-main">
<div class="personal-pay">
<h3><i>借款申请i>h3>
<el-steps :active="active" style="margin: 40px">
<el-step title="提交借款信息">el-step>
<el-step title="审核">el-step>
<el-step title="等待审核结果">el-step>
el-steps>
<div v-if="active === 0" class="user-borrower">
<el-form label-width="120px">
<el-form-item label="借款金额">
<el-col :span="6">
<el-input v-model="borrowInfo.amount" />
el-col>
<el-col :span="6">
您最多可借款{
{ borrowAmount }}元
el-col>
el-form-item>
<el-form-item label="期数">
<el-select v-model="borrowInfo.period">
<el-option :value="1" label="1个月" />
<el-option :value="3" label="3个月" />
<el-option :value="6" label="6个月" />
<el-option :value="9" label="9个月" />
<el-option :value="12" label="12个月" />
<el-option :value="24" label="24个月" />
el-select>
el-form-item>
<el-form-item label="还款方式">
<el-select v-model="borrowInfo.returnMethod">
<el-option
v-for="item in returnMethodList"
:key="item.value"
:label="item.name"
:value="item.value"
/>
el-select>
el-form-item>
<el-form-item label="资金用途">
<el-select v-model="borrowInfo.moneyUse">
<el-option
v-for="item in moneyUseList"
:key="item.value"
:label="item.name"
:value="item.value"
/>
el-select>
el-form-item>
<el-form-item label="年利率">
<el-col :span="6">
<el-input v-model="borrowInfo.borrowYearRate">
<template slot="append">%template>
el-input>
el-col>
<el-col :span="8">
年利率越高,借款越容易成功。
el-col>
el-form-item>
<el-form-item>
<el-button
type="primary"
:disabled="submitBtnDisabled"
@click="save"
>
提交
el-button>
el-form-item>
el-form>
<el-alert
title="您提供的任何信息尚融宝都承诺予以保护,不会挪作他用。"
type="warning"
:closable="false"
>
el-alert>
div>
<div v-if="active === 1">
<div style="margin-top:40px;">
<el-alert
title="您的借款申请已成功提交,请耐心等待"
type="warning"
show-icon
:closable="false"
>
我们将在10分钟内完成审核,审核时间为周一至周五8:00至20:00。
el-alert>
div>
div>
<div v-if="active === 2">
<div style="margin-top:40px;">
<el-alert
v-if="borrowInfoStatus === 2"
title="您的借款申请审批已通过"
type="success"
show-icon
:closable="false"
>
el-alert>
<el-alert
v-if="borrowInfoStatus === -1"
title="您的借款申请审批未通过"
type="error"
show-icon
:closable="false"
>
el-alert>
div>
div>
div>
div>
template>
script
pages/user/apply.vue
<script>
export default {
data() {
return {
active: 0, //步骤
borrowInfoStatus: null, //审批状态
//借款申请
borrowInfo: {
borrowYearRate: '12',
},
borrowAmount: 0, //借款额度
submitBtnDisabled: false,
returnMethodList: [], //还款方式列表
moneyUseList: [], //资金用途列表
}
},
// 监听借款金额输入框
// 借款人每次借款不能超过借款额度
watch: {
'borrowInfo.amount'(value) {
if (value > this.borrowAmount) {
let that = this
this.$alert('您的借款额度不足!', {
type: 'error',
callback() {
that.borrowInfo.amount = that.borrowAmount
},
})
}
},
},
mounted() {
//获取借款额度
this.getBorrowAmount()
//初始化下拉列表
this.initSelected()
},
methods: {
//初始化下拉列表的数据
initSelected() {
//还款方式列表
this.$axios
.$get('/api/core/dict/findByDictCode/returnMethod')
.then((response) => {
this.returnMethodList = response.data.dictList
})
//资金用途列表
this.$axios
.$get('/api/core/dict/findByDictCode/moneyUse')
.then((response) => {
this.moneyUseList = response.data.dictList
})
},
//获取借款额度
getBorrowAmount() {
this.$axios
.$get('/api/core/borrowInfo/auth/getBorrowAmount')
.then((response) => {
this.borrowAmount = response.data.borrowAmount
})
},
save() {
},
},
}
script>
提交借款申请
需求
step3:借款人填写信息并提交
step4:展示等待审核页面
后端实现
实现思路
借款人提交借款要判断借款人账户绑定状态与借款人信息审批状态,只有这两个状态都成立才能借款,这两个状态都在会员表中
目标:将借款申请表单中用户填写的数据保存在borrow_info数据库表中
Controller
BorrowInfoController.java
@ApiOperation("提交借款申请")
@PostMapping("/auth/save")
public R save(@RequestBody BorrowInfo borrowInfo, HttpServletRequest request) {
String token = request.getHeader("token");
Long userId = JwtUtils.getUserId(token);
borrowInfoService.saveBorrowInfo(borrowInfo,userId);
return R.ok().setMessage("提交成功");
}
Service
BorrowInfoService.java
void saveBorrowInfo(BorrowInfo borrowInfo, Long UserId);
BorrowInfoServiceImpl.java
@Override
public void saveBorrowInfo(BorrowInfo borrowInfo, Long userId) {
UserInfo userInfo = userInfoMapper.selectById(userId);
// 用户绑没绑定
Assert.isTrue(
userInfo.getBindStatus() == UserBindEnum.BIND_OK.getStatus(),
ResponseEnum.USER_NO_BIND_ERROR);
// 用户有没有借款额度
Assert.isTrue(
userInfo.getBorrowAuthStatus() == BorrowerStatusEnum.AUTH_OK.getStatus(),
ResponseEnum.USER_NO_AMOUNT_ERROR);
// 借款金额不能超过用户的最大额度
BigDecimal borrowAmount = this.getBorrowAmount(userId);
Assert.isTrue(
borrowAmount.doubleValue() >= borrowInfo.getAmount().doubleValue(),
ResponseEnum.USER_AMOUNT_LESS_ERROR);
borrowInfo.setUserId(userId);
// 年利率转成小数
borrowInfo.setBorrowYearRate(borrowInfo.getBorrowYearRate().divide(new BigDecimal(100)));
borrowInfo.setStatus(BorrowInfoStatusEnum.CHECK_RUN.getStatus());
baseMapper.insert(borrowInfo);
}
前端实现
script
pages/user/apply.vue
//提交借款申请
save() {
this.submitBtnDisabled = true
this.$axios
.$post('/api/core/borrowInfo/auth/save', this.borrowInfo)
.then((response) => {
this.active = 1
})
},
获取借款状态
需求
未通过
通过
还有提交借款信息、审核,上面都有截图,这里就不放了。
后端
controller
@ApiOperation("获取借款审批状态")
@GetMapping("/getBorrowInfoStatus")
public R getBorrowInfoStatus(HttpServletRequest request){
String token = request.getHeader("token");
Long userId = JwtUtils.getUserId(token);
Integer borrowInfoStatus = borrowInfoService.getBorrowInfoStatus(userId);
return R.ok().setData("borrowInfoStatus",borrowInfoStatus);
}
service
BorrowInfoService.java
Integer getBorrowInfoStatus(Long userId);
BorrowInfoServiceImpl.java
@Override
public Integer getBorrowInfoStatus(Long userId) {
QueryWrapper<BorrowInfo> queryWrapper = new QueryWrapper<>();
queryWrapper.select("status").eq("user_id", userId);
BorrowInfo borrowInfo = baseMapper.selectOne(queryWrapper);
if (borrowInfo == null) {
// 借款人未提交借款申请
return BorrowInfoStatusEnum.NO_AUTH.getStatus();
}
return borrowInfo.getStatus();
}
前端
template
script
pages/user/apply.vue
mounted() {
this.getBorrowInfoStatus()
},
methods: {
getBorrowInfoStatus() {
this.$axios
.$get('/api/core/borrowInfo/getBorrowInfoStatus')
.then((response) => {
this.borrowInfoStatus = response.data.borrowInfoStatus
if (this.borrowInfoStatus === 0) {
this.active = 0
// 获取借款额度
this.getBorrowAmount()
// 获取下拉列表
this.initSelected()
} else if (this.borrowInfoStatus === 1) {
this.active = 1
} else {
this.active = 2
}
})
},