vue之路由
实现一个简单路由
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟路由title>
<script src="../vue202012/vue.js">script>
head>
<body>
<div id="app">
<a href="#/zhuye">主页a>
<a href="#/keji">科技a>
<a href="#/caijing">财经a>
<a href="#/yule">娱乐a>
<component :is="comName">component>
div>
<script>
// 主页组件
const zhuye = {
template: `主页信息
`
}
// 科技组件
const keji = {
template: `科技信息
`
}
// 财经组件
const caijing = {
template: `财经信息
`
}
// 娱乐组件
const yule = {
template: `娱乐信息
`
}
const vm = new Vue({
el: '#app',
data: {
comName: 'keji'
},
// 注册私有组件
components: {
zhuye,
keji,
caijing,
yule
}
})
// 监听window的onhashchange事件,根据获得的最新的hash值,切换要显示的组件的名称
window.onhashchange = () => {
// 通过location.hash获取到最新的hash值
// console.log(location.hash.slice(2))
vm.comName = location.hash.slice(2)
}
script>
body>
html>
通过location.hash获取到最新的hash值是带有#/前缀的,所以我们要用slice()方法去掉这个前缀
注意:
<component :is="comName"></component>
:is属性的值一定是一个字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 导入 vue 文件 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
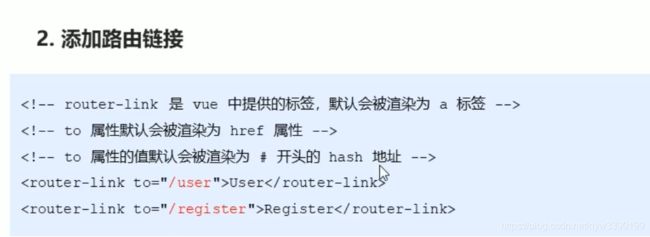
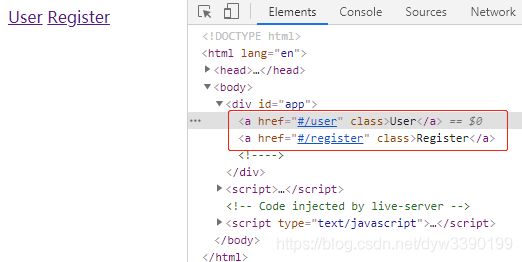
<!-- 添加路由链接 -->
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
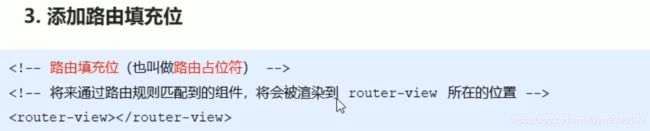
<!-- 添加路由填充位 -->
<router-view></router-view>
</div>
<script>
// 创建路由组件
const User = {
template:"User Component
"
}
const Register = {
template:"Register Component
"
}
// 创建路由实例对象
const router = new VueRouter({
routes:[
{
path:'/user',component:User},
{
path:'/register',component:Register}
]
})
var vm = new Vue({
el: '#app',
data: {
},
methods: {
},
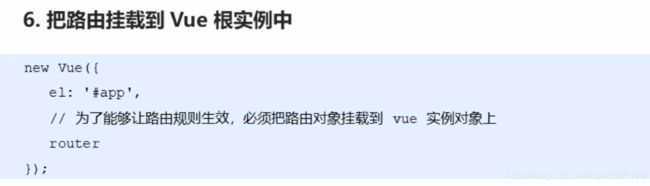
// 挂载路由实例对象
// router:router ES6里面属性名和属性值一样的话可以简写为下面的
router
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../vue202012/vue.js"></script>
<script src="../vue202012/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
<router-view></router-view>
</div>
<script>
// 创建路由组件
const User = {
template: 'User
'
}
const Register = {
template: `
Register
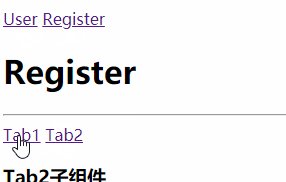
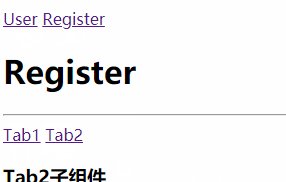
Tab1
Tab2
Tab1子组件
'
}
// 子组件2
const tab2 = {
template: 'Tab2子组件
'
}
// 创建路由实例对象
const router = new VueRouter({
routes: [
{
path: '/user', component: User },
{
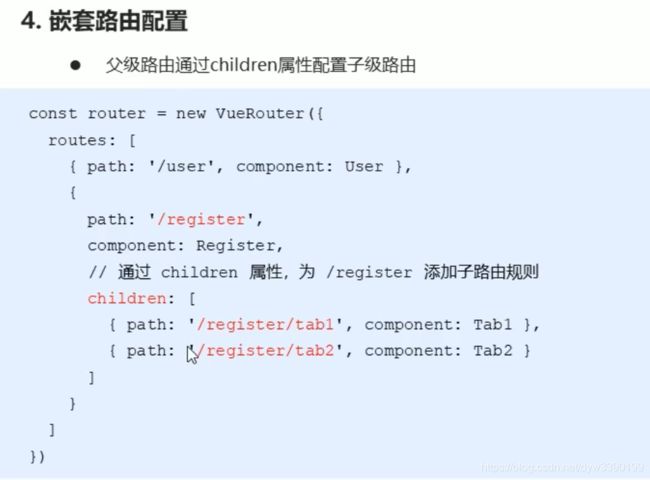
// Register组件路由下面设置子路由
path: '/register', component: Register, children: [
{
path: '/register/tab1', component: tab1 },
{
path: '/register/tab2', component: tab2 },
]
}
]
})
var vm = new Vue({
el: '#app',
data: {
},
methods: {
},
router
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 导入 vue 文件 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<!-- 添加路由链接 -->
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
<router-link to="/register">Register</router-link>
<!-- 添加路由填充位 -->
<router-view></router-view>
</div>
<script>
// 创建路由组件
const User = {
template:"User{
{ $route.params.id }} Component
"
}
const Register = {
template:"Register Component
"
}
// 创建路由实例对象
const router = new VueRouter({
routes:[
{
path:'/',redirect:'/user'},
{
path:'/user/:id',component:User},
{
path:'/register',component:Register}
]
})
var vm = new Vue({
el: '#app',
data: {
},
methods: {
},
// 挂载路由实例对象
// router:router ES6里面属性名和属性值一样的话可以简写为下面的
router
});
</script>
</body>
</html>

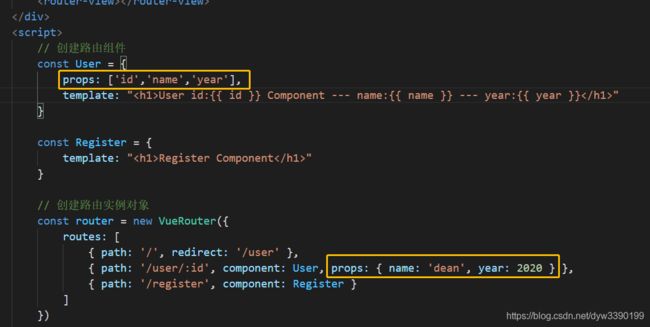
这时候组件里面就不能访问id了,只能访问props对象里面提供的值:

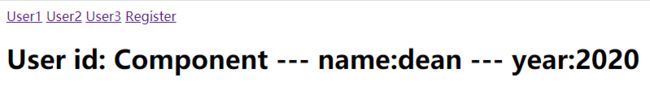
这时候id就废了,虽然可以匹配成功,但是不能访问了,结果如下:

如何才能即得到id的值又能得到props里面的值?