今天笔者学习了LayUi框架的一些基础内容,总体来说,LayUi框架比BootStrap框架更倾向于后台的搭建和使用,样式更加多样,说明也对国人更加友好,毕竟是国人开发的框架嘛~废话不多少,开始介绍。
LayUI 的介绍
Layui(谐音:类UI) 是⼀款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。 由国人开发,16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和 BootStrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格, 只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
LayUI 的特点
Layui属于轻量级框架,简单美观。适用于开发后端模式,它在服务端页面上有非常好的效果。
Layui是提供给后端开发人员的ui框架,基于DOM驱动。
使用
在官网首页下载到 layui 的最新版,获得 layui 后,将其完整地部署(拷贝到项目中)到你的项目目录,你只需要引入下述两个文件:
./layui/css/layui.css
./layui/layui.js // 提示:如果是采用非模块化方式,此处可换成:./layui/layui.all.js
基本的入门页面Hello World
开始使⽤layui
还需要声明需要使用的模块和回调函数。参照官方文档,选择自己想要的效果就行。 比如:
页面元素
布局
布局容器
将栅格放入一个带有 class="layui-container" 的特定的容器中,以便在小屏幕以上的设备中固定宽度, 让列可控。
可以不固定容器宽度。将栅格或其它元素放入一个带有 class="layui-fluid" 的容器中,那么宽度将不会固定,而是 100% 适应。
栅格系统
为了丰富网页布局,简化 HTML/CSS 代码的耦合,并提升多终端的适配能力,layui 引进了⼀套具备响应式能力的栅格系统。将容器进行了 12 等分 ,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
栅格布局规则
采用 layui-row 来定义行,如:
采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。其中:变量 md 代表的是不同屏幕下的标记;变量 * 代表的是该列所占⽤的12等分数(如6/12),可选值为 1 - 12;如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自另起一行。
列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕)。
可对列追加类似 layui-col-space5、 layui-col-md-offset3 这样的预设类来定义列的间距和偏移。
可以在列(column)元素中放入你自己的任意元素填充内容
示例:
常规布局(以中型屏幕桌⾯为例):
响应式规则
栅格的响应式能力,得益于CSS3媒体查询(Media Queries)的强力支持,从而针对四类不同尺寸的屏幕,进行相应的适配处理。
一眼看去,有没有感觉和BootStrap有点相似?
通过控制台切换设备显示即可查看效果
列边距
通过“列间距”的预设类,来设定列之间的间距。且一行中最左的列不会出现左边距,最右的列不会出 现右边距。列间距在保证排版美观的同时,还可以进⼀步保证分列的宽度精细程度。我们结合网页常用的边距,预设了 12 种不同尺寸的边距,分别是:
layui-col-space1 layui-col-space2 layui-col-space4 layui-col-space5 layui-col-space6 layui-col-space8
layui-col-space10 layui-col-space12 layui-col-space14 layui-col-space15 layui-col-space16 layui-col-space18
layui-col-space20 layui-col-space22 layui-col-space24 layui-col-space25 layui-col-space26 layui-col-space28
layui-col-space30
支持列之间为 1px-30px 区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔
示例:
列间距
注:
layui-col-space:设置后不起作用主要是因为设置的是padding,也就是说是向内缩,所以设置背景色padding也是会添上颜色,看起来好像没有间距一样。可以在里面在加⼀个div,来达到目的。
间距一般不高于30px,如果超过30,建议使用列偏移。
列偏移
对列追加类似 layui-col-md-offset* 的预设类,从而让列向右偏移。其中 * 号代表的是偏移占据的列数,可选中为 1 - 12。 如:layui-col-md-offset3,即代表在“中型桌面屏幕”下,让该列向右偏移 3 个列宽度
列偏移
注:列偏移可针对不同屏幕的标准进行设定,在当前设定的屏幕下有效,当低于桌面屏幕的规定的临界值,就会堆叠排列。
列嵌套
可以对栅格进行无穷层次的嵌套。在列元素(layui-col-md*)中插入行元素(layui-row),即可完成嵌套。
列嵌套
基本元素
按钮
用法
向任意HTML元素设定 class="layui-btn",建立⼀个基础按钮。通过追加格式为 layui-btn-{type} 的 class 来定义其它按钮风格。
⼀个标准的按钮
⼀个可跳转的按钮
⼀个按钮
主题
示例:
默认按钮
原始按钮
百搭按钮
暖⾊按钮
警告按钮
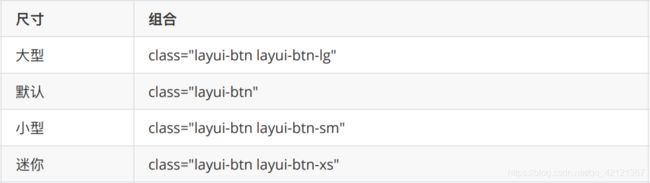
禁⽤按钮 尺寸
⼤型
默认
⼩型
迷你 圆角
layui-btn-radius
默认按钮
原始按钮
百搭按钮
暖⾊按钮
警告按钮
禁⽤按钮 图标
可用字符集,也可用类样式选择
添加
导航
导航一般指页面引导性频道集合,多以菜单的形式呈现,可应用于头部和侧边。面包屑结构简单,支持自定义分隔符。
依赖加载模块:element
实现步骤:
引入资源
依赖加载模块
显示指定类型的导航
水平(垂直、侧边)导航
水平、垂直、侧边三个导航的HTML结构是完全一样的,不同的是:
水平导航:layui-nav
垂直导航需要追加class:layui-nav-tree
侧边导航需要追加class:layui-nav-tree layui-nav-side
导航主题
通过对导航追加CSS背景类,让导航呈现不同的主题色
水平导航支持的其它背景主题有:layui-bg-cyan(藏青)、layui-bg-molv(墨绿)、layui-bg-blue(艳蓝)
垂直导航支持的其它背景主题有:layui-bg-cyan(藏青)
面包屑
吃饭
睡觉
游戏
视频 选项卡
依赖加载模块:element
选项卡风格
默认风格:layui-tab
简洁风格需要追加class:layui-tab-brief
卡片风格需要追加class:layui-tab-card
带删除的选项卡
可以对父层容器设置属性 lay-allowClose="true" 来允许Tab选项卡被删除
表格
常规用法
昵称
加⼊时间
签名
贤⼼
2016-11-29
⼈⽣就像是⼀场修⾏
许闲⼼
2016-11-28
于千万⼈之中遇⻅你所遇⻅的⼈,于千万年之中,时间的⽆涯的荒ᰀ⾥…
就是在 table 容器中加一个类
基础属性
表单
依赖加载模块:form
在一个容器中设定 class="layui-form" 来标识一个表单元素块
基本的行区块结构,它提供了响应式的支持。可以换成其他结构,但必须要在外层容器中定义class="layui-form",form模块才能正常工作。
输入框
required:注册浏览器所规定的必填 字段
lay-verify:注册form模块需要验证 的类型
class="layui-input":layui.css提供的通用CSS类
下拉选择框
北京
上海
广州
深圳
杭州
属性selected可设定默认项
属性disabled开启禁⽤,select和option标签都支持
可以通过 optgroup 标签给select分组
请选择
你⼯作的第⼀个城市?
你的⼯号?
你最喜欢的⽼师?
通过设定属性 lay-search 来开启搜索匹配功能
layer
form
layim
复选框
默认⻛格:
原始⻛格:
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格 (原始风格:lay-skin="primary")
设置value="1"可自定义值,否则选中时返回的就是默认的on
开关
将复选框checkbox,通过设定 lay-skin="switch" 形成了开关风格
属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本 (两种文本用 "|" 隔开)
设置value="1"可自定义值,否则选中时返回的就是默认的on
单选框
属性title可自定义文本
属性disabled开启禁用
设置value="xxx"可自定义值,否则选中时返回的就是默认的on
文本域
class="layui-textarea":layui.css提供的通用CSS类
组装行内表单
class="layui-inline":定义外层行内
class="layui-input-inline":定义内层行内
忽略美化渲染
可以对表单元素增加属性 lay-ignore 设置后,将不会对该标签进行美化渲染,即保留系统风格。
表单方框风格
通过追加 layui-form-pane 的class,来设定表单的方框风格。
组件示例
弹出层
模块加载名称:layer 独立版本:layer.layui.com
由于layer可以独立使用,也可以通过Layui模块化使用。所以请按照你的实际需求来选择。
作为独立组件使用 layer
在 layui 中使用 layer
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
});基础参数
type - 基本层类型
类型:Number,默认:0
可传入的值有: 0(信息框,默认) 1(页面层) 2(iframe层) 3(加载层) 4(tips层)
title - 标题
类型:String/Array/Boolean,默认:'信息'
title支持三种类型的值: 若传入的是普通的字符串,如 title :'我是标题',那么只会改变标题文本;
若需要自定义样式,可以title: ['文本', 'font-size:18px;'],数组第二项可以写任意 css样式; 若你不想显示标题栏,可以 title: false;
content - 内容
类型:String/DOM/Array,默认:' '
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM。
/* 信息框 */
layer.open({
type:0,
title:"系统消息",
// content可以传⼊任意的⽂本或html
content:"Hello"
});
/* ⻚⾯层 */
layer.open({
type:1,
title:"系统消息",
// content可以传⼊任意的⽂本或html
content:"Hello
"
});
/* iframe */
layer.open({
type:2,
title:"系统消息",
// content是⼀个URL,如果你不想让iframe出现滚动条,你还可以content: ['url',
'no']
content:"http://www.baidu.com"
// content:["http://www.baidu.com",'no']
});
/* tips层 */
layer.open({
type: 4,
content: ['内容', '#id'] //数组第⼆项即吸附元素选择器或者DOM
});area - 宽高
类型:String/Array,默认:'auto' 在默认状态下,layer是宽高都自适应的。
当定义宽度时,你可以area: '500px',高度仍然是自适应的。 当宽高都要定义时,你可以area: ['500px', '300px']。
icon - 图标
注:信息框和加载层的私有参数。
类型:Number,默认:-1(信息框)/0(加载层)
信息框默认不显示图标。当你想显示图标时,默认层可以传入0-6。如果是加载层,可以传入0-2。
// eg1
layer.alert('酷毙了', {icon: 1});
// eg2
layer.msg('不开⼼。。', {icon: 5});
// eg3
layer.load(1); // ⻛格1的加载日期与时间选择
模块加载名称:laydate 独立版本:http://www.layui.com/laydate/
layDate 包含了大量的更新,其中主要以:年选择器、年月选择器、日期选择器、时间选择器、日期 时间选择器 五种类型的选择方式。
和 layer 一样,可以在 layui 中使用 layDate,也可直接使用 layDate 独立版,请按照实际需求来选择。
在layui模块中使用
基础参数
elem - 绑定元素
类型:String/DOM,默认值:无
必填项,用于绑定执行日期渲染的元素,值⼀般为选择器,或DOM对象
laydate.render({
elem: '#test' //或 elem: document.getElementById('test')、elem:
lay('#test') 等
});type - 控件选择类型
类型:String,默认值:date
用于单独提供不同的选择器类型,可选值如下表:
//年选择器
laydate.render({
elem: '#test'
,type: 'year'
});
//年⽉选择器
laydate.render({
elem: '#test'
,type: 'month'
});
//⽇期选择器
laydate.render({
elem: '#test'
//,type: 'date' //默认,可不填
});
//时间选择器
laydate.render({
elem: '#test'
,type: 'time'
});
//⽇期时间选择器
laydate.render({
elem: '#test'
,type: 'datetime'
});format - 自定义格式
类型:String,默认值:yyyy-MM-dd
通过日期时间各自的格式符和长度,来设定⼀个你所需要的日期格式。layDate 支持的格式如下:
value - 初始值
类型:String,默认值:new Date()
支持传入符合format参数设定的日期格式字符,或者 new Date()
// 传⼊符合format格式的字符给初始值
laydate.render({
elem: '#test'
,value: '2018-08-18' //必须遵循format参数设定的格式
});
// 传⼊Date对象给初始值
laydate.render({
elem: '#test'
,value: new Date(1534766888000) //参数即为:2018-08-20 20:08:08 的时间戳
});分页
模块加载名称:laypage
快速使用
laypage 的使用非常简单,指向一个用于存放分页的容器,通过服务端得到一些初始值,即可完成分页渲染。
基础参数
通过核心方法:laypage.render(options) 来设置基础参数。
数据表格
模块加载名称:table
快速使用
创建一个 table 实例最简单的方式是,在页面放置一个元素,然后通过 table.render() 方法指定该容器。
数据接口 user.json
{
"code": 0,
"msg": "",
"count": 50,
"data": [{
"id": 10000,
"username": "user-0",
"sex": "⼥",
"city": "城市-0",
"sign": "签名-0"
},
{
"id": 10001,
"username": "user-1",
"sex": "男",
"city": "城市-1",
"sign": "签名-1"
},
{
"id": 10002,
"username": "user-2",
"sex": "⼥",
"city": "城市-2",
"sign": "签名-2"
}
]
}三种初始化渲染方式
方法渲染
将基础参数的设定放在了JS代码中,且原始的 table 标签只需要一个选择器,上面的例子便是方法渲染
注:table.render()方法返回⼀个对象:var tableIns = table.render(options),可用于对当前表格进行“重载”等操作。
自动渲染
在一段 table 容器中配置好相应的参数,由 table 模块内部自动对其完成渲染,而无需你写初始的渲染方法。
带有 class="layui-table" 的标签。
对标签设置属性 lay-data="" 用于配置一些基础参数
在标签中设置属性lay-data=""用于配置表头信息
转换静态表格
一个固定写死的表格,将自动表格的 lay-data去掉,然后和普通表格加上数据即可
昵称
积
分
签名
贤⼼1
66
⼈⽣就像是⼀场修⾏a
执行用于转换表格的JS方法
layui.use('table', function(){
var table = layui.table;
// 转换静态表格
table.init('demo', {
height: 315 // 设置⾼度
// ⽀持所有基础参数
});
});基础参数使用的场景
// 场景⼀:下述⽅法中的键值即为基础参数项
table.render({
height: 300
,url: 'user.json'
});
// 场景⼆:下述 lay-data ⾥⾯的内容即为基础参数项,切记:值要⽤单引号
// ……
// 更多场景:下述 options 即为含有基础参数项的对象
> table.init('filter', options); // 转化静态表格
> var tableObj = table.render({});
tableObj.reload(options); // 重载表格
开启分页
page:true // 开启分⻚
总结:LayUi框架的基础,我就学习了一些常用的,能够给大家带来一些帮助的东西,还有好多东西没有学习,笔者的学习之路任重而道远啊~
路漫漫其修远兮,吾将上下而求索
你可能感兴趣的:(前端框架,web)
Flask框架入门:快速搭建轻量级Python网页应用
「已注销」
python-AI python基础 网站网络 python flask 后端
转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令
Python Flask 框架入门:快速搭建 Web 应用的秘诀
Python编程之道
Python人工智能与大数据 Python编程之道 python flask 前端 ai
PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由
php SPOF
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题 php 开发语言
1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主
Vue3+Vite+TS+Axios整合详细教程
老马聊技术
Vue Vite TS vue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
OpenWebUI(12)源码学习-后端constants.py常量定义文件
青苔猿猿
AI大模型 openwebui constants常量定义
目录文件名:`constants.py`功能概述:主要功能点详解1.**MESSAGES枚举类**2.**WEBHOOK_MESSAGES枚举类**3.**ERROR_MESSAGES枚举类**✅默认错误模板✅认证与用户相关错误✅资源冲突与重复错误✅验证失败类错误✅权限限制类错误✅文件上传与格式错误✅模型与API错误✅请求频率与安全限制✅数据库与配置错误4.**TASKS枚举类**✅总结实际应用场
JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScript javascript 前端 开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
JAVA 高频八股文 Day03
Conqueror675
java 开发语言
12.TCP和Http的区别是什么TCP是传输层协议,负责建立可靠的点对点连接,确保数据有序、完整地传输(如铁路轨道);HTTP是应用层协议,基于TCP构建,定义了Web服务交互的报文格式和规则(如货运订单)。TCP关注数据如何可靠送达,通过三次握手建立连接、流量控制等机制保证传输;HTTP关注传输内容的意义,提供请求/响应语义(GET/POST等)和无状态通信。补充:说一下什么是三次握手四次挥手
Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析 课程设计 spring boot vue.js layui 毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
自测魅族手机webview加载h5时ul嵌套li标签js失效问题记录
ZhDan91
混合app 前端开发
自测魅族手机ul嵌套li标签js失效问题:可采用div嵌套option实现样式:.hot_list{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;}.hot_listoption{text-align:center;width:30%;padding:.16rem.34rem;border:0.1remso
为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript 学习之旅:从新手到专家 前端 layui javascript table 前端搜索 表格搜索 前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
Java Web 之 Session 详解
艾伦~耶格尔
java 开发语言 后端 前端 session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
Spring WebFlux 响应式编程原理与实战指南
SpringWebFlux响应式编程原理与实战指南一、技术背景与应用场景随着微服务与高并发的迅速发展,传统的阻塞式编程模型在处理大量并发请求时容易导致线程资源耗尽、响应延迟增高。SpringWebFlux基于ReactiveStreams规范,通过非阻塞、背压机制,实现高吞吐、低延迟的Web服务。典型应用场景包括:实时数据推送:WebSocket或Server-SentEvents场景。高并发AP
2025年渗透测试面试题总结-2025年HW(护网面试) 43(题目+回答)
独行soc
2025年护网 面试 职场和发展 linux 科技 渗透测试 安全 护网
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录2025年HW(护网面试)431.自我介绍与职业规划2.Webshell源码级检测方案3.2025年新型Web漏洞TOP54.渗透中的高价值攻击点5.智能Fuzz平台架构设计6.堆栈溢出攻防演进7.插桩技术实战应用8.二进制安全能力矩阵9.C语言内存管理精要10.Pyth
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js 学习 前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
swagger【个人笔记】
撰卢
笔记 java
文章目录swagger导入mave坐标在配置类(WebMvcConfiguration)中加入knife4j相关配置设置静态资源映射,主要是让拦截器放行swagger常用注解@Api(tags="\[描述这个类的作用]")@ApiModel(description="\[描述这个类的作用]")@ApiModelProPerty("描述这个类的作用")@ApiOperation("\[描述方法的作用
Tomcat:Java Web应用的幕后英雄
互联网动态分析
tomcat
在当今数字化浪潮中,Java作为一门成熟且广泛应用的编程语言,支撑着无数企业级应用和互联网服务的稳定运行。而在JavaWeb开发领域,Tomcat无疑是一个举足轻重的存在,它宛如一位默默耕耘的幕后英雄,为众多Web应用提供了可靠的运行环境。Tomcat的起源与发展Tomcat的故事始于1999年,当时SunMicrosystems(后被Oracle收购)与Apache软件基金会合作,旨在为Java
【个人笔记】负载均衡
撰卢
笔记 负载均衡 运维
文章目录nginx反向代理的好处负载均衡负载均很的配置方式均衡负载的方式nginx反向代理的好处提高访问速度进行负载均衡保证后端服务安全负载均衡负载均衡,就是把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器负载均很的配置方式upstreamwebservers{server192.168.100.128:8080server192.168.100.129:8080}server{lis
第47章 Python uWSGI 安装配置教程
你得不到的念想
Python python 开发语言 linux
本文主要介绍如何部署简单的WSGI应用和常见的Web框架。以Ubuntu/Debian为例,先install依赖包:apt-getinstallbuild-essentialpython-devPythoninstalluWSGI1、通过pip命令:pipinstalluwsgi2、downloadinstall脚本:curlhttp://uwsgi.it/install|bash-sdefaul
Python selenium 库
AI老李
python python selenium 开发语言
关键要点PythonSelenium库用于自动化Web浏览器,适合测试和爬虫,中文教程资源丰富。推荐菜鸟教程、CSDN博客和Selenium-Python中文文档,涵盖基础到进阶。学习需注意浏览器驱动匹配和动态加载处理,可能需显式等待。资源推荐以下是适合初学者和中级学习者的中文教程:菜鸟教程:提供全面的Selenium教程,包括安装和示例,详见Selenium教程。Selenium-Python中
安装uwsgi
安装uWSGIpip3installuwsgi启动命令/usr/local/python3/bin/uwsgi--socket0.0.0.0:8889--workersrun_server:app_server--master--processes4--threads2--stats0.0.0.0:9191在项目目录下新建[uwsgi]#web应用的入口模块名称module=run_server:
Django REST framework 与 django-import-export 扩展结合
Venre
django python
DjangoRESTframework与django-import-export扩展结合DjangoRESTframework与django-import-export简单介绍DjangoRESTframework和django-import-export是两个非常强大的工具,分别用于构建RESTfulWebAPI和处理数据的导入导出。虽然它们在功能上有所不同,但可以结合使用以实现更复杂的数据管理
ETL可视化工具 DataX -- 简介( 一)
dazhong2012
软件工具 数据仓库 datax ETL
引言DataX系列文章:ETL可视化工具DataX–安装部署(二)ETL可视化工具DataX–DataX-Web安装(三)1.1DataX1.1.1DataX概览DataX是阿里云DataWorks数据集成的开源版本,在阿里巴巴集团内被广泛使用的离线数据同步工具/平台。DataX实现了包括MySQL、Oracle、OceanBase、SqlServer、Postgre、HDFS、Hive、ADS、
OpenWebUI系列之 如何通过docker自动将其更新到OpenWebUI最新版本
知识大胖
NVIDIA GPU和大语言模型开发教程 docker llm openwebui
实战需求OpenWebUI是一个可扩展、功能丰富且用户友好的自托管WebUI,旨在完全离线运行。它支持各种LLM运行器,包括Ollama和OpenAI兼容API。如何通过docker自动将其更新到OpenWebUI最新版本?系列文章《OpenWebUI系列之如何通过docker更新到OpenWebUI的最新版本》权重0,本地类、opewebui类《OpenWebUI系列之如何通过docker自动将
Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
基于SSE+Worker+MarkdownIt 实现流式对话
小周同学:
vue.js nodejs
1.SSE实现流式对话1.1什么是SSE?Server-SentEvents(SSE)是一种基于HTTP的服务器推送技术,允许服务器向客户端发送事件流。与WebSocket不同,SSE是单向的(只从服务器到客户端),专为数据流式传输设计,特别适合AI对话这类需要实时展示生成内容的场景。SSE的主要优势:基于标准HTTP,无需额外协议自动重连机制支持事件ID和自定义事件类型轻量级,实现简单1.2SS
spring boot 详解以及原理
经典1992
spring boot 后端 java
SpringBoot是Spring框架的扩展,旨在简化Spring应用的开发和部署。它通过自动配置和约定优于配置的原则,让开发者能够快速搭建独立运行的、生产级别的Spring应用。以下是SpringBoot的详细解析和工作原理:一、SpringBoot的核心特性自动配置根据项目依赖和配置,自动配置Spring框架的组件(如数据源、Web服务器等)。例如,添加spring-boot-starter-
数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
不停止 MySQL 服务增加从库的两种方式
brotherlamp
linux linux视频 linux资料 linux教程 linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
Quartz——SimpleTrigger触发器
eksliang
SimpleTrigger TriggerUtils quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
Informatica应用(1)
18289753290
sql workflow lookup 组件 Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
Servlet的请求与响应
百合不是茶
servlet get提交 java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
web.xml配置详解之listener
bijian1013
java web.xml listener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
Web页面性能优化(yahoo技术)
Bill_chen
JavaScript Ajax Web css Yahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
SQL注入相关概念
chenbowen00
sql Web 安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
[光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
oracle 11g新特性:Pending Statistics
daizj
oracle dbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
快速理解RequireJs
dengkane
jquery requirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
Android 中的资源访问(Resource)
finally_m
xml android String drawable color
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
Spring使用Cache、整合Ehcache
234390216
spring cache ehcache @Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
浅析awk里的数组
nigelzeng
二维数组 array 数组 awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
Spring 数据库连接整理
tomcat_oracle
spring bean jdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb