- Angular 17与PrimeNG复选框图标定制
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在Angular和PrimeNG的开发过程中,经常需要对UI组件进行细致的定制以满足特定的设计需求。本文将详细介绍如何在不更改HTML模板的情况下,通过全局CSS文件来修改PrimeNG复选框的默认勾选图标。背景介绍随着Angular从15版本升级到17版本,很多开发者也需要更新其依赖库,包括PrimeNG。由于PrimeNG的更新,组件的样式和行为可能会发生变化,这就要求开发者了解如何适应这些变
- 第十六篇 SQL优化之计划控制:进阶之路带上这篇文章,快到起飞
随缘而动,随遇而安
SQL之道——从入门到精通数据库sql
目录一、执行计划是啥?为啥要控制它?1.1执行计划就像导航路线1.2不管控执行计划的后果二、操控执行计划的「三板斧」2.1第一招:HINT大法(直接下指令)2.2第二招:暗度陈仓(间接引导)方法1:统计信息大法方法2:虚拟列黑科技方法3:分区表妙用2.3第三招:计划冻结术(一劳永逸)SQLProfilevsBaseline对比表三、实战演练:从青铜到王者案例:分页查询优化(5秒→0.1秒)四、课后
- spring-data-jpa 动态条件 分页查询
小小小小小小小小小小码农
springboot
pom.xml配置org.springframework.bootspring-boot-starter-data-jpa数据库连接配置##############################################################数据源配置#############################################################spri
- nodejs+mysql分页查询
m0_67987829
mysql前端node.js
router:(参数page,size)goodsRouter.get("/getList",getGoodsList)controllerasyncgetGoodsList(ctx,next){const{page,size}=ctx.query;//获取查询参数//将page和size转换为数字类型constparsedPage=parseInt(page);constparsedSize=p
- Python学习第十九天
Leo来编程
Python学习学习python
Django-分页后端分页Django提供了Paginator类来实现后端分页。Paginator类可以将一个查询集(QuerySet)分成多个页面,每个页面包含指定数量的对象。fromdjango.shortcutsimportrender,redirect,get_object_or_404from.modelsimportUserfrom.formsimportUserFormfromdja
- Spring Data JDBC 详解
m0_74823933
面试学习路线阿里巴巴springjava数据库
目录一、JPA背景?二、SpringBoot整合SpringdataJDBC??1.配置数据源?2.配置Druid的admin后台??3.Spring-data-jdbc常用接口查询策略1)?CrudRepository增删改查2)PagingAndSortingRepository分页排序一、JPA背景早期的JPA的特性是懒加载和关联查询,一下能查出所有的关联信息,但我们开发者在查询SQL的时候
- MyBatis 传递多个参数的方式
总是学不会.
Mybatismybatis开发后端java
文章目录1️⃣使用`@Param`注解(推荐)2️⃣使用`Map`传递参数3️⃣使用实体类封装参数4️⃣直接使用`List`或`Array`5️⃣XML方式处理多个参数(`parameterType`)6️⃣对比总结7️⃣总结在MyBatis中,我们经常需要向mapper传递多个参数,比如查询条件、分页参数等。然而,由于MyBatis的参数处理方式较为特殊,直接传递多个参数可能会导致无法识别。本文
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
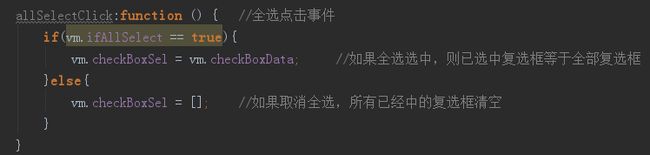
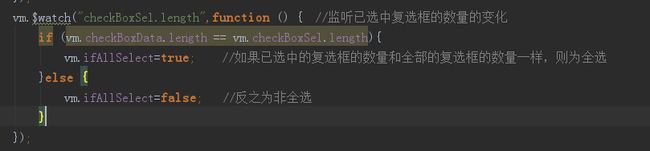
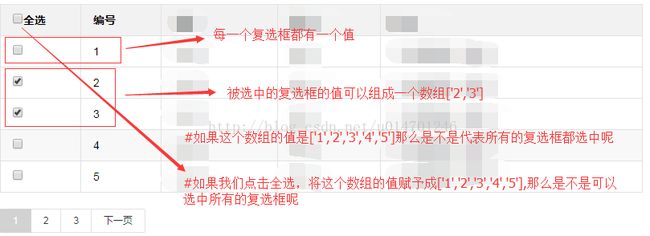
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- linux ipc 共享内存,IPC--共享内存
云上彩
linuxipc共享内存
1.什么是共享内存共享内存从字面意义解释就是多个进程可以把一段内存映射到自己的进程空间,以此来实现数据的共享以及传输,这也是所有进程间通信方式中最快的一种。共享内存是存在于内核级别的一种资源,在shell中可以使用ipcs命令来查看当前系统IPC中的状态,在文件系统中/proc目录下有对其描述的相应文件。在系统内核为一个进程分配内存地址时,通过分页机制可以让一个进程的物理地址不连续,同时也可以让一
- C# WinForm【DataTable分页查询与数据导出到Excel】
Easonflowers
VS实战c#excel
准备:主要控件saveFileDialog保存文件bindingNavigator分页控件bindingSource绑定数据源引用命名空间usingSystem;usingSystem.Data;usingSystem.Windows.Forms;usingExcel=Microsoft.Office.Interop.Excel;usingSystem.Data.SqlClient;namespa
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_07带分页的固定表头表格
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_07带分页的固定表头表格页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写展示入口s
- php后端分页_thinkphp5框架前后端分离项目实现分页功能的方法分析
淡定男
php后端分页
本文实例讲述了thinkphp5框架前后端分离项目实现分页功能的方法。分享给大家供大家参考,具体如下:方法一利用tp5提供的paginate方法实现自动分页参数page第几页,paginate分页方法会自动获取size每页数量代码/***Notes:消费记录*Date:2019/6/25*Time:15:43*@paramRequest$request*@return\think\response
- python flask 分页_Python的Flask框架中实现分页功能的教程
weixin_39959126
pythonflask分页
BlogPosts的提交让我们从简单的开始。首页上必须有一张用户提交新的post的表单。首先我们定义一个单域表单对象(fileapp/forms.py):classPostForm(Form):post=TextField('post',validators=[Required()])下面,我们把这个表单添加到template中(fileapp/templates/index.html):{%ex
- node mysql limit,nodejs mysql 实现分页的方法
日签君AIUX
nodemysqllimit
这两天学习了nodejsmysql实现分页,很重要,所以,今天添加一点小笔记。代码如下varexpress=require('express');varrouter=express.Router();varsettings=require('../settings.js');varmysql=require('mysql2');router.get('/',function(req,res,nex
- js实现关于分页的一种实现方式
番薯(Koali)
Javajavaweb分页数据javascript
项目中用到列表的地方很多,二页面列表的显示必然要求分页,所以分页和查询几乎密不可分,如果说你不会分页查询数据,那你基本上还属于菜鸟。分页的原理很简单,从sql上看就是从哪一条开始,往后差几条。所以sql只需要传2个参数,这只是原理罢了,关键是实现。而实现的方法就多了去了,架构师干这个是小菜一碟。在我的项目中,关于分页架构师已经写好了一个管理分页的类,这个类与sql耦合,控制分页只需哟啊控制这个类的
- Flask实现分页的三种方法
BirdMan98
FlaskPythonMySQLflask数据库python
在Flask中实现分页的方式有多种,最常用的是使用Flask-SQLAlchemy自带的分页功能,或者手动实现分页逻辑。下面介绍几种方法:方法1:使用Flask-SQLAlchemy的paginate()Flask-SQLAlchemy提供了paginate()方法,可以轻松实现分页。1.安装Flask-SQLAlchemypipinstallflaskflask-sqlalchemy2.代码示例
- 分享vue好用的pdf 工具实测
何包蛋H
vue.jspdfjavascript
vue3-pdf-app:带大纲,带分页,带缩放,带全屏,带打印,带下载,带旋转下载依赖:yarnaddvue3-pdf-appornpminstallvue3-pdf-app配置类:创建文件pdfConfig.ts//工具栏配置项exportconstconfig={//右侧其他区工具sidebar:{viewThumbnail:true,//启用缩略图视图viewOutline:true,//
- springboot2.2.x对接elasticsearch7.2.0,实现分页搜索情况下的高亮和摘要功能
lyc613
elasticsearch
springboot2.2.x对接elasticsearch7.2.0,实现分页搜索情况下的高亮和摘要功能相关依赖2.2.0.RELEASEorg.springframework.bootspring-boot-starter-data-elasticsearches配置spring:elasticsearch:rest:#es地址uris:http://192.168.125.12:9200功能
- 如何使用 Spring Boot 实现分页和排序
大G哥
springboot后端javaspring
在SpringBoot中实现分页和排序通常是通过SpringDataJPA或者SpringDataMongoDB提供的分页功能来完成的。以下是一个基于SpringDataJPA的分页和排序实现的基本步骤。1.添加依赖首先,确保你在pom.xml中包含了SpringDataJPA和数据库驱动的依赖。org.springframework.bootspring-boot-starter-data-jp
- MySQL 深度分页如何优化?
司徒阿宝
mysql数据库
例如select*fromt1orderby10000,10查询10000-10010页数据,mysql会先查询出100010页,再抛弃100000。这个操作会产生大量的无用IO/CPU消耗范围查询1.当ID能保证连续无空缺时,可以使用范围查询。select*fromt1whereid>{seed_id}andid{seed_id}limit10子查询我们先查询出limit第一个参数对应的主键值,
- mybatis一对多结果集,主表分页查询,子表条件查询
寂寞旅行
MybatisMPmybatistomcatjava
文章目录前言一、举个栗子二、如何解决这个问题1.嵌套查询2.嵌套结果集查询根据如上思路,这里做些伪代码方便大家理解总结太复杂了,有更简单的前言一对多查询mybatis中一对多的查询一般分为两种:嵌套查询:主表查询过程中,再次调用一个查询,取查询子表数据嵌套结果集查询:一次性查询主表关联出子表,通过结果集封装,将自己封装为一个集合,返回一个一对多的结果今天要说的是当:做了一对多查询后,还要对多的子表
- HTML5前端页面设计,HTML5网页前端设计
设计师马丁
HTML5前端页面设计
HTML5网页前端设计编辑锁定讨论上传视频《HTML5网页前端设计》是2017年6月清华大学出版社出版的图书,作者是周文洁。书名HTML5网页前端设计作者周文洁ISBN9787302463597定价59.50元出版社清华大学出版社出版时间2017年6月HTML5网页前端设计内容简介编辑本书是一本从零开始学习的Web前端开发教材,无须额外的基础。全书以项目驱动为宗旨,详细介绍了HTML5、CSS3与
- web前端开发工程师工作的岗位职责(合集)
极客11
面试与求职前端状态模式
web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习
- sql语句编写逻辑
賢843
mysqlsql
一、SQL语句的「书写顺序」与「执行顺序」书写顺序(人类思维逻辑)SELECT字段列表--第3步:确定要输出的内容FROM表名--第1步:确定数据来源[JOIN表ON条件]--第2步:处理表连接关系WHERE筛选条件--第4步:过滤原始数据GROUPBY分组字段--第5步:数据分组HAVING分组后条件--第6步:过滤分组结果ORDERBY排序字段--第7步:排序结果LIMIT分页参数--第8步:
- Django 分页操作详解
jay丿
djangosqlite数据库
Django分页操作详解在Django项目中,当处理大量数据时,分页是一项非常关键的功能。它不仅可以提高用户体验,还能减少服务器的负担。Django提供了一个强大的分页工具——django.core.paginator.Paginator,可以很方便地实现数据的分页显示。本文将详细介绍如何使用Django的分页插件来实现分页功能。一、引入分页器首先,需要在你的视图文件中引入Django的分页器模块
- 【MyBatis-Plus 分页插件】深入分析和实战解析
Yan.love
mybatisjava后端
分页是Web应用开发中的高频需求,而在MyBatis的生态中,MyBatis-Plus分页插件PaginationInnerInterceptor和MyBatis的PageHelper是两种常见的实现方案。本文将通过工作机制、使用方法和细节剖析,带你循序渐进地掌握这两种方式,并为你的项目选择提供指导。一、什么是分页?分页的核心目标是减少数据传输量和前端渲染压力。通过限制每次查询的结果数量,分页能够
- 项目使用mybatis-plus分页插件和pageHelper分页插件引起失效问题!
JavinLu
mybatisjavaspringboot个人开发深度学习
一、背景项目中以前的源码是使用pageHelper分页插件来实现。涉及到的sql代码还是要手写部分。而目前在Springboot项目中,使用的主流的方式就是一个基于mybatis-plus的.page()的分页,当然这种分页方式是适用于一些简单的查询和简单场景下。对于多表联查等场景,可能还是需要通过手写sql来实现复杂查询。这时候就可以使用pageHelper的分页插件。二、问题描述在同时使用my
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- MyBatis-Plus 分页查询接口返回值问题剖析
字节熊猫
mybatistomcatjavamybatis-plus
在使用MyBatis-Plus进行分页查询时,很多开发者会遇到一个常见的问题:当分页查询接口返回值定义为Page时,执行查询会抛出异常;而将返回值修改为IPage时,分页查询却能正常工作。本文将从MyBatis-Plus的分页机制入手,详细分析这一问题的根源,并提供相应的解决方案。一、问题现象描述在MyBatis-Plus中,我们通常会定义一个分页查询接口,如下:PageselectComment
- 安全密码生成器
那曾是梦
安全python
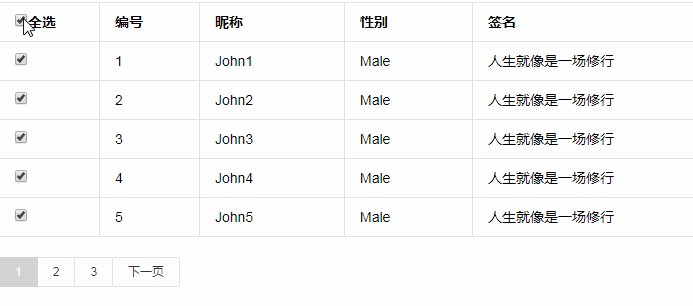
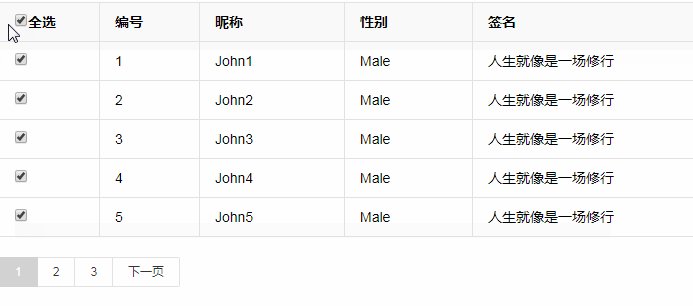
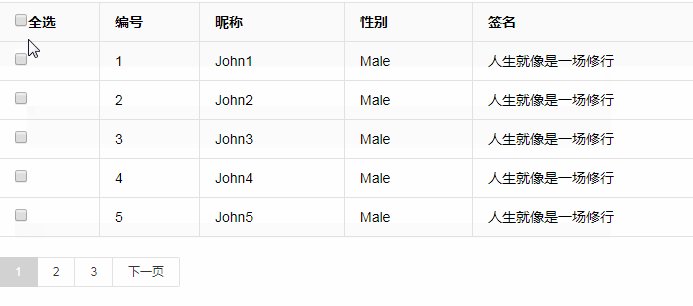
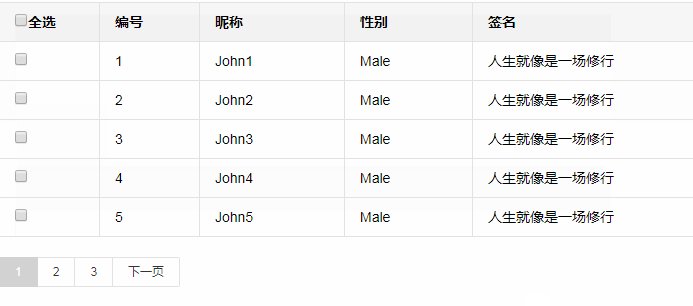
功能实现说明1.灵活配置自定义长度:输入框支持手动输入(默认12),自动校验数字类型字符组合:通过复选框实现四类字符自由组合(大写、小写、数字、符号)默认值支持:初始化时已预设常用参数(长度12,全选字符类型)2.安全增强加密安全:使用secrets模块替代random,符合NIST安全标准配置校验:未选择字符类型时抛出错误,密码长度<8时弹出警告防预测设计:字符选择后随机打乱顺序,避免模式化组合
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源

![]()