django开发美多商城用户注册业务逻辑
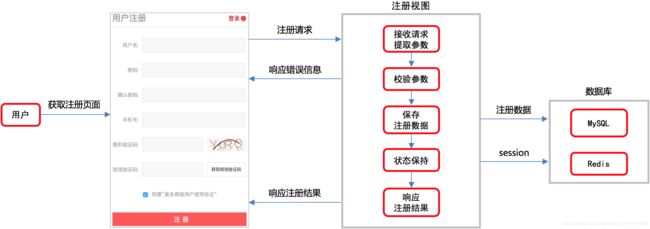
1. 用户注册业务逻辑分析
2.接口设计思路
对于接口的设计,我们要根据具体的业务逻辑,设计出适合业务逻辑的接口。
分析要实现的业务逻辑:
明确在这个业务中涉及到几个相关子业务。
将每个子业务当做一个接口来设计。
分析接口的功能任务,明确接口的访问方式与返回数据:
请求方法(如GET、POST、PUT、DELETE等)。
请求地址。
请求参数(如路径参数、查询字符串、表单、JSON等)。
响应数据(如HTML、JSON等)。
3.接口设计
1.请求方式
请求方法 POST
请求地址 /register/
2.参数
参数名 类型 是否必传 说明
username string 是 用户名
password string 是 密码
password2 string 是 确认密码
mobile string 是 手机号
sms_code string 是 短信验证码
allow string 是 是否同意用户协议
3.响应结果 HTML
register.html
注册失败 响应错误提示
注册成功 重定向到首页
4 用户注册接口定义
注册视图
class RegisterView(View):
"""用户注册"""
def get(self, request):
"""
提供注册界面
:param request: 请求对象
:return: 注册界面
"""
return render(request, 'register.html')
def post(self, request):
"""
实现用户注册
:param request: 请求对象
:return: 注册结果
"""
pass
总路由
urlpatterns = [
# users
url(r'^', include('users.urls', namespace='users')),
]
子路由
urlpatterns = [
# 注册
url(r'^register/$', views.RegisterView.as_view(), name='register'),
]
5.前端设计
为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。
1. 用户注册页面绑定Vue数据
1.准备div盒子标签
......
2.register.html
绑定内容:变量、事件、错误提示等
-
用户注册JS文件实现用户交互
1.导入Vue.js库和ajax请求的库 2.准备register.js文件 绑定内容:变量、事件、错误提示等 let vm = new Vue({ el: '#app', // 修改Vue读取变量的语法 delimiters: ['[[', ']]'], data: { username: '', password: '', password2: '', mobile: '', allow: '', error_name: false, error_password: false, error_password2: false, error_mobile: false, error_allow: false, error_name_message: '', error_mobile_message: '', }, methods: { // 校验用户名 check_username(){ }, // 校验密码 check_password(){ }, // 校验确认密码 check_password2(){ }, // 校验手机号 check_mobile(){ }, // 校验是否勾选协议 check_allow(){ }, // 监听表单提交事件 on_submit(){ }, } }); 3.用户交互事件实现 methods: { // 校验用户名 check_username(){ let re = /^[a-zA-Z0-9_-]{5,20}$/; if (re.test(this.username)) { this.error_name = false; } else { this.error_name_message = '请输入5-20个字符的用户名'; this.error_name = true; } }, // 校验密码 check_password(){ let re = /^[0-9A-Za-z]{8,20}$/; if (re.test(this.password)) { this.error_password = false; } else { this.error_password = true; } }, // 校验确认密码 check_password2(){ if(this.password != this.password2) { this.error_password2 = true; } else { this.error_password2 = false; } }, // 校验手机号 check_mobile(){ let re = /^1[3-9]\d{9}$/; if(re.test(this.mobile)) { this.error_mobile = false; } else { this.error_mobile_message = '您输入的手机号格式不正确'; this.error_mobile = true; } }, // 校验是否勾选协议 check_allow(){ if(!this.allow) { this.error_allow = true; } else { this.error_allow = false; } }, // 监听表单提交事件 on_submit(){ this.check_username(); this.check_password(); this.check_password2(); this.check_mobile(); this.check_allow(); if(this.error_name == true || this.error_password == true || this.error_password2 == true || this.error_mobile == true || this.error_allow == true) { // 禁用表单的提交 window.event.returnValue = false; } }, }
6.后端定义
1. 接收参数
提示:用户注册数据是从注册表单发送过来的,所以使用request.POST来提取。
username = request.POST.get('username')
password = request.POST.get('password')
password2 = request.POST.get('password2')
mobile = request.POST.get('mobile')
allow = request.POST.get('allow')
2. 校验参数
前端校验过的后端也要校验,后端的校验和前端的校验是一致的
#判断参数是否齐全
#判断用户名是否是5-20个字符
#判断密码是否是8-20个数字
#判断两次密码是否一致
#判断手机号是否合法
#判断是否勾选用户协议
#判断参数是否齐全
if not all([username, password, password2, mobile, allow]):
return http.HttpResponseForbidden('缺少必传参数')
#判断用户名是否是5-20个字符
if not re.match(r'^[a-zA-Z0-9_-]{5,20}$', username):
return http.HttpResponseForbidden('请输入5-20个字符的用户名')
#判断密码是否是8-20个数字
if not re.match(r'^[0-9A-Za-z]{8,20}$', password):
return http.HttpResponseForbidden('请输入8-20位的密码')
#判断两次密码是否一致
if password != password2:
return http.HttpResponseForbidden('两次输入的密码不一致')
#判断手机号是否合法
if not re.match(r'^1[3-9]\d{9}$', mobile):
return http.HttpResponseForbidden('请输入正确的手机号码')
#判断是否勾选用户协议
if allow != 'on':
return http.HttpResponseForbidden('请勾选用户协议')
3. 保存注册数据
这里使用Django认证系统用户模型类提供的 create_user() 方法创建新的用户。
这里 create_user() 方法中封装了 set_password() 方法加密密码。
#保存注册数据
try:
User.objects.create_user(username=username, password=password, mobile=mobile)
except DatabaseError:
return render(request, 'register.html', {'register_errmsg': '注册失败'})
#响应注册结果
return http.HttpResponse('注册成功,重定向到首页')
如果注册失败,我们需要在页面上渲染出注册失败的提示信息。
{% if register_errmsg %}
{
{ register_errmsg }}
{% endif %}
4. 响应注册结果
重要提示:注册成功,重定向到首页
1.创建首页广告应用:contents
$ cd ~/projects/meiduo_project/meiduo_mall/meiduo_mall/apps
$ python ../../manage.py startapp contents
2.定义首页广告视图:IndexView
class IndexView(View):
"""首页广告"""
def get(self, request):
"""提供首页广告界面"""
return render(request, 'index.html')
3.配置首页广告路由:绑定命名空间
#contents
url(r'^', include('contents.urls', namespace='contents')),
#首页广告
url(r'^$', views.IndexView.as_view(), name='index'),
4.测试首页广告是否可以正常访问
http://127.0.0.1:8000/
5响应注册结果:重定向到首页
# 响应注册结果
return redirect(reverse('contents:index'))
7.状态保持
1. login()方法介绍
用户登入本质:
状态保持
将通过认证的用户的唯一标识信息(比如:用户ID)写入到当前浏览器的 cookie 和服务端的 session 中。
login()方法:
Django用户认证系统提供了login()方法。
封装了写入session的操作,帮助我们快速登入一个用户,并实现状态保持。
login()位置:
django.contrib.auth.__init__.py文件中。
login(request, user, backend=None)
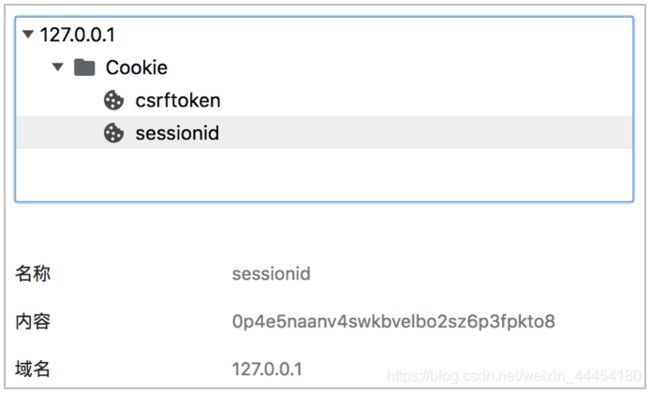
状态保持 session 数据存储的位置:Redis数据库的1号库
SESSION_ENGINE = "django.contrib.sessions.backends.cache"
SESSION_CACHE_ALIAS = "session"
2. login()方法登入用户
#保存注册数据
try:
user = User.objects.create_user(username=username, password=password, mobile=mobile)
except DatabaseError:
return render(request, 'register.html', {'register_errmsg': '注册失败'})
#登入用户,实现状态保持
login(request, user)
#响应注册结果
return redirect(reverse('contents:index'))
8.查看状态保持结果
8.用户名重复注册
-
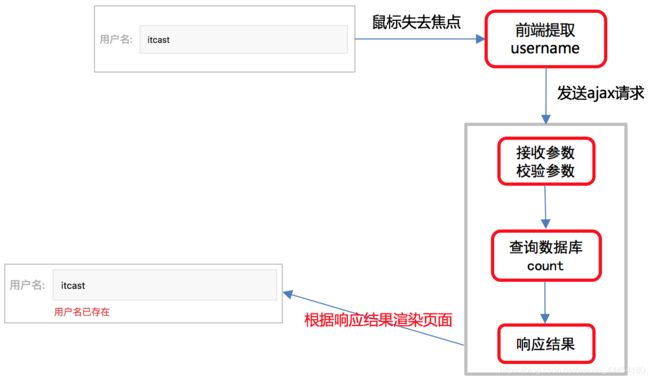
用户名重复注册接口设计和定义
1.请求方式 选项 方案 请求方法 GET 请求地址 /usernames/(?P[a-zA-Z0-9_-]{5,20})/count/ 2.请求参数:路径参数 参数名 类型 是否必传 说明 username string 是 用户名 3.响应结果:JSON 响应结果 响应内容 code 状态码 errmsg 错误信息 count 记录该用户名的个数 3. 用户名重复注册后端逻辑 class UsernameCountView(View): """判断用户名是否重复注册""" def get(self, request, username): """ :param request: 请求对象 :param username: 用户名 :return: JSON """ count = User.objects.filter(username=username).count() return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK', 'count': count}) 4. 用户名重复注册前端逻辑 if (this.error_name == false) { let url = '/usernames/' + this.username + '/count/'; axios.get(url,{ responseType: 'json' }) .then(response => { if (response.data.count == 1) { this.error_name_message = '用户名已存在'; this.error_name = true; } else { this.error_name = false; } }) .catch(error => { console.log(error.response); }) }
个人总结
判断手机号是否重复,我就不写了,代码逻辑是一样的,前端使用axios发送一个get请求将关键参数传给后,后端定义路由,通过路由找到view视图,从数据库里查询这个手机号是否存在点出count计数,存在显示1,没有存在就显示0,然后做出相应,使用json数据格式响应,渲染页面,这就是判断用户名和手机号是否重复,代码里思路就这些!!!!!!!!