科学的研究方法步骤
1:提出问题 2:猜想与假设 3:制定计划与设计实验 4:进行实验与收集数据 5:分析与论证 6:反思与评估 7:表达与交流
问题1 iOS与android默认字体的进化过程
三版Roboto字体对比,最新版设计变化较大。笔画越来越流畅,风格上也来越骨干和简约。字母和数字都非常细致的优化。
问题2 PX,DP和SP之间的关系
1PX 等于屏幕上的 1 像素
dp 在 iOS 中称作 “点”,dp是物理单位,dp数量 X 屏幕密度 = PX数量,可以简单理解为 “屏幕越细腻,1dp 所包含的 px 就越多”
sp 在一半情况下 1 sp = 1 dp ,但是当用户调整过手机的默认字体大小后,采用 sp 为单位的文字会根据调整比例进行缩放。所以Android官方强烈建议APP内的字体采用 sp 为单位来保证应用的易用性
常见的设备屏幕密度
IOS:iPhone 5S ~ iPhone 7 2X,iPhone 6p ~ iPhone 7p 3X,大部分的iPad 2X
Android:hdpi设备 1.5X(代表机型为Nexus S,4英寸,分辨率为800X480),xhdpi设备 2X(代表机型为三星 Galaxy SIII,4.8英寸,分辨率为1280X720),xxhdpi设备 3X(代表机型为Nexus 5,4.95英寸,分辨率为1920X1080),xxxhdpi设备 3.5X(代表机型为Nexus 6P,5.7英寸,分辨率为2550X1440)
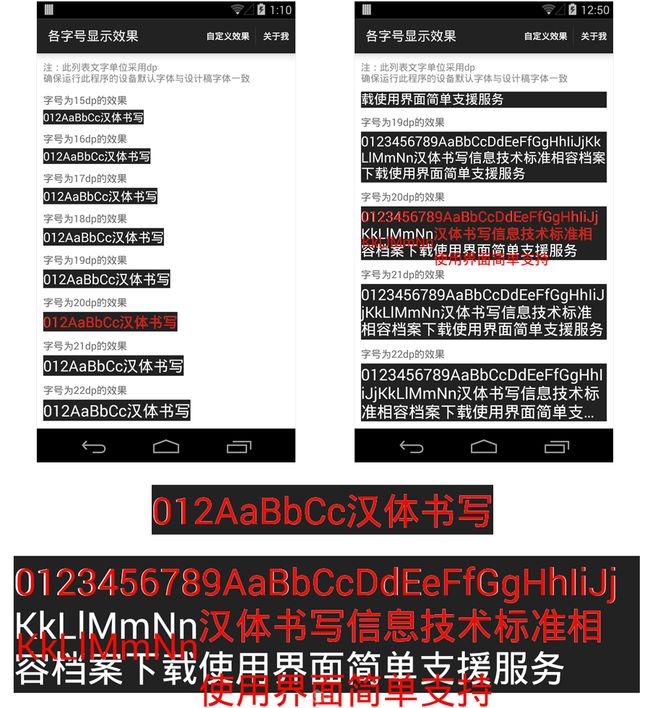
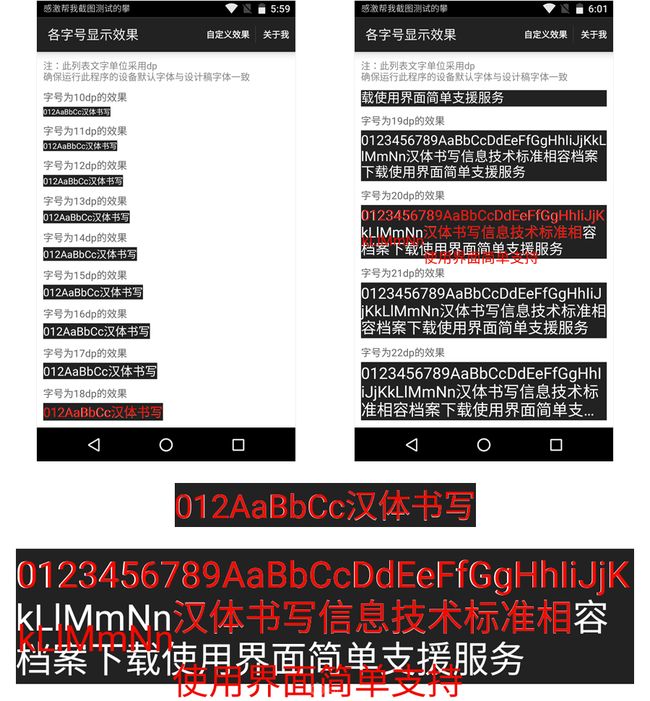
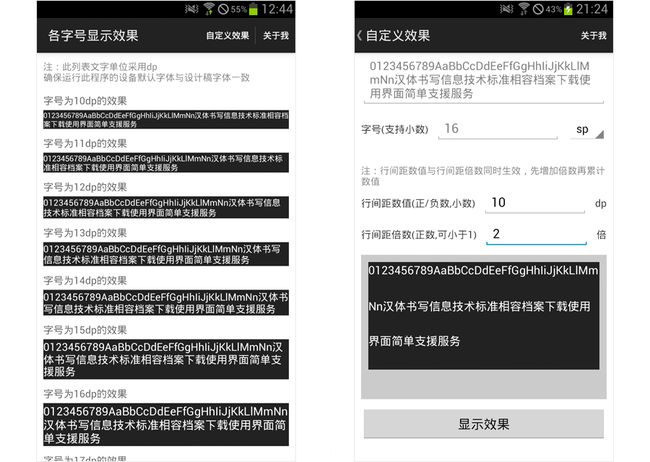
在调大系统字号前后,分别用字体实验工具生成了 16sp 和 16dp 大小的字体预览效果。从上图可以看到采用 sp 为单位的字体,会随着系统字体变大而变大。设计过程中,当字体采用 sp 为单位的时候,应该提前考虑到文字随系统进行缩放之后的适配效果。
问题3 同样的字号,PS和开发效果是否一样?
这可能是大家最关心的问题。文字的效果还要进一步分解为:视觉大小、粗细、字间距以及行间距。将字体实验工具的截图放在PS内进行一下对比,测试设备为 nexus 5,系统版本为4.4.4,PS中所用字体为第二版Roboto和DroidSansFallback。
红色文字是在PS里写出来的,字号为 60px(即20dp),通过实验可以得到如下结论:
1. ps中的文字视觉大小和开发效果是一致的,粗细也一致。
2. 英文Roboto字体的字间距会有一些差距,在PS中的字间距稍小。
3. 中文DroidSansFallbac字体的字间距保持一致。
4. ps的默认行间距差与开发效果差距较大,必须手动调整才能保持一致。
结论:同样字号下,PS与开发效果几乎保持一致,但行间距需要单独调整。行间距会在“问题6”中进行研究。
科学的研究方法还需要我们再次验证已发现的结论,下面是用另外一台系统版本为6.0的nexus 5手机进行的验证结果。
在Android 6.0系统上进行的测试,得出的结论基本与Android4.4.4系统是一致的,证明刚才的结论是正确的
问题4 探索文字的实际大小和视觉大小
下图中“UIDesignScience订阅号”的文字高度是红色块高度、蓝色块高度还是绿色块高度,亦或是蓝色块 + 绿色块的高度?
到底如何才能找出“文字的实际小大呢”?文字的实际大小和视觉大小到底有何区别和联系?
现在我要大胆地提出一个猜想或者假设:文字的实际大小和视觉大小不一样,但必然存在相关性。
问题5 如何获取文字的真实高度和宽度
3步获取字体大小:
1. 输入我们需要的文字
2.设置字号和行间距
3.点击“显示效果”按钮
预览框中显示的黑色区域就是文字实际大小占据的区域,截图导入PS就可以量取具体数值。
获得字体高度和宽度之后,重新输出一下设计标注图,如此标注,开发效果将会非常接近设计效果。
问题6 文字的“行间距”和“字间距”
先讲讲字间距,设计过程中,需要调整字间距的情况不是很多,常接触的就是多行文本的首尾端对齐,看下面的例子。
我手动调整了部分文字间的字间距来获得整齐美观的段落对齐效果。很遗憾的是,Android系统的原生文本控件,并不支持自定义字间距,想要实现文本的首尾对齐效果必须“自定义控件”才行,因为自定义控件的编码工作量较大,加之设计上的需求也比较少,就不多加讨论了,大家只要知道:字间距自定义是可行的,只是编码工作量较大。
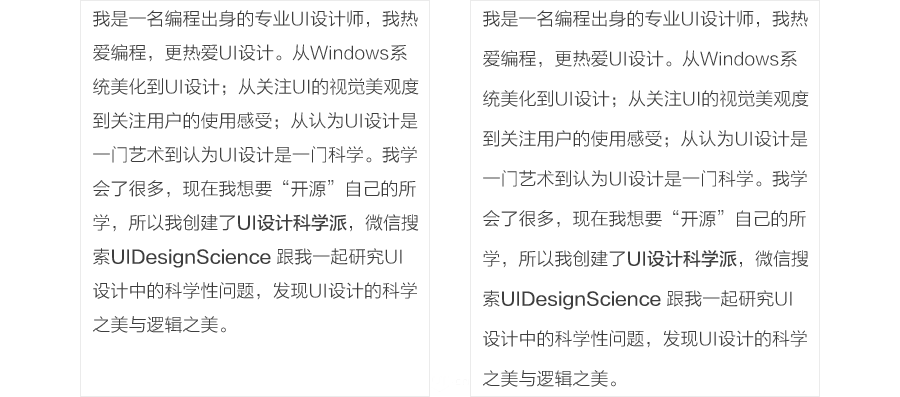
Android系统的原生控件对自定义行间距的支持非常好,设计过程中调整行间距的情况也很多,因为行间距会影响到文本的阅读感受和阅读效率,还是先看一个例子。
不同的设计环境需要不同的行间距,有的需要高效,有的需要美观,在上篇的问题3中提到过,PS的默认行间距和Android开发效果的行间距是不同的,不仅如此,不同的系统和不同的软件对默认行间距的处理也不尽相同。不要担心,通过实验工具可以轻松获得设计效果下的开发数值。实验工具提供了系统的默认行间距效果页面和自定义行间距的功能来解决各式各样的文字排版需求。
行间距数值和行间距倍数的含义:
行间距数值(开发采用android:lineSpacingExtra定义):表示在默认行间距的基础上增加或者减少多少dp/sp/px,通常采用dp做单位,我也推荐采用sp做单位,正数代表增加,负数代表减少。
行间距倍数(开发采用android:lineSpacingMultiplier定义):表示采用默认行间距的多少倍,可以使用小数,大于1代表增加,小于1代表减少。
同时应用“行间距数值”和“行间距倍数”时:总行间距 = 默认行间距 × 行间距倍数 + 行间距数值。
问题7 0.5px的文字会不会进行四舍五入?
将截图导入PS,红色文字是按照实验工具中设置的字号写的,而蓝色文字则是按照四舍五入后的字号写的,实验结果显示,开发效果与四舍五入后的文字效果一致。这好像是一个闲的蛋疼的问题啊~不要过早下结论,我们看一个例子来证明这个问题是非常有意义的。
下面的截图来自nexus s(hdpi机型),它的屏幕密度为1.5x,hdpi的机器依然有较大的市场占有率,多为运营商的合约机,使用者也多是上了年纪的用户。当我们使用了11sp、15sp和17sp的文字时,理论上应该显示为16.5px、22.5px和25.5px的文字,因为“四舍五入”原则,实际会显示为17px、23px和26px。不要小看多出来的0.5px,在低分辨率手机上很大程度地提高了可读性。
我最常用的字号:
一级标题:18sp,比如新闻列表和正文页面的标题,重文字阅读的app应该尽量大一些。
二级标题或正文:16sp
说明性文字:14sp
注释性文字:12sp,只用在时间戳等不太重要的地方。
如果你特别喜欢小字号:
一级标题:17sp,比如新闻列表和正文页面的标题,重文字阅读的app应该尽量大一些。
二级标题或正文:15sp
说明性文字:13sp
注释性文字:11sp,只用在时间戳等不太重要的地方。
希望大家尽量采用较大一些的字号,我们有一天也会眼花的呢。另外我还喜欢用偶数字号,减少系统进行四舍五入的情况。