- 在uni-app中使用SQLite
today喝咖啡了吗
uni-appsqlite数据库
目录1、引入sqlite模块1.1、android权限申请1.2、权限配置1.3、打包,制作自定义基座运行2、sqlite文件结构3、初始化文件index.js4、打开数据库5、查询数据6、可视化测试SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。就像其他数据库,SQLite引
- Android数据存储:SQLite、Room
-风になる-
Android基础android
在Android平台上,集成了一个嵌入式关系型数据库—SQLite,SQLite3支持NULL、INTEGER、REAL(浮点数字)、TEXT(字符串文本)和BLOB(二进制对象)数据类型,虽然它支持的类型只有五种,但实际上sqlite3也接受varchar(n)、char(n)、decimal(p,s)等数据类型,只不过在运算或保存时会转成对应的五种数据类型。SQLite最大的特点是你可以把各种
- 图片加载框架Glide与Picasso原理剖析
Ya-Jun
glideandroid
图片加载框架Glide与Picasso原理剖析一、前言图片加载是Android应用开发中的一个重要环节,良好的图片加载机制可以提升应用性能和用户体验。Glide和Picasso是目前最流行的两个图片加载框架,本文将深入分析这两个框架的核心原理和实现机制。二、图片加载基础2.1图片加载的挑战内存管理OOM(OutOfMemory)问题内存缓存策略图片复用性能优化异步加载图片压缩缓存机制用户体验加载占
- ANR和Crash的监控与分析
Ya-Jun
android
ANR和Crash的监控与分析在Android应用开发中,应用的稳定性是用户体验的重要组成部分。ANR(ApplicationNotResponding)和Crash(应用崩溃)是影响应用稳定性的两大主要问题。本文将深入探讨ANR和Crash的原因、监控方法以及分析策略,帮助开发者构建更加稳定可靠的应用。一、理解ANR1.1什么是ANRANR(ApplicationNotResponding)是指
- Android电量与流量优化
Ya-Jun
android
Android电量与流量优化一、电量优化基础1.1电量消耗原理Android设备的电量消耗主要来源于以下几个方面:屏幕显示:屏幕是耗电量最大的硬件之一,尤其是高亮度和高刷新率的屏幕。CPU处理:CPU执行计算任务时会消耗大量电量,尤其是高负载运算。网络通信:移动数据、Wi-Fi和蓝牙等网络通信会持续消耗电量。GPS定位:GPS定位是非常耗电的操作,尤其是高精度定位。传感器使用:加速度计、陀螺仪等传
- Android 里SQLite和ROOM框架简单介绍
大林不要掉头发
android数据库
简单的AndroidSQLite使用最简单的SQLite在Android开发中,SQLite是一个轻量级的关系型数据库管理系统,经常用于存储和管理应用程序的数据。如果你刚刚学习Android数据库的使用,你一定要学习SQLite的使用。以下是一个简单的示例,展示了如何在Android应用中创建SQLite数据库、创建表、插入数据以及查询数据。创建SQLite数据库、创建表publicclassDB
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 【Android】使用Room数据库解决本地持久化
吃汉堡吃到饱
android数据库jvm
【Android】使用Room数据库解决本地持久化Room概述Room是一个持久性库,属于AndroidJetpack的一部分。Room是SQLite数据库之上的一个抽象层。Room并不直接使用SQLite,而是负责简化数据库设置和配置以及与数据库交互方面的琐碎工作。此外,Room还提供SQLite语句的编译时检查。Room主要组件Room包含三个主要组件:数据实体表示应用的数据库中的表。数据实体
- android 32位crc,android arm64硬件实现加速crc32算法
Luo Patrick
android32位crc
在androidarm64平台下,crc32,aes等常用算法有指令集实现。故在android下,可借助这些指令实现代码加速。如何判断自己的手机是否支持crc32呢?有三个方法:方法1,直接查看/proc/cpuinfo方法2,使用ELF辅助向量APIunsignedlonghwcap=getauxval(AT_HWCAP);if(hwcap&HWCAP_CRC32)return1;}return
- 在Android Studio中通过CMake实现交叉编译生成动态so文件
H.ZWei
AndroidNDKandroidstudioandroidAndroidNDKCMake动态so文件交叉编译
文章目录NDK工具链基本步骤CMake配置文件aux_source_directoryinclude_directorieslink_directoriesadd_librarytarget_link_libraries将CMake配置文件依赖到Gradle中交叉编译生成动态库参考NDK工具链最近项目上需要将微信语音silk文件格式进行编解码,在silk、PCM、AMR、MP3间进行格式转换,将s
- android 根目录 写文件路径,android app文件目录结构
weixin_39593498
android根目录写文件路径
转:https://blog.csdn.net/luoguopeng/article/details/72832567androidapp目录:SDCard/Android/data/你的应用的包名/原来,只要把文件写在这里的话,可以不用动态申请权限,只要在manifest里面声明权限就ok了;应用程序在运行的过程中如果需要向手机上保存数据,一般是把数据保存在SDcard中的。大部分应用是直接在S
- android读取存储文件路径,安卓获取存储文件路径
大白话时事
android读取存储文件路径
首先内部存储路径为/data/data/youPackageName/,下面讲解的各路径都是基于你自己的应用的内部存储路径下。所有内部存储中保存的文件在用户卸载应用的时候会被删除。一、files1.Context.getFilesDir(),该方法返回/data/data/youPackageName/files的File对象。2.Context.openFileInput()与Context.o
- android的缓存地址,android缓存与临时文件
AIWorldLabs
android的缓存地址
应用程序程序在第一次打开的时候,我们会把一些常用的数据保存到本地;或者应用程序在运行的时候,需要保存一些记录的(比如记事本),因为耗子的工作需要保存填写的一些表单在本地,所以就整理了一下如何简单的把数据保存到本地。我们主要用到的方法就是下面这四个方法,看名字就可以看出来。getExternalCacheDir()getExternalFilesDir()getCacheDir()getFilesD
- android读写缓存文件路径,获取Android应用专属缓存存储目录的实例
落霜枫舞
android读写缓存文件路径
如果你想摆脱缓存目录使用的尴尬:找不到目录?忘记申请读写权限?害怕污染用户存储空间?……请往下看SD卡缓存目录当应用需要将图片或者文件缓存到SD卡中时要去申请创建目录,有下面几种途径我们可以通过API调用应用专属目录:///storage/emulated/0/Android/data/app_package_name/files/PicturesContent.getExternalFilesD
- 【android文件存放路径】
tangsilian
androidandroid
Android开发:filePath放在哪个文件夹Environment.getDataDirectory()=/dataEnvironment.getDownloadCacheDirectory()=/cacheEnvironment.getExternalStorageDirectory()=/mnt/sdcardEnvironment.getExternalStoragePublicDire
- Android 动态分区详解(四) OTA 中对动态分区的处理
洛奇看世界
Android动态分区Android虚拟A/B分区android动态分区
文章目录0.导读1.payload中的动态分区数据2.制作动态分区升级包2.1制作升级包2.2`dynamic_partition_info_file`参数2.3`dynamic_partitions_info.txt`文件2.4总结3.打包动态分区数据3.1解析动态分区数据3.2输出动态分区数据3.3动态分区数据打包流程4.解包并更新动态分区数据4.1设备处理接收到的Manifest数据4.2更
- Android开发:如何在应用中显示应用名称
t0_54program
编程问题解决手册android个人开发
在Android开发中,应用程序的用户界面(UI)设计是一个关键环节。许多新手开发者在使用AndroidStudio和Java语言创建应用时,可能会遇到一些常见的UI问题。比如,如何在应用的顶部显示应用名称(即标题栏或工具栏)。本文将详细讲解如何在Android应用中正确显示应用名称,并通过一个实际的实例来展示解决方案。问题描述假设你正在开发一个简单的Android应用,该应用可以将公斤(kg)转
- Android 中临时文件存放路径选择
casual_clover
新起点android
在Android中,下载临时文件通常可以放在以下目录中,具体选择取决于应用的需求和目标Android版本的限制:1.通用临时目录(/data/local/tmp/)这是Android系统提供的一个通用临时目录,适用于存储临时文件。特点:无需特殊权限:应用通常可以直接访问此目录,无需请求存储权限。适合临时文件:文件在设备重启后可能会被清理,适合存储临时数据。valtempFilePath="/dat
- Android高级组件实践:ViewPager详解与案例
Bachnroth
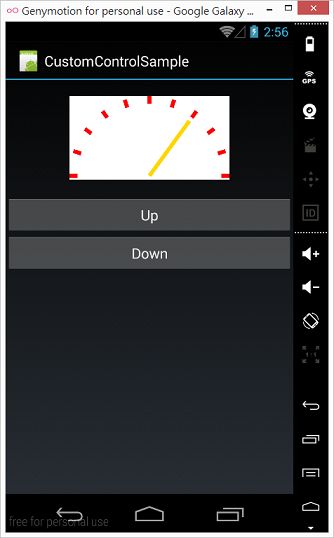
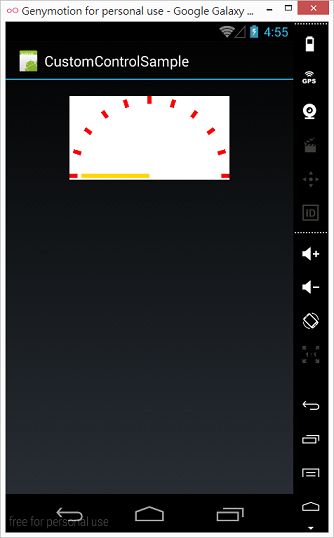
本文还有配套的精品资源,点击获取简介:ViewPager是Android开发中用于页面切换的组件,广泛应用于引导页、图片查看器和Tab布局等。它通过PagerAdapter管理页面,提供页面创建与销毁的方法实现。本篇详细解析了ViewPager的使用方法,包括如何设置Adapter、绑定ViewPager、添加页面指示器、监听页面改变、自定义滚动效果、优化性能、调整离屏页面策略、动态页面管理及与F
- uinapp前端技术带动陪玩软件市场,语音陪玩系统源码开发打造你自己的市场
前端后端小程序数据库服务器
游戏陪玩app是一种为游戏玩家提供专业陪玩服务的软件。这个软件汇聚了大量游戏玩家,特别是大神级别的玩家,为玩家提供贴心、专业的游戏陪玩服务。用户可以通过软件轻松查找和选择满意的陪玩。此外,陪玩软件还提供了如语音互动、礼物打赏,在线接单,社交直播等功能,方便玩家畅玩游戏。跨平台开发:uniapp支持一次开发,多端发布,包括iOS、Android、Web以及各种小程序等平台。这意味着开发者可以编写一套
- Android HAL深入探索(7)hidl-gen和hidl2aidl的使用详解
一歲抬頭
androidjavaaidlhalhidl
前言Android系统开发中硬件抽象层(HAL),它是一组接口和数据类型的定义,用于描述硬件设备的功能和属性,从而实现硬件和软件的解耦。为了方便使用HAL,Android提供了一种专门的语言,叫做HIDL,它是一种基于IDL(接口定义)的语言,可以用于定义HAL接口和数据类型,并生成不同语言和类型的代码文件,如C++、Java、Android.bp等。本文将介绍两个与HIDL相关的工具:hidl-
- 如何在Android中实现SQLite数据库操作
Java资深爱好者
数据库androidsqlite
在Android中实现SQLite数据库操作通常涉及以下几个步骤:创建数据库助手类、定义数据库表结构、执行SQL查询和更新操作等。以下是一个基本的实现指南:1.添加依赖在Android项目中,SQLite是内置支持的,因此不需要额外添加依赖。如果你使用的是较新的Android架构组件,可以考虑使用Room持久化库,它是对SQLite的一个抽象层,但这里我们直接使用SQLite。2.创建数据库助手类
- 2Android中的AIDL是什么以及如何使用它
Java资深爱好者
androidpythongit
一、Android中的AIDL概述AIDL(AndroidInterfaceDefinitionLanguage)是Android系统中用于定义和实现跨进程通信(IPC)接口的语言。它允许一个进程向另一个进程发送请求并获取响应,是Android中实现进程间通信的一种重要机制。AIDL文件定义了客户端和服务端之间的通信接口,这些接口在构建应用时会被AndroidSDK工具自动生成对应的Java接口文
- Android Retrofit + RxJava + OkHttp 网络请求高效封装方案
tangweiguo03051987
retrofitrxjavaokhttp
Retrofit+RxJava+OkHttp是Android开发中常用的网络请求库组合。Retrofit是一个类型安全的HTTP客户端,RxJava是一个响应式编程库,OkHttp是一个高效的HTTP客户端。Retrofit+RxJava+OkHttp的组合可以提供以下功能:职责清晰RetrofitClient负责Retrofit和OkHttp的初始化。ApiServiceHelper负责动态创建
- Android:移动垃圾软件
多练多吃多动脑
GooglePlay上架AndroidgoogleGooglePlay
讲解政策相关,最近升级AI扫荡系统和证书防高风险,回复按留言时间来排,请耐心等待移动垃圾软件官方政策公告行为透明、信息披露清晰保护用户数据不要损害移动体验软件准则反垃圾软件政策GoogleAPI服务用户数据政策官方政策公告在Google,我们相信,如果我们关注用户,其他一切都会水到渠成。在我们的软件原则和垃圾软件政策中,我们为提供出色用户体验的软件提供了一般性建议。此政策以Google垃圾软件政策
- 【使用 Python 结合 ADB 监控进程状态】
开心呆哥
pythonadb开发语言
在Android设备上,有时我们需要监控某些关键进程,例如Bluetooth、WiFi、Tuner等,确保它们在被杀死后能够自动拉起。这在自动化测试和系统稳定性验证中尤为重要。本篇博客将介绍如何使用Python结合ADB命令,编写一个脚本来检测进程状态,并在进程被杀死后检查它们是否重新启动。1.需求分析我们的目标是:通过ADB查询目标进程(如bluetooth、tuner)的状态。记录当前正在运行
- flutter环境最新踩坑
爱学习的大牛123
androidstdioflutter
##Flutter开发常见问题排查与解决###1.项目初始化与依赖问题```bash#清理项目flutterclean#获取依赖flutterpubget#详细日志运行flutterrun-v```###2.网络和下载问题-网络慢可能导致依赖下载卡住-使用`-v`参数可查看详细日志-检查网络连接-可以尝试使用国内镜像源###3.Android设备认证与配置####设备连接前准备1.确保安装Andr
- android 基于OpenCV4.8微笑检测自动拍照
mmsx
android作业源码分享androidopencv
一,前言1、基于OpenCV4.8微笑检测自动拍照存储2、左侧有一个预览小框,有人脸时候会有红色框框。3、当真人入境时候,微笑。相机预览捕捉到了人的微笑,自动拍照保存。opencv库的编译就不说了。这篇有介绍:androidopencv导入进行编译_编译androidopencv-CSDN博客二、加载人脸特征和微笑特征文件faceCascade=loadCascade(R.raw.haarcasc
- Android逆向(Xposed配置)
奶龙牛牛
android
settings.gradle1.settings.gradlevs.build.gradle文件作用settings.gradle管理整个Gradle项目(包括多模块)build.gradle管理单个模块的构建(比如依赖、插件)重点:settings.gradle负责全局配置,比如项目名称、多模块、仓库地址等。build.gradle负责每个模块的构建配置,比如Java版本、依赖项等。//Gra
- flutter 如何与原生框架通讯安卓 和 ios
爱学习的大牛123
flutterflutter与原生通讯
在Flutter中与原生框架(Android和iOS)进行通信的主要方式是通过**平台通道(PlatformChannels)**。平台通道允许Flutter代码与原生代码进行双向通信。以下是详细的步骤和示例,说明如何在Flutter中与Android和iOS原生代码进行通信。###1.平台通道的基本概念平台通道是Flutter提供的一种机制,允许Dart代码与原生代码(Java/Kotlinfo
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo