一、 数据绑定 WXML 中的动态数据均来自对应 Page 的 data。
1.简单绑定:双大括号包裹变量,
内容
Page({
data: { message:'Hello MINA!'}
})
数据双向绑定更新UI,在请求到数据后,更新到**.js 中data里;如上面的data中message:
修改message中的值:
组件属性&控制属性&关键字
2.运算 可以在 {{}} 内进行简单的运算
三元运算
算数运算
逻辑判断
字符串运算
2. 页面跳转(页面路由 最好由不要打乱,由sdk中的栈来维护)
a).wx.navigateTo 打开新页面
wx.navigateTo({
uri:'page路径 路径后面可以拼接参数 e.g: ../test/test?id=1&page=2',
success:function(){},
fail: function(){},
complete: function(){}
})
b).wx.redirectTo 页面重定向,关闭当前页面,跳转到非tabBar的某个页面
c).使用Navigator组件点击跳转d).wx.switchTabwx.switchTab({ url:'../test/test',})
3. 页面数据
**page.js 中存储页面数据,
在页面中存储
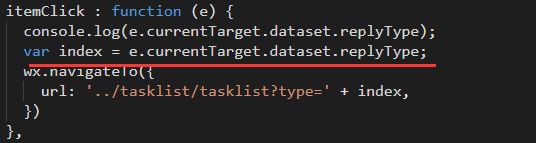
页面跳转数据传递 PageA 跳转到 PageB
PageA:
PageB:
全局数据存储 以键值对的方式(key -- value)
wx.setStorage, wx.getStorage
wx.setStorageSync, wx.getStorageSync
wx.setStorageInfo, wx.getStroageInfo
wx.setStorageInfoSync, wx.getStorageInfoSync
wx.removeStorage, wx.removeStorageSync
wx.clearStorage, wx.clearStorageSync
布局文件传递数据到js文件:
4.首页TabBar
如上代码截图,workspace 页面必须在Page声明中放在第一的位置,否则将无法显示tabBar
5. 布局(flex)
6. 修改头部颜色 和 文字
在onLoad中调用
wx.setNavigationBarTitle({
title:"title info", // 标题文字
});
wx.setNavigationBarColor({
frontColor:'#ffffff', // 文字颜色
backgroundColor:"#1e77eb", // 背景颜色
});
7. 组件 参考文档
https://developers.weixin.qq.com/miniprogram/dev/component/
8. 分享 后的提示 “已转发” 文案暂时无法修改
9. 数据保存 传递(Page之间,全局等)
全局读写 读写存储器上的数据 setStorage/getStorage; setStorageSync/getStorageSync;
全局读写 存储在App.js中,通过获取App对象来读写;
读: var code = getApp().param;
写:getApp().param = code;
10. 非数据绑定的更新界面 & 动态添加节点 & 动态修改样式等
View的动态添加效果实现 的 取巧方式:View一直存在,只是通过控制其显示和隐藏来实现视觉上的动态添加删除方法。暂无append方法来实现真正意义上的动态添加。
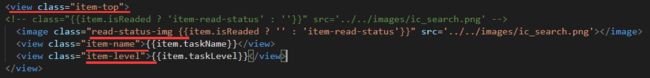
条件渲染来实现隐藏显示示例:
修改组件样式 只能通过数据绑定来实现,无法通过DOM来操作组件(元素)
e.g. 定义两个样式(wxss)中,wxml布局中做有判断条件:
后续持续修改更新中