- vue拖拽组件自定义指令,解决拖拽和点击事件冲突问题,解决拖拽组件在iframe上面延迟卡顿问题
weixin_51565477
vue.jsjavascript前端
1.自定义指令directives:{drag(el,data,vnode){constoDiv=eloDiv.onmousedown=e=>{//获取ifream,解决拖拽组件在ifream上面卡顿-根据ifreampointerEventsletiframDiv=document.getElementById("screenProjection")if(iframDiv){console.lo
- input 获取焦点时全选
肖肖肖丽珠
vue.js前端javascript
这样的一个状态。这样编辑的时候就直接覆盖掉原来的。在main.js里面自定义指令//input框获取焦点时全选。注意input类型是textarea时Vue.directive("select-on-focus",{inserted(el){constinput=el.querySelector('input')||el.querySelector('textarea');if(input){in
- vue+element-ui:vue自定义指令监听el-table的滚动事件,达到滚动条滚动到底部加载新数据。
weixin_54129994
vue+element-uivuejsjavascript
1.首先在vue项目中的main.js文件添加一个监听el-table滚动条事件的自定义指令,以供全局使用。//准备一个滚动加载指令Vue.directive('loadmore',{bind(el,binding){constselectWrap=el.querySelector('.el-table__body-wrapper')selectWrap.addEventListener('scr
- 利用 Vue.js 实现前端表单验证功能
前端视界
前端艺匠馆前端vue.jsjavascriptai
利用Vue.js实现前端表单验证功能关键词:Vue.js、表单验证、前端开发、响应式编程、数据绑定、自定义指令、验证规则摘要:本文将深入探讨如何使用Vue.js框架实现强大的前端表单验证功能。我们将从基础概念入手,逐步讲解Vue.js的响应式数据绑定如何简化表单验证的实现,详细介绍内置验证方法和自定义验证规则的创建,并通过实际案例展示如何构建一个完整的表单验证系统。文章还将涵盖性能优化、错误处理以
- ⚡ 一个Vue自定义指令搞定丝滑拖拽列表,告别复杂组件封装
不一样的少年~
vue.js前端javascript性能优化算法
注:本示例在录制过程中受限于录屏设备的帧率和性能,可能导致播放时不够流畅。实际操作时,动画会更加流畅,敬请知悉。浏览项目的完整代码及示例可以点击这里https://github.com/Teernage/vue3-drag-directive,如果对你有帮助欢迎Star。前言:为什么不用现成的拖拽库?你有没有遇到过这种情况:产品经理突然跑过来说"这个列表能不能拖拽排序啊?就像iPhone桌面那样!
- 自定义指令v-login优雅实现登录保护
EthanPan_
Vuevuevue.jstypescript前端
前言:本文介绍封装自定义指令v-login实现,点击某个元素时如果未登录弹出登录框登录,已经登录则执行对应的操作,以及该指令的扩展功能问题背景与解决方案在Web应用中,某些操作(如关注、收藏等)需要用户登录后才能执行。传统实现方式是在每个需要登录的操作前都添加登录校验逻辑,这会导致:代码冗余维护困难业务逻辑分散解决方案:使用Vue自定义指令v-login统一处理登录校验,让代码更简洁、更专注于业务
- Vue3-高级特性
DustinWangq
#Vuevue.jsjavascript前端
一、Vue中自定义指令1.认识自定义指令在Vue的模板语法中我们学习过各种各样的指令:v-show、v-for、v-model等等,除了使用这些指令之外,Vue也允许我们来自定义自己的指令。注意:在Vue中,代码的复用和抽象主要还是通过组件;通常在某些情况下,你需要对DOM元素进行底层操作,这个时候就会用到自定义指令;自定义指令分为两种:自定义局部指令:组件中通过directives选项,只能在当
- 实现图片懒加载
小白变怪兽
vue3前端
构建自定义指令利用IntersectionObserver完成监测(此处我们直接用vueUse的useIntersectionObserver)//directive/index.js//图片一开始不加载,等到将要看到的时候再加载import{useIntersectionObserver}from"@vueuse/core"constimgLazy={mounted(el){//1.缓存当前的图
- 【VS Code插件开发】自定义指令实现 git 命令 (九)
不叫猫先生
VSCode插件开发极速入门gitvscode插件自定义指令
我们通常会通过小乌龟、SourceTree、终端等实现git的相关操作,VSCode开发工具也提供了git相关的操作,那么在VSCode中如何通过自定义命令实现git的相关操作?本文主要介绍了gitclone、gitadd、gitcommit、gitpush等命令的实现。创建终端异步函数声明:asyncfunctionexecuteGitCommand(command,options)
- 【Vue】自定义指令、插槽
_清风过耳
Vuevue.js前端javascript开发语言1024程序员节ecmascript前端框架
目录自定义指令是什么作用使用方法定义使用自定义指令配合绑定数据语法自定义指令的简写语法使用时机插槽什么是插槽默认(匿名)插槽编辑插槽的默认值具名插槽使用方法简写使用示例作用域插槽自定义指令是什么内置指令:是vue3自带的,比如:v-model、v-for、v-if....我们可以直接使用。自定义指令:相对内置指令而言,我们自己编写的指令,当内置指令无法满足需求的时候,就可以自己编写的指令。作用封装
- Blocked aria-hidden on an element because its descendant retained focus...
小黄不是小白
前端bug记录集vue.js前端javascript
使用若依框架的时候,el-radio,el-popover浏览器报错一、若依前端界面如下二、报错信息1.el-radio报错信息2.el-popper报错信息三、解决方法1.在main.js中添加自定义指令//自定义指令//解决el-radio-group和el-popover的aria-hidden="true"导致的浏览器报错问题Vue.directive('removeAriaHidden'
- Vue-自定义指令
在代码的海洋中寻找亚特兰蒂斯
vuevue.js前端javascript
局部指令只有当前的实例,不能用在其他实例中。1、注册全局指令这里的注册可以通过使用Vue.directive(id,definition)来注册一个全局指令。Vue.directive('focus',{inserted:function(el){el.focus();}});varvm=newVue({el:'#box',});2、注册局部指令这里是放到directives中的。例如这里的set
- vue2实现【瀑布流布局】
Stella2521
前端css
瀑布流1.解释2.形成结构和样式3.自定义指令1.解释瀑布流特征:等宽不等高:元素宽度固定,高度根据内容自适应。错落排列:元素像瀑布一样从上到下依次填充,自动寻找最短列插入体现:图中第一排1,2,3元素中,3是最短高度,就是该行最短列。2.形成结构和样式updateLayout(el)"class="card-item"v-for="itemincardDate":key="item.id":st
- vue3中自定义指令使用
今日日手感尚佳
vue.js前端javascript
Vue3自定义指令详细使用指南1.基本结构一个完整的自定义指令包含以下可选钩子函数:constmyDirective={//指令第一次绑定到元素时调用(只调用一次)created(el,binding,vnode,prevVnode){},//元素插入父DOM前调用beforeMount(el,binding,vnode,prevVnode){},//元素插入父DOM后调用mounted(el,b
- 常用自定义指令-防抖与节流 【vue】【二】
蓝莓味的口香糖
VUE常用vue.jsjavascript前端
前言接上篇,Vue常用自定义指令-积累的魅力【VUE】此篇文章介绍,自定义指令的防抖(Debounce)与节流(Throttle)文章目录前言自定义指令防抖指令节流指令自定义指令防抖指令exportdefault{install(app){//在Vue组件或Vue实例中注册自定义指令app.directive('debounce',{//当被绑定的元素插入到DOM中时mounted:functio
- vue自定义指令 v-copy 复制
前端酱紫
Vuevue.jsjavascript前端
vue自定义指令copy在vue的项目里当我们想直接在标签上加入v-copy就可以复制想要复制的内容该怎么做?新建一个项目按照以下方式把对应的文件改造下就可以了(cv即食)使用自定义指令v-copy其实就是把我们想要复制的内容赋值给cotpyTexts这个变量,点击复制按钮的时候就把需要复制的内容复制过来了。src/components/HelloWorld.vue复制exportdefault{
- Vue 自定义指令v-copy复制
和世界不一样,那就不一样!
VUEvue.jsjavascript前端
vue自定义指令copy在vue的项目里,可以通过点击按钮直接复制想要的内容。新建一个项目按照以下方式把对应的文件改造下就可以了(cv即食)使用自定义指令v-copy其实就是把我们想要复制的内容赋值给cotpyTexts这个变量,点击复制按钮的时候就把需要复制的内容复制过来了。第一步,src/directives下面新建两个文件directives.js和v-copy.jsv-copy.js文件代
- element+vue 之自定义指令v-copy复制
jiojio冲冲冲
vue+elementvue.jsjavascript前端
1.新建一个copy.js文件import{Message}from'element-ui';exportdefault{bind(el,binding){//双击触发复制if(binding.modifiers.dblclick){el.addEventListener('dblclick',()=>handleClick(el.innerText))el.style.cursor='copy'
- Vue自定义复制指令 v-copy
敢敢的憨憨~
vue.jsjavascript
使用自定义指令创建一个点击复制文本功能1.创建v-copy.js文件importVuefrom"vue";//注册一个全局自定义复制指令`v-copy`Vue.directive("copy",{bind(el,{value}){el.$value=value;el.handler=()=>{el.style.position='relative';if(!el.$value){
- vue3自定义指令来实现 v-copy 功能
会飞的鱼先生
vue.jsjavascript前端
v-copy在Vue3中,可以通过自定义指令来实现v-copy功能定义指令-新建copy.ts文件//安装pnpmilement-plus-Dimporttype{Directive,DirectiveBinding,App}from'vue'import{ElMessage}from'element-plus'//引入element-plus插件import{EventType}from'../
- vue指令
爱吃鱼的小测试
VUE学习笔记vue.jsjavascript前端
Vue指令1、进入页面使一个输入框自动获取焦点2、自定义指令全局的局部的钩子函数钩子函数参数动态指令参数函数简写官方文档https://cn.vuejs.org/v2/guide/custom-directive.html1、进入页面使一个输入框自动获取焦点操作DOM的实现方式,在vue中不推荐使用document.getElementById('name').focus()想要实现的方式,在元素
- Vue.js教学第十章:自定义命令的创建使用与应用
暮雨哀尘
vue.jsvue.jsjavascript前端flutter计算属性ecmascript前端框架
深入探究Vue自定义指令:创建、使用与应用实践摘要:本文全面深入地研究了Vue自定义指令的创建与使用方法。从研究者的视角出发,详细阐述了自定义指令的创建方式,包括全局和局部两种;深入剖析了指令的钩子函数(bind、inserted、update、componentUpdated、unbind)的使用场景;并通过大量实例展示如何利用自定义指令实现表单验证、元素动画等个性化功能,为Vue开发者在构建复
- vue+element弹出框设置可以上下左右拉伸,移动,双击放大效果
Black____White
VUE.jsvueelementuijavascript
**在网上找了很多,移到项目后总不满意,然后结合着自己改了一个。直接放注册指令代码,需要自己生成一个js文件放进去,并在main.js里面引入```javascript//注册自定义指令Vue.directive('dialogDragResize',{bind(el){//获取弹窗头部(用于拖动)constdialogHeaderEl=el.querySelector('.el-dialog__
- vue2中如何自定义指令
孩子 你要相信光
vue.jsjavascript前端
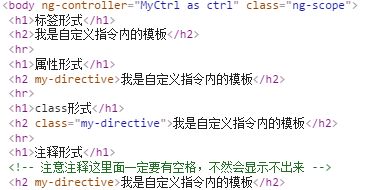
在Vue2中,自定义指令通过Vue.directive()方法或组件选项的directives对象定义一、全局自定义指令通过Vue.directive()全局注册,所有组件可用://main.js或全局入口文件importVuefrom'vue';//注册全局指令'my-directive'Vue.directive('my-directive',{//指令的生命周期钩子bind(el,bindi
- el-select 远程搜索+懒加载
console.log('只想发财')
vuejavascript前端vue.js
使用背景使用Element-UI的下拉框功能,实现远程搜索和懒加载功能。结果演示视频el-select下拉远程搜索+懒加载实现内容下拉内容是懒加载的,滚动到底调用接口获取数据,分页每次默认加载10条可以从远程模糊搜索代码主要逻辑HTML代码可以远程搜索:增加remote属性、remote-method自定义远程搜索方法可以懒加载:增加自定义指令v-el-select-loadmore=“loadm
- 【deepseek】cbo 指令简介
若风的雨
linux
在RISC-V架构中,使用cbo(CacheBlockOperation)指令是为了遵循RISC-V标准扩展规范(如Zicbom扩展),提供标准化、可移植的缓存操作接口。以下是选择cbo指令的核心原因和详细解释:1.标准化与可移植性RISC-V规范要求:cbo指令是RISC-V标准缓存操作指令(定义在Zicbom扩展中),所有兼容该扩展的硬件平台必须实现相同的语义。避免依赖特定厂商的自定义指令(如
- JoyCaption:图片描述秒生成, 还在手动打标签?
小言Ai工具箱
人工智能AI绘画AI科技joycaption自动打标签自动生成图片描述
AI神器JoyCaption:图片描述秒生成AI神器JoyCaption来了!它可以自动生成图片描述,并提供多种模式选择️,同时支持自定义指令⚙️!一键启动包让使用超方便,告别手动打标签,效率翻倍!快来体验吧!还在手动打标签?这款AI神器,让你秒变图片描述大师!哈喽,小伙伴们!最近是不是被各种AI工具刷屏了?这AI时代真的是卷得飞起啊!我最近又发现了一个宝藏工具,简直是图片党的福音!还在手动给图片
- 01-如何引导AI来帮助我们完善项目
teayear
高薪面试题面试题高并发面试题面试前端框架前端
后台项目有哪些亮点,有哪些难点,你怎么解决的封装组件封装2.自定义指令3.hook(vue3的组合式函数)优化(举例)防抖节流2.避免内存泄露3.组件销毁时销毁定时器,window对象的事件绑定vue计算属性key值keep-alive差异化的功能面试回答的套路项目背景和目标(简要描述)技术架构:技术栈、工具和库角色和职责:详细描述您在项目中担任的角色和功能模块,重点就在功能模块的描述1.我现在要
- 在Linux系统中为龙芯3A4000处理器进行MIPS64交叉编译
扫地僧009
linux运维服务器
一、交叉编译工具链选择龙芯3A4000基于MIPS64兼容指令集,并扩展了1000+自定义指令,需选用支持其微架构的专用工具链:官方推荐工具链:龙芯开源社区提供的GCC7.3版本(包含对LoongsonMMI/EXT指令集支持),或更高版本。架构参数:目标架构:mips64r2(支持MIPS64Release2标准)ABI:-mabi=64(64位应用二进制接口)扩展指令参数:-march=loo
- Vue 2 与 Vue 3 自定义指令(Directive)详解
肠胃炎
前端知识点vue.js前端javascript
Vue2与Vue3自定义指令(Directive)详解Vue的自定义指令(Directive)允许开发者直接操作DOM,实现原生HTML无法直接实现的功能(如自动聚焦、滚动加载等)。以下是Vue2和Vue3中自定义指令的核心差异及详细用法。文章目录**Vue2与Vue3自定义指令(Directive)详解****一、基本用法对比****1.Vue2中注册指令****2.Vue3中注册指令****二
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb