1.内置指令
什么是指令?
HTML在构建应用(App)时存在诸多不足之处,AngularJS通过扩展一系列的HTML属性或标签来弥补这些缺陷,所谓指令就是AngularJS自定义的HTML属性或标签,这些指令都是以ng-做为前缀的,例如ng-app、ng-controller、ng-repeat等。
内置指令
ng-app 指定应用根元素,至少有一个元 素指定了此属性。
ng-controller 指定控制器
ng-show控制元素是否显示,true显示、 false不显示
ng-hide控制元素是否隐藏,true隐藏、 false不隐藏
ng-if控制元素是否“存在”,true存在、 false不存在
ng-src增强图片路径
ng-href增强地址
ng-class控制类名
ng-include引入模板
ng-disabled表单禁用
ng-readonly表单只读
ng-checked单/复选框表单选中
ng-selected下拉框表单选中
Title
{{name1}}
{{name2}}
{{name2}}
2.事件处理
使用方法为:ng-事件名称 = “事件响应方法名称( 参数)"
参数可以自己指定,
也可以传入事件对象$event
使用$scope来去实现事件定义的方法
$scope.事件名称 = function(参数){
}
Title
{{name1}}
{{name2}}
{{name2}}

我是p标签
我是p标签
ng-include
在html当中是没有办法直接引入其它文件。
浏览器不允许html对文件进行操作。
原因:出于安全考虑。
Title
主题
ng-switch
用于数据筛选
Title
- {{value}}
{{value}}
3.自定义指令
AngularJS允许根据实际的业务需要自定义指令.通过angular全局对象下的directive方法实现
自己给原生的html标签添加一些新属性,属性的名称自己决定
添加属性之后,要做什么功能,自己去决定
Title
{{name}}
自定义指令
第一个参数 指令名称
第二个参数 回调函数
E:以元素形式出现
A:以属性形式出现
C:以类的形式出现
templateUrl:"./template.html"//可以传路径
transclude:true //是否保留标签当中的内容
是否替换原有标签一定要是false,否则不出现任何东西
指令的作用域
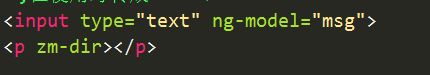
Title
这个效果是当我在输入框中输入内容时,底下的p标签里的内容就是什么
input里有什么
p就有什么
p里有什么
input里就有什么
/默认情况下, 指令使用的模型是与它所在控制器使用的是同一个/
controller:function ($scope) {//自定义的指令,可以有自己的作用域。有自己的模型
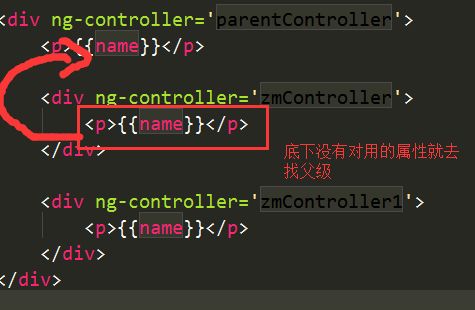
4.控制器作用域
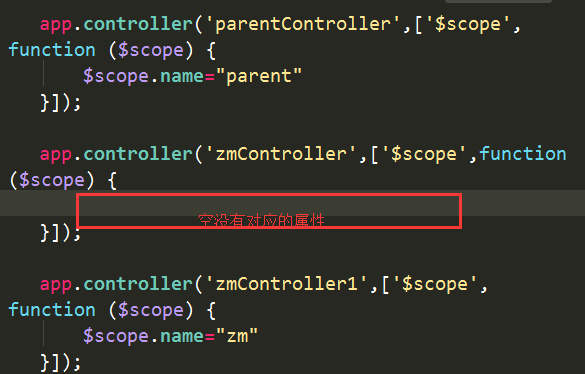
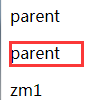
1.每个属性所在的控制器都有对应的值的情况就是一一对应
Title
{{name}}
{{name}}
{{name}}
2.找属性时,如果自己所在的控制器,没有该属性,就会去它对应的父级
3.如果父级也没有该属性,那就找不到值.
父级作用域不能访问子集的属性.找不到,所以不显示
找不到,所以不显示
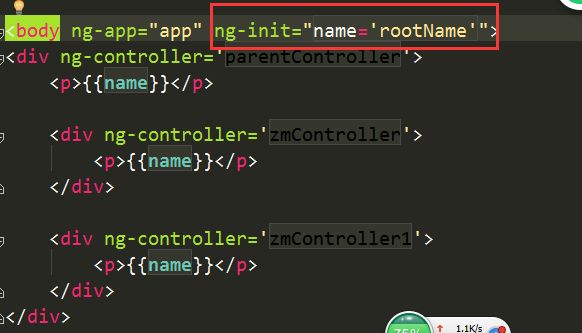
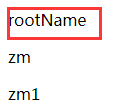
4.根作用域:全局作用域
$rootScope.name=zm;
ng-init:初始化全局作用域
当父级属性为空时找到body中的初始化值使用