- CSS 高效开发秘籍:日常总结与实战技巧-1
column-gap的影响column-gap属性用来设置元素列之间的间隔大小。在未触发的时候,弹窗是隐藏的,但是column-gap会将其计算在内,导致最后一个div也会产生gap间隙,解决方法就是将拿出来,在外面再套一层div另外,下面这种写法不会对column-gap造成影响,因为它始终保持3个dom根据标签属性判断css:css[]css[]可以匹配带有指定名称的标签div[role="g
- pythonsvm模型优化_Python进化算法工具箱的使用(三)用进化算法优化SVM参数
weixin_39878698
pythonsvm模型优化
前言自从上两篇博客详细讲解了Python遗传和进化算法工具箱及其在带约束的单目标函数值优化中的应用以及利用遗传算法求解有向图的最短路径之后,我经过不断学习工具箱的官方文档以及对源码的研究,更加掌握如何利用遗传算法求解更多有趣的问题了。与前面的文章不同,本篇采用差分进化算法来优化SVM中的参数C和Gamma。(用遗传算法也可以,下面会给出效果比较)首先简单回顾一下Python高性能实用型遗传和进化算
- 差分进化算法_Python进化算法工具箱的使用(三)用进化算法优化SVM参数
weixin_39747075
差分进化算法
前言自从上两篇博客详细讲解了Python遗传和进化算法工具箱及其在带约束的单目标函数值优化中的应用以及利用遗传算法求解有向图的最短路径之后,我经过不断学习工具箱的官方文档以及对源码的研究,更加掌握如何利用遗传算法求解更多有趣的问题了。与前面的文章不同,本篇采用差分进化算法来优化SVM中的参数C和Gamma。(用遗传算法也可以,下面会给出效果比较)首先简单回顾一下Python高性能实用型遗传和进化算
- Android实战技巧之五十:App的系统签名
全速前行
AndroidAndroid实战技巧系统签名sign
这件事困扰我们多时了。我们一直想用非源码编译的方式解决此事,按如下步骤。这种获取系统签名的方法如下:1、apk中需要使用android:sharedUserId=”android.uid.system”这个属性。在Manifest文件修改,如下:2、将app做无签名编译(AndroidStudio)用命令行编译Windows:gradlew.batassembleReleaseMac/linux:
- [cg] UE5 调试技巧
DXT00
ue5
UE中rhi命令的提交是在render线程,而graphicsapi真正的执行是在rhi线程,今天想看下rhi的底层调用,但由于是通过task执行的,无法获取到renderthread传入的地方,调试起来不太方便。可通过开启下面的命令来调试1.让RDG进入立即执行模式:;Uncommenttogetrendergraphexecutingpassesastheygetcreatedtoeasily
- Python常用OS库之path模块学习
风陵苑主
python学习
学习python没有太多捷径,有也只有技巧,更重要的是要多学多练,个人觉得练更重要,读万卷书不如行万里路。编程是一门技能,所以除了看还要多实践,写得多了自然也就有了路。如果看全部的标准库文档,可以访问这个链接os---多种操作系统接口—Python3.12.3文档接下来就来敲敲OS库下的path方法,这里只是记录一下,搬运工作,加深印象。那就开始吧。os.path常用方法一、os.path.abs
- 深入剖析:Unix 系统管理的高级实践与技巧
Echo_Wish
让你快速入坑运维运维探秘unix服务器
深入剖析:Unix系统管理的高级实践与技巧作为一名系统管理员,掌握Unix系统的基础操作只是起点。高级实践要求你不仅能够高效处理复杂任务,还需优化系统性能、自动化日常操作,并确保系统的安全性与可靠性。本文将带你探讨Unix系统管理的一些高级实践,结合实际案例与代码,帮助你提升技能。一、系统性能优化:从监控到调优1.性能监控:识别瓶颈性能优化的第一步是监控系统,找出瓶颈所在。Unix提供了一些强大的
- Gvim + VCS + Verdi 使用技巧之环境篇
小白菜呀呀呀
VCS+Verdi学习经验分享bug
前言新手在刚刚接触到Gvim+VCS+Verdi的仿真验证环境时,可能会遇到加了相应语句及文件但还无法生成fsdb波形文件的问题。本文主要提供解决该问题的方法或调试的思路和方向。一、tb文件添加语句通常来讲,在环境配置正确的情况下,只要在tb文件中加入以下2条语句即可产生fsdb波形文件,因此首先需要排查这一项。initialbegin$fsdbDumpfile("fsdb_name.fsdb")
- tar命令详解:解压与压缩的技巧
wx_tangjinjinwx
tarlinux
tar命令详解:解压与压缩的技巧大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在日常的系统管理和文件处理过程中,tar命令是一个非常重要的工具。它不仅用于压缩文件,还可以用于解压缩。本文将详细介绍tar命令的用法,包括压缩和解压缩的技巧。一、tar命令概述tar(tapearchive)是一个用于打包和压缩文件的命令行工具。它可以将多个文件和目录打包成一个文件,也可
- 华为OD机试E卷 --热点网站统计--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonc++c语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述企业路由器的统计页面,有一个功能需要动态统计公司访问最多的网页URLtopN。请设计一个算法,可以高效动态统计TopN的页面。输入描述每一行都是一个URL或一个数字•如果是URL,代表一段时间内的网页访问•如果是一个数字N,代表本次需要输出的TopN个URL输入约束:总访问网
- 【MySQL】Mysql数据库导入导出sql文件、备份数据库、迁移数据库
程序员洲洲
数据库数据库mysql导入导出sqlsql文件备份迁移
本文摘要:本文提出了xxx的实用开发小技巧。作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。同时欢迎大家关注其他专栏,我将分享Web前后端开发、人工智能、机器学习、深度学习从0到1系列文章。同时洲洲已经建立了程序员技术交流群,如果您感兴趣,可以私信我加入我的社群,也可以直接vx联系(文末有名片)v:bdizztt随时
- 提升效率的印象笔记(Evernote)使用指南
vvvae1234
印象笔记
印象笔记(Evernote)是一个功能强大、跨平台的笔记管理工具,它不仅能帮助你记录日常笔记,还可以用于整理工作计划、管理项目、存储灵感和信息等。为了最大化地提高你的生产力,以下将介绍一些高效使用印象笔记的技巧,帮助你充分发挥其潜力。一、入门基础:理解印象笔记的基本概念1.1笔记本与笔记印象笔记的核心概念是笔记本和笔记。笔记是你存储信息的基本单位,它可以包含文字、图片、音频、视频、文件等内容。而笔
- sql备份mysql数据库表
小白兔拔萝卜
数据库mysqlsql
备份数据库表复制备份表(包含字段和数据,不包含表主键,索引和约束):createtabletable_name2asselect*fromtable_name1复制备份表(包含字段和数据和表结构):createtabletable_name2likeselect*fromtable_name1insertintotable_name2select*fromtable_name1
- 使用Python实现LLM的文本生成:风格迁移与内容控制
二进制独立开发
GenAI与Python非纯粹GenAIpython开发语言人工智能自然语言处理分布式语言模型transformer
文章目录引言1.大型语言模型(LLM)概述1.1Transformer架构1.2预训练与微调2.文本生成基础2.1无条件生成2.2条件生成3.风格迁移3.1风格迁移的基本原理3.2使用Python实现风格迁移4.内容控制4.1内容控制的基本原理4.2使用Python实现内容控制5.高级技巧与优化5.1多轮对话生成5.2生成参数优化6.应用场景与未来展望结论引言随着自然语言处理(NLP)技术的快速发
- 掌握Python核心技巧:轻松实现依赖注入与控制反转 | python 小知识
egzosn
python开发语言
掌握Python核心技巧:轻松实现依赖注入与控制反转|python小知识1.依赖注入与控制反转思想介绍**依赖注入(DependencyInjection,DI)**和控制反转(InversionofControl,IoC)是现代软件开发中的重要设计模式,它们的核心思想是减少模块间的耦合度,提高代码的可测试性和可维护性。依赖注入:指将对象的依赖关系从代码中抽离出来,由外部容器或框架在运行时动态地注
- SQL杂记
ℒℴѵℯ陆·离ꦿ໊ོﻬ°
SQLsql数据库
1.表的创建、修改、删除1.1直接创建表:CREATETABLE[IFNOTEXISTS]tb_name--不存在才创建,存在就跳过(column_name1data_type1--列名和类型必选[PRIMARYKEY--可选的约束,主键|FOREIGNKEY--外键,引用其他表的键值|AUTO_INCREMENT--自增ID|COMMENTcomment--列注释(评论)|DEFAULTdefa
- 【SQL】掌握SQL查询技巧:数据分组与排序
m0_74825678
面试学习路线阿里巴巴sqljavajvm
目录1.GROUPBY1.1定义与用途1.2示例说明1.3注意事项1.4可视化示例2.ORDERBY2.1定义与用途2.2升序说明(默认)2.3降序排序2.4多列排序2.5可视化示例3.GROUPBY与ORDERBY的结合使用4.可视化示例总结在数据库管理中,SQL(结构化查询语言)是一个强大的工具,它允许用户从数据库中提取和操作数据。对数据的有效处理通常需要进行分组和排序操作。在这篇博客中,我们
- FPGA 时钟树缓存布局布线
cckkppll
fpga开发
时钟树缓存布局布线在以下阶段,Vivado布局器确定MMCM/PLL,全局时钟缓存和时钟根的位置,同时遵守物理XDC约束:1.I/O和时钟布局布局器根据连接规则和用户约束布局I/O缓存和MMCM/PLL。布局器将时钟缓存分配给时钟区域,但不分配给单个site位置,除非使用LOC属性进行约束。只有仅驱动非时钟负载的时钟缓存可以基于它们的驱动器和负载的布局移动到该流程中稍后的不同时钟区域。在此阶段的任
- 19. C语言 共用体(Union)详解
涛ing
C语言基础c语言java算法linuxc++visualstudiovscode
本章目录前言1.什么是共用体?共用体与结构体的区别2.定义共用体示例:定义共用体变量3.共用体的内存布局和对齐规则内存大小计算字节对齐内存对齐原则4.访问共用体成员示例:基本访问5.共用体的实际应用场景场景1:节省内存场景2:网络通信数据包解析场景3:判断系统是大端还是小端6.高效使用共用体的技巧总结前言在C语言中,共用体(union)是一种特殊的复合数据类型,与结构体(struct)类似,但具备
- 计算机考试电子邮件怎么回复,计算机基础知识电子邮件使用技巧集锦(二)
csp1223
计算机考试电子邮件怎么回复
计算机基础知识电子邮件使用技巧集锦(二)分类:计算机等级|更新时间:2013-01-07|来源:转载11、用ISP邮箱提高发信速度现在免费电子邮件大都支持SMTP和POP3协议,故在设置服务帐号时“工具”→“选项”→“邮件服务器”中的“发送邮件服务器SMTP”和“接受邮件服务器POP3”均填相同的服务器,如海南建恒电子邮局都填“www.88998.com”,但在使用中发现用此服务器发送邮件速度较慢
- 《现代CSS技术应用与实践》小册完结啦!
历时125天,《现代CSS技术应用与实践》小册迎来了完结,总篇数40篇,约11万字。后续还会继续更新,欢迎订阅支持我。《现代CSS技术应用与实践》是一本专注于现代CSS技术应用与实践的指导手册。小册旨在帮助读者深入理解现代CSS新特性的概念、原理和应用,掌握现代CSS技术的最新进展和实践经验,从而提升网页设计和开发的技能。小册内容涵盖现代CSS的基础知识、CSS嵌套及作用域、CSS布局技术与技巧、
- 【拒绝算法PUA】3065. 超过阈值的最少操作数 I
BigDark的笔记
#LEETCODE#每日一题算法
系列文章目录【拒绝算法PUA】0x00-位运算【拒绝算法PUA】0x01-区间比较技巧【拒绝算法PUA】0x02-区间合并技巧【拒绝算法PUA】0x03-LeetCode排序类型刷题【拒绝算法PUA】LeetCode每日一题系列刷题汇总-2025年持续刷新中C++刷题技巧总结:[温习C/C++]0x04刷题基础编码技巧文章目录系列文章目录LeetCode3065.超过阈值的最少操作数I链接题目解题
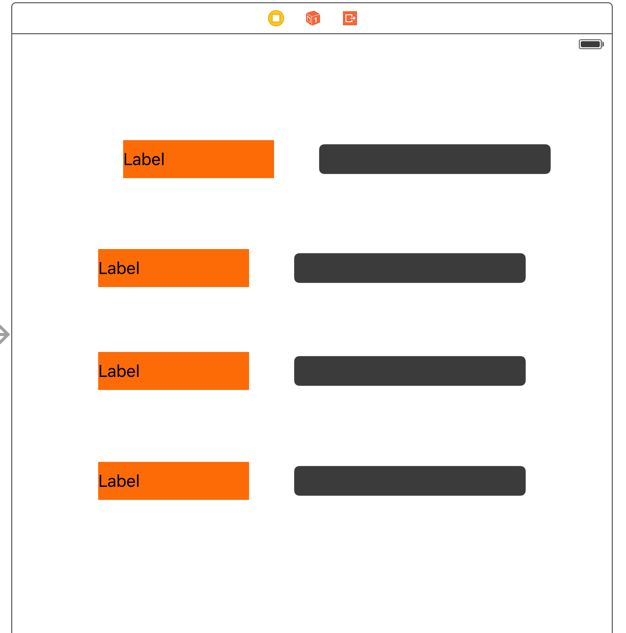
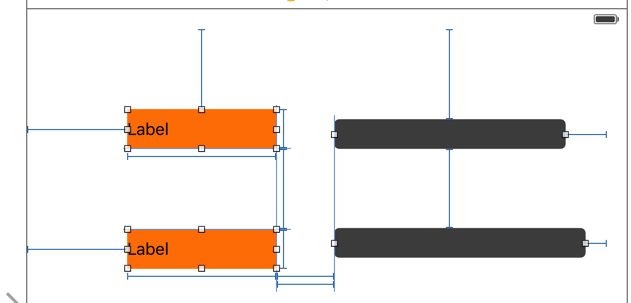
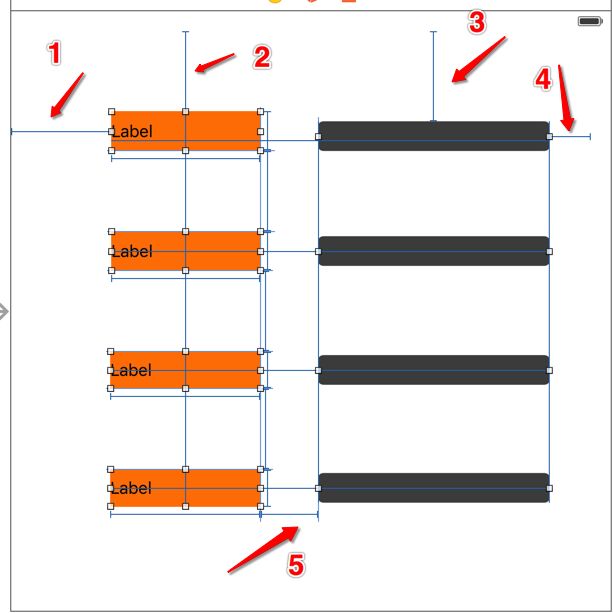
- iOS开发最佳实践与架构指南
csp1223
本文还有配套的精品资源,点击获取简介:为确保iOS应用开发的代码质量、可维护性以及提升团队协作效率,遵循一组明确的开发准则和最佳实践是必不可少的。Trendyol提供的"ios-guidelines"是一个全面的指南,详细介绍了包括MVC、MVVM、VIPER在内的架构模式,CocoaPods依赖管理,SwiftLint代码风格检查,AutoLayout和Storyboard工具使用,以及单元测试
- python 内存操作使用技巧
默默前行的旅者
Python基础python
假设一个场景,有一个大小存放100个元素大小的列表,现在有个脚本不断向这个列表添加元素,要做到的就是当列表长度达到100时,把头部最开始进入的第一个元素给踢出,尾部则继续添加一个元素,我之前的做法是利用切片操作a=[1,2,3,4,5,6,7,8,9,10]#假设此时元素已满经过判断剔除第一个元素iflen(a)==10:a=a[1:]这样的做法看似没有什么问题,但是从内存角度考虑,则是不好的做法
- ChatGPT4.0最新功能和使用技巧,助力日常生活、学习与工作!
WangYan2022
教程人工智能chatgpt数据分析ai绘画AI写作
熟练掌握ChatGPT4.0在数据分析、自动生成代码等方面的强大功能,系统学习人工智能(包括传统机器学习、深度学习等)的基础理论知识,以及具体的代码实现方法,同时掌握ChatGPT4.0在科研工作中的各种使用方法与技巧,以及人工智能领域经典机器学习算法(BP神经网络、支持向量机、决策树、随机森林、变量降维与特征选择、群优化算法等)和热门深度学习方法(卷积神经网络、迁移学习、RNN与LSTM神经网络
- mysql mvcc与锁的关系_mysql四种隔离级别和mvcc以及锁之间的关系
夏至未至
mysqlmvcc与锁的关系
什么是事务的隔离级别隔离级别:理解隔离级别之前需要先了解事务的四个特性,分别是:A(Atomic):原子性是指数据库的事务是一个不可分割的工作单位,只有数据库事务都成功才算成功,任何一个SQL的失败,数据库状态都必须回退到事务开始前的状态C(Consistence):一致性是指事务将数据库的状态从一种状态转变为下一个一致的状态。在事务的开始和结束后,数据库的完整性约束都没有被破坏。I(Isolat
- C语言变长嵌套数组常量初始化定义技巧
catxl313
数据结构c语言
有时候,我们需要在代码里配置一些常量结构,比如一个固定的动作流程ActionFlow:包含N(即flow_num)个动作列表(ActionArray),每个动作列表包含M(即act_num)个可并行执行的动作ID。//动作序列:并行执行的动作ID列表typedefstruct{ int*p_act_arr;//元素指针 intact_num;//元素数量}ActionArray;//动作列表:
- 全国青少年信息学奥林匹克竞赛(信奥赛)备考实战之一维数组(应用技巧)
ALISHENGYA
信奥赛信奥赛算法数据结构c++
前面对数组的定义、初始化、遍历、修改和应用做了介绍,接下来对数组的应用技巧进一步讲解。一、一维数组的应用技巧1:对数组进行初始化数组的初始化方法通常有3种:1、在定义数组时对全部数组元素赋予初值。例如:inta[10]={0,1,2,3,4,5,6,7,8,9};将数组元素的初值依次放在一对花括号内。经过上面的定义和初始化之后,a[0]=0,a[1]=1,a[2]=2,a[3]=3,a[4]=4,
- Python操作word文档的全面方法总结与对比
极客代码
玩转Pythonpythonword开发语言
在Python中操作Word文档是一项常见的任务,特别是在办公自动化和数据处理领域。本文将详细总结和对比几种常用的Python库和方法,包括它们的优缺点、适用场景以及具体的代码示例。我们将深入探讨每种方法的具体功能和使用技巧,帮助你更好地理解和选择合适的方法。1.python-docx概述:python-docx是一个用于创建和修改MicrosoftWord文档(.docx格式)的Python库。
- Python 潮流周刊#79:Python 的元数据困境(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,2则热门讨论,全文2200字。以下是本期摘要:文章&教程①约束是好的:Python的元数据困境②TalkPython网站用Quart重写了③Python不仅是胶水
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&